Page content
- Inspiring product design portfolio examples
- What is a product designer?
- What’s the difference between Product Designers and UX designers?
- The product designers’ scope
- What is a product design portfolio?
- Your portfolio is a product, your product
- What to share in your product design portfolio?
- 8-step Product Design Portfolio Template
- Great product design portfolio examples
- How many projects to include and how to choose them?
- How to do all these things quickly? What if you hate writing?
This is an article about how to create a product design portfolio that will get you hired. All my advice is based on what I’ve learned from my time as a UX designer and now CEO of a design agency. Throughout this journey, I’ve seen thousands of product design portfolios and sat through hundreds of designer interviews, so I have quite a lot to share:
- Some of my favorite product design portfolio examples
- The recipe for a great product designer portfolio
- An easy-to-apply portfolio and case study template.
A product design portfolio is evaluated differently from UX or UI portfolios. Hiring managers expect to see how design decisions influenced product direction, business outcomes, and user behavior, not just how screens or flows were designed.
Let’s get started with some inspiring portfolio examples!
Inspiring product design portfolio examples
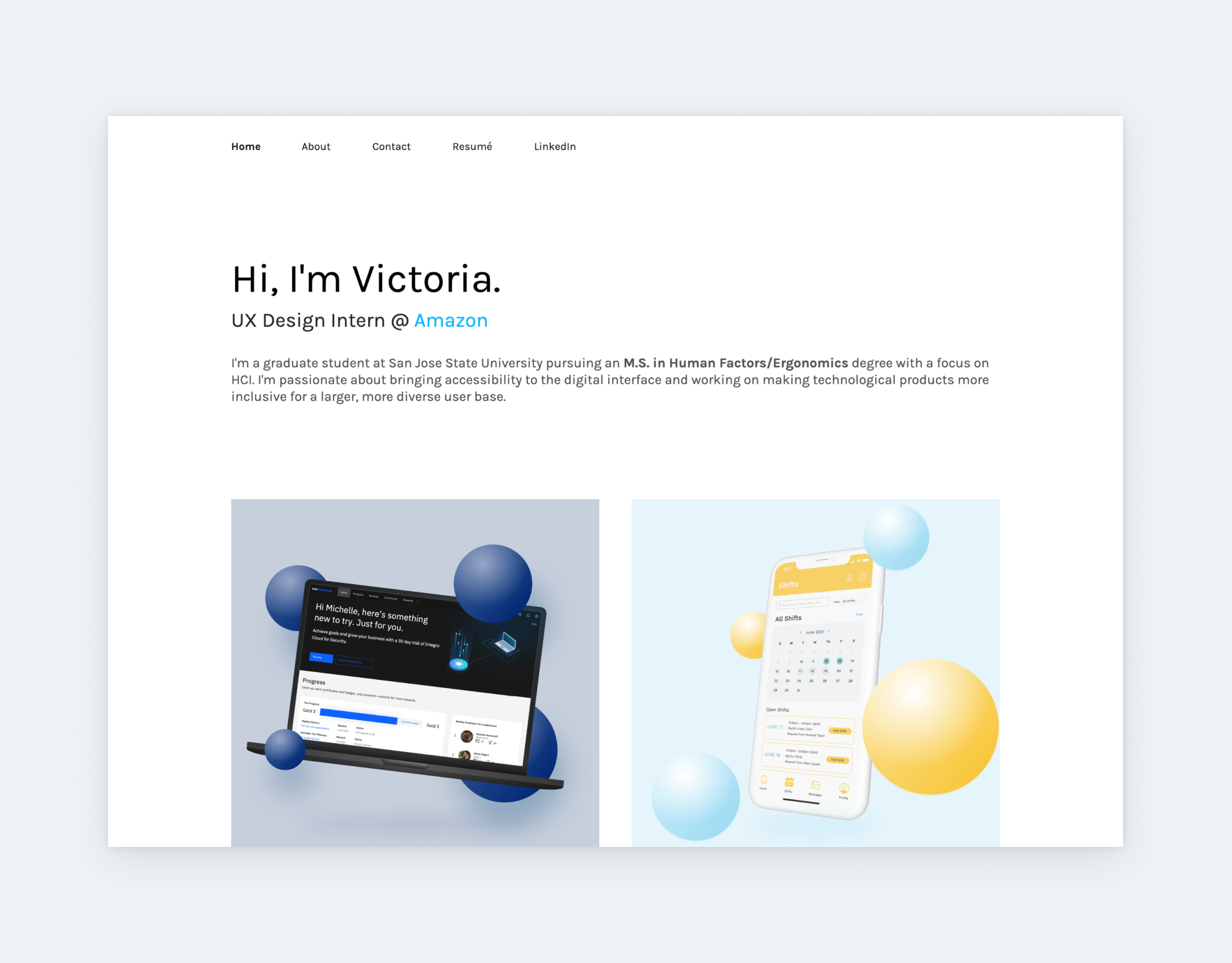
Victoria

Karl

Michael

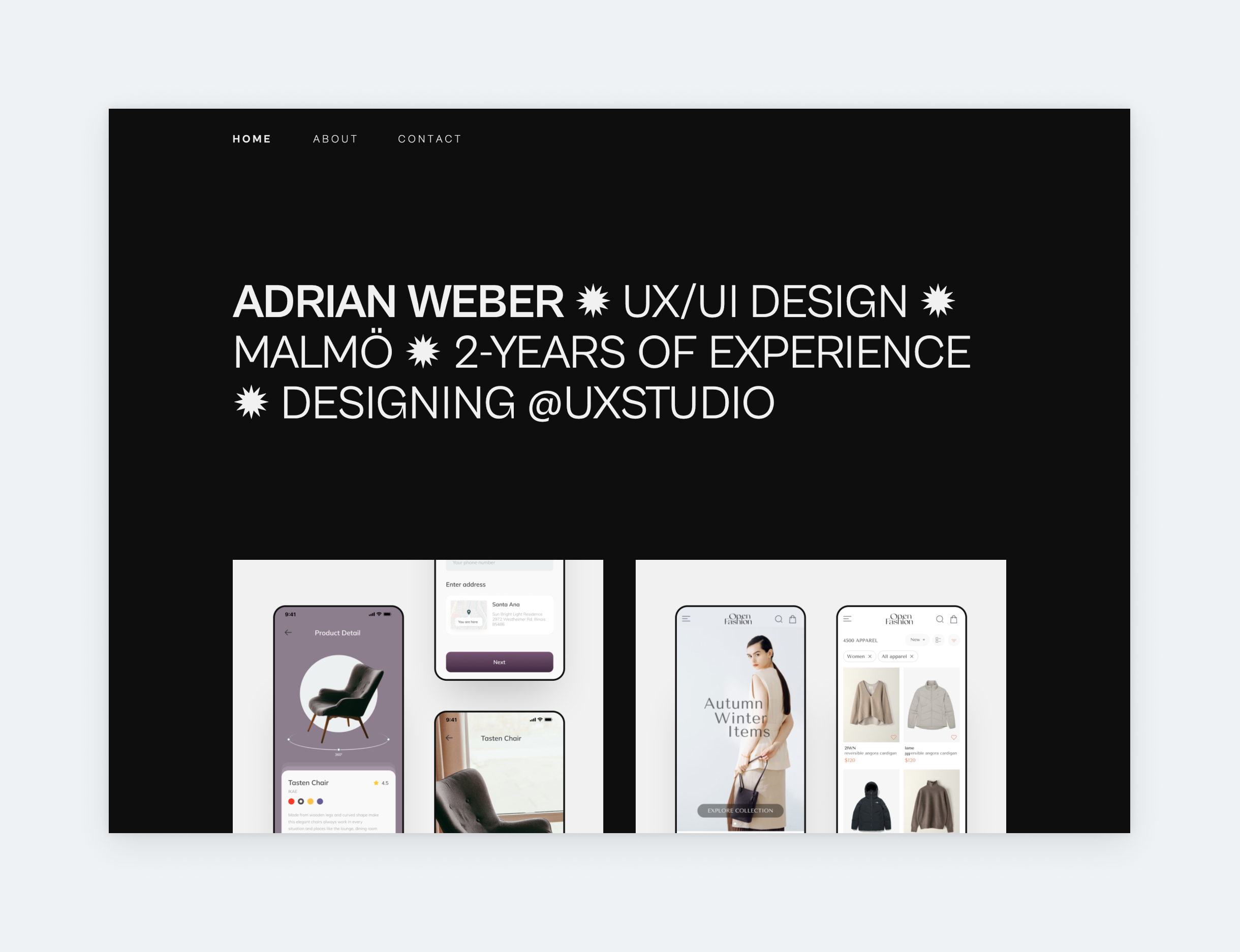
Adrian

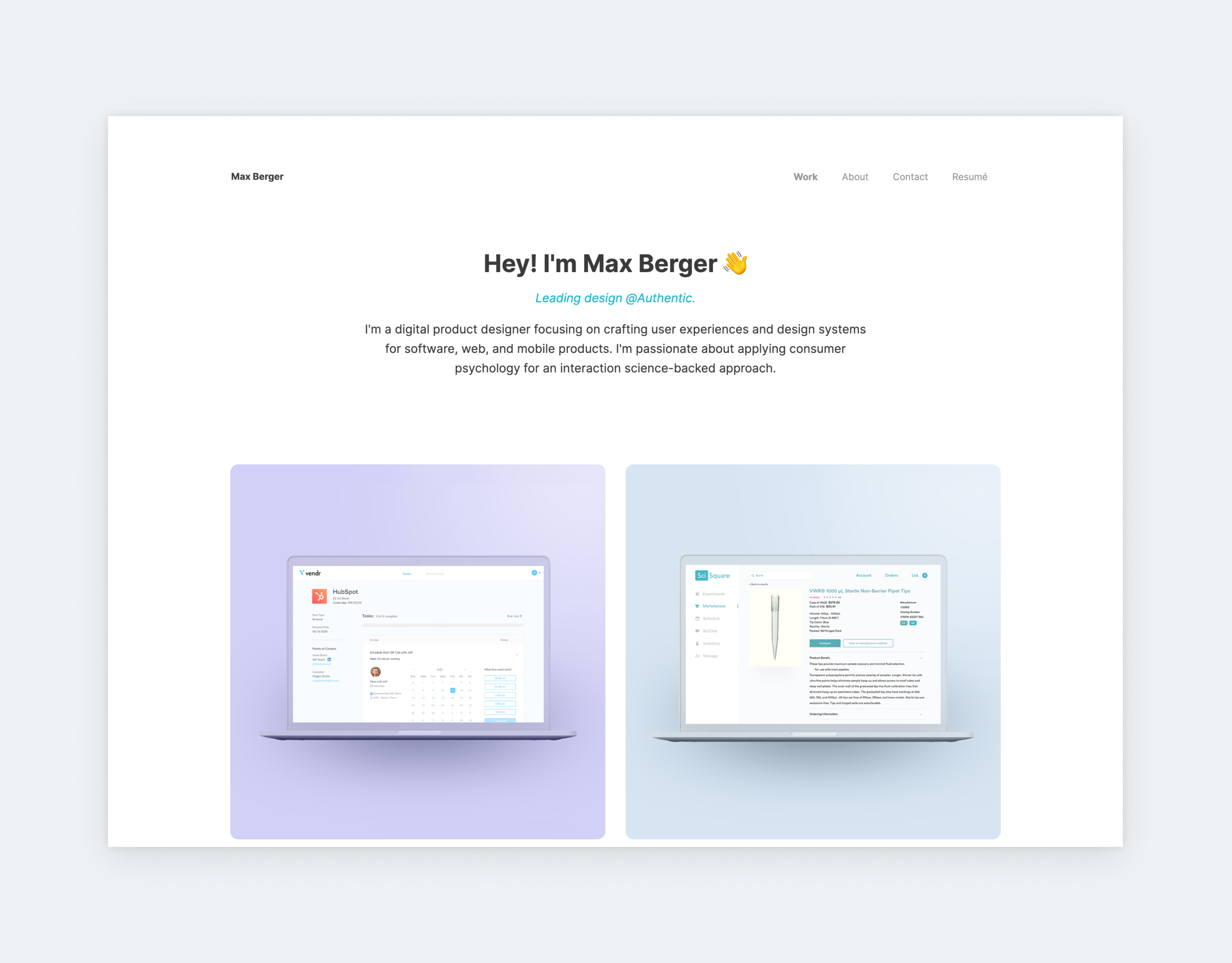
Max

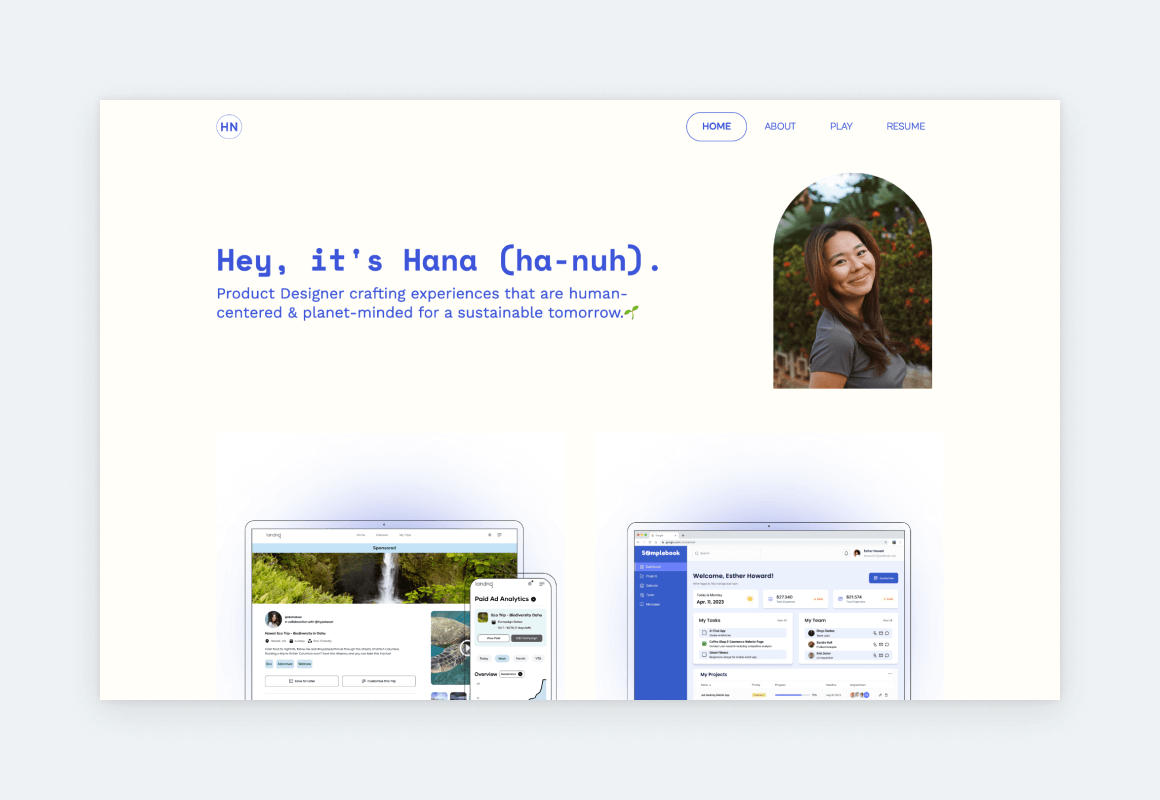
Hana

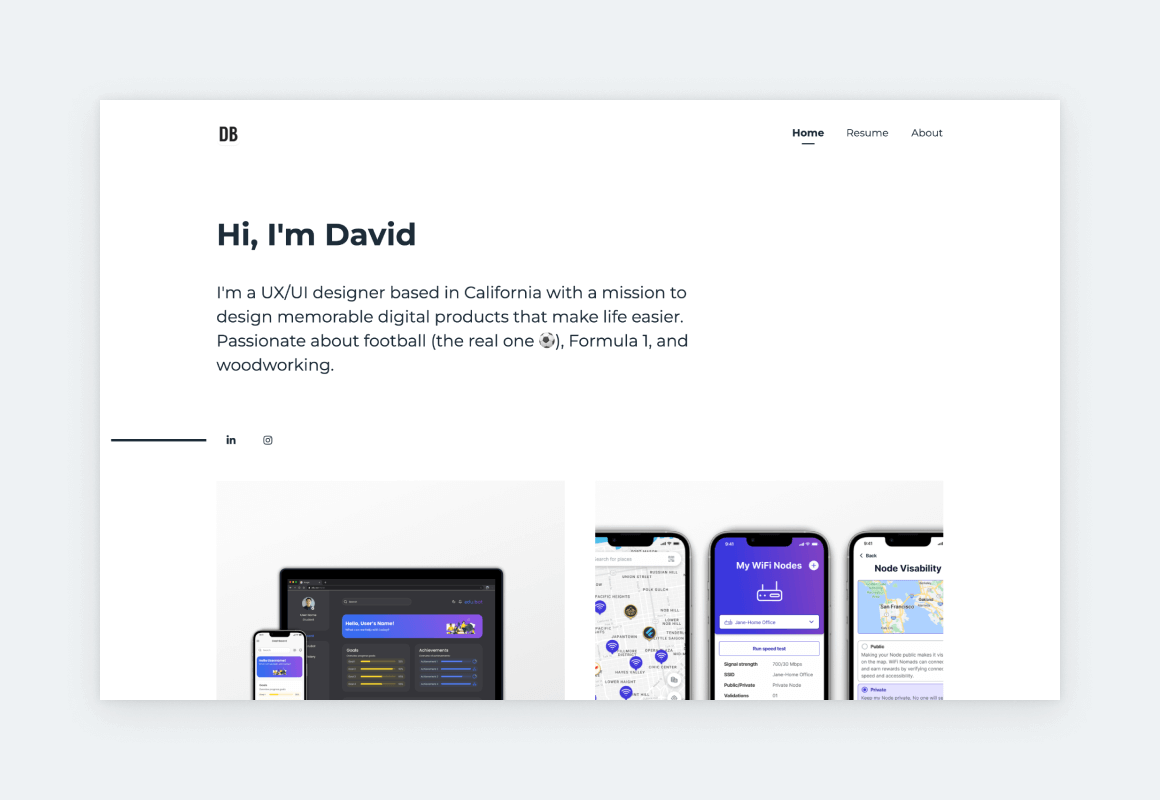
David

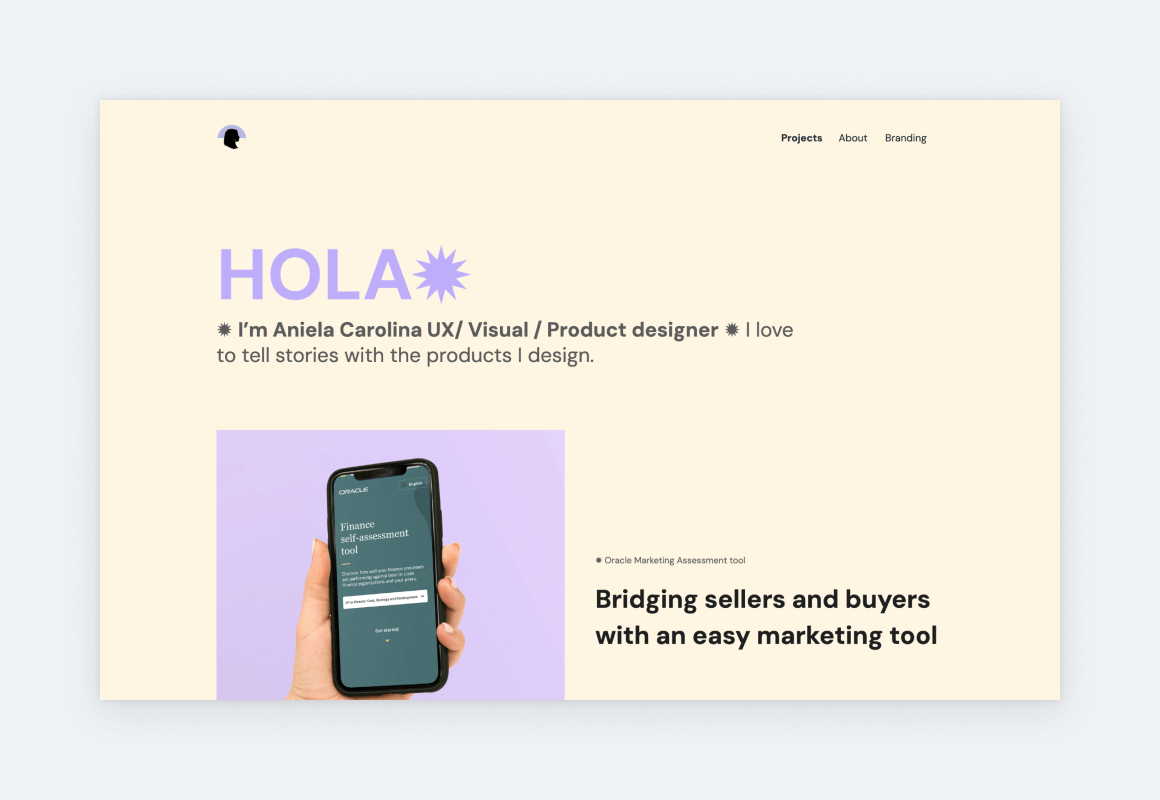
Aniela

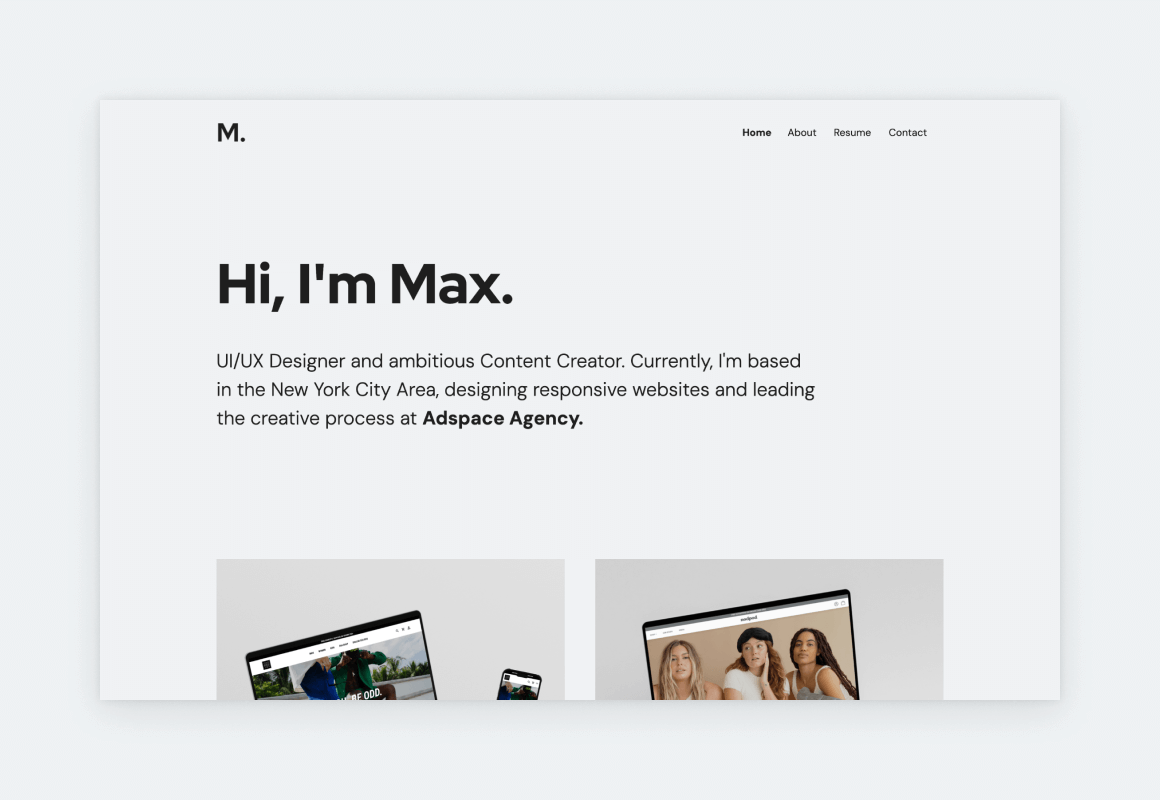
Max

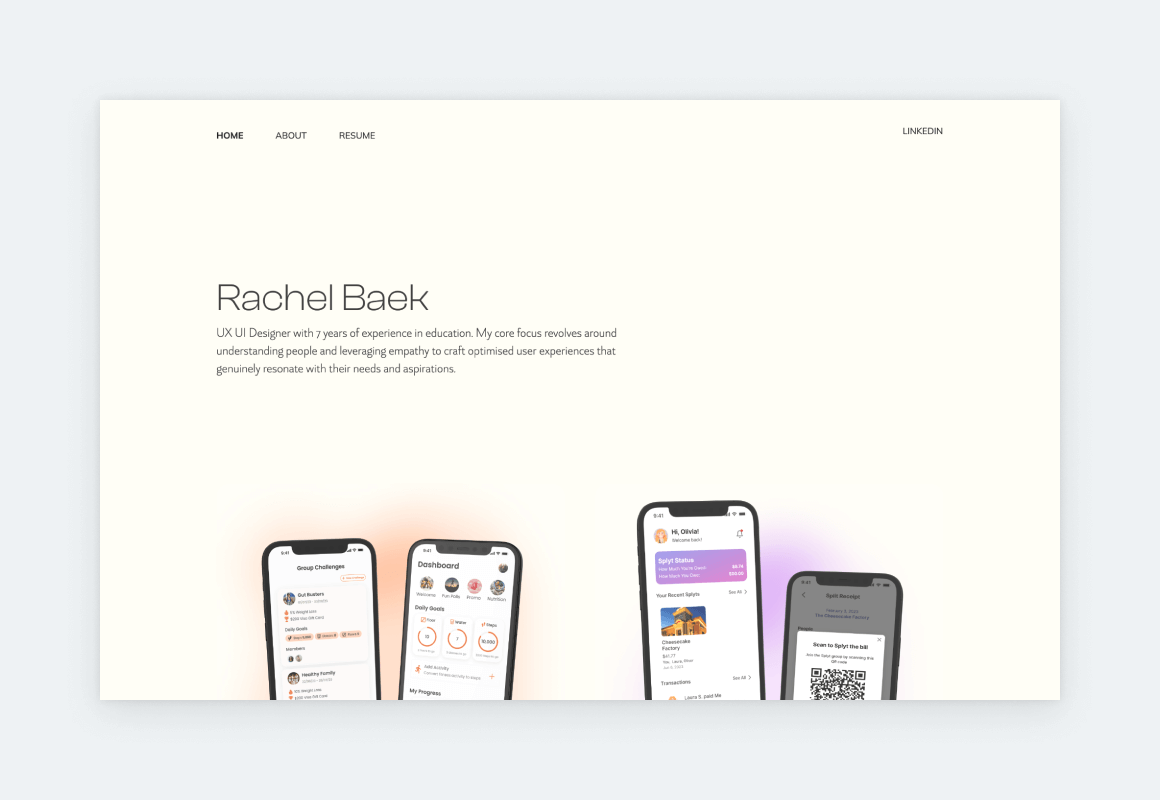
Rachel

What is a product designer?
In the digital realm, a product designer is someone who translates user needs and business goals into products and features that are both useful and delightful. These products can be websites, apps, and software.
Before diving into the process of building a product design portfolio, let’s define the responsibilities of product designers in comparison with UX designers:
What’s the difference between Product Designers and UX designers?
Some say that the two roles are the same, while others assign them different responsibilities. Both camps are correct, and the titles are used interchangeably 90% of the time. In the rest of the cases, the difference is that product designers are involved in the entire product design process, whereas UX designers specialize in refining usability and interactions. Let’s see a more detailed breakdown:
Product designers’ responsibilities
Product designers oversee the entire design process of a product, from concept to completion. Their responsibilities include:
- Ideation and brainstorming,
- User experience (UX) design,
- Project management, and
- Business-design alignment.
A common differentiation is that product designers are responsible for both the UI and UX of products. Since this title covers more responsibilities, it’s more commonly used by smaller companies and startups.
UX designers’ responsibilities
UX designers specialize in the user experience and interactions of a product. Their responsibilities include:
- Designing wireframes of various fidelity,
- Designing interactions,
- Identifying and resolving user pain points, and
- Improving and simplifying product usability.
Unlike product designers, UX designers concentrate specifically on the user journey and the UX of a product, creating solutions that enhance overall user comfort and satisfaction. This title is more specific and specialized, so it’s more commonly used by larger, established companies.
The product designers’ scope
Now that we understand the potential differences between these product roles, let’s establish the product designers’ scope of work, so we know what needs to be presented in a product design portfolio:
1. Visual design (UI)
Visual design involves the aesthetic part of the job. The look and feel of the products. The sense of style, and the ability to create something cool, beautiful, or lovable.
2. Usability (UX)
Usability means creating products and features that are easy to use and understand. It includes research, developing ideas, prototyping, user testing, and more to make sure users have a flawless experience using the product.
3. Usefulness (user needs)
Usefulness is all about figuring out what features the product needs. It’s about understanding customers, knowing the problems and challenges they face, and coming up with ideas to solve them. This represents the strategic part of product design.
What is a product design portfolio?
A product design portfolio is a curated collection of a product designer’s work, showcasing their skills and methodologies to potential employers and clients through case studies. A product design portfolio demonstrates how a designer contributes to product success through decision-making, prioritization, and trade-offs. It connects user needs with business goals and technical constraints, showing how design influenced outcomes over time.
Your portfolio is a product, your product
A great product designer does well on all three: visual design, usability, and usefulness. That means designing something beautiful, usable, and useful that also contributes to business goals.
Companies hire product designers who can do more than draw cool buttons. People who can help them figure out the pain points of their target audience and relieve them with great solutions. Doing this will establish the importance of your role in your organization.
But, you need to use the same mindset when working on your portfolio! Think of it as your product and hiring managers or potential clients as your target audience. The result should be a product that is beautiful, usable, and useful to hiring managers, meaning that it presents all the information they need intuitively.
What to share in your product design portfolio?
Product designers are expected to balance user needs with business priorities and technical constraints. Strong portfolios explain how your design decisions aligned with product goals, collaborated with cross-functional teams, and contributed to measurable outcomes such as increased engagement, improved retention, or reduced friction.
So, what do professionals want to see in your product design portfolio? Besides sleek visuals (a must), they would like to find out more about the story of making the product. You can tell such a story in a product design case study.
What is a product design case study?
Case studies combine text and visuals (sketches, photos, images, videos, UIs, prototypes, etc.) to present the product design process. An effective product design case study should answer these questions:
- What was the project scope?
- What was your role?
- What were the goals/KPIs?
- What was the initial plan/roadmap?
- How did you explore the user pain/problem?
- What insights did you gain?
- How did you turn these insights into feature or product ideas?
- How did you test your ideas?
- What did you have to change along the way and why?
- How did the final product perform in real life (KPIs)?
For every project, you can just answer these questions, add the relevant visuals and you’ll have a well-rounded case study. However, if you’d like a template to fall back on, follow along!
8-step Product Design Portfolio Template
A good case study is like a fairy tale: we learn about the characters, there’s a challenge, then comes the adventure, and it all ends with some sort of a resolution. Here’s how you can translate this into a product design case study:
- Describe the challenge
- Introduce the team and your role
- Talk about your research
- Describe the target group’s pain points
- Showcase features or product ideas
- Reveal the validation and prototyping process
- Impress us with the final design
- Sum up the results and learnings
1. Describe the challenge
The story begins. You know, “Once upon a time…”. Start on a personal note: “I joined this project and identified the biggest challenge we faced as…”. Or: “I was working on this product and it turned out that xyz frustrated most of our users.” Just describe the situation by pointing out the business risk or customer pain point you faced. This will create some tension, and people will be curious to find out the solution.
2. Introduce the team and your role
Now that we know the situation, introduce the heroes. Describe your team setup, who participated, who worked on what, and your exact role in this team. Keep the focus on yourself, but don’t forget the rest of the team.
3. Talk about your research
Once we know the team, share your design journey. Reveal your process step-by-step. Usually, it starts with some research like user interviews, competitor analysis, personas, jobs to be done, customer journey mapping, you name it. Explain why you chose each method, include some images, and explain the results and how they influenced your direction and design.
4. Describe the target group’s pain points
Share everything you’ve learned about the users or target group. Then go on, and sum up the main pain points the customer faced. This helps in understanding the context and prepares the next part when you solve these problems for them.
5. Showcase features or product ideas
Now that we know your users’ pain points, share ideas about how you solved them. Talk about the initial, high-level product or feature ideas you or your team came up with.
For example, you realized that owners couldn’t leave their dogs anywhere while they went on vacation. Consequently, you thought of building a search engine for dog-friendly vacation destinations or a marketplace for dog sitters. At this point, you don’t know which solution will work out best. Describe these ideas in words or even with early sketches or wireframes. They don’t have to look too pretty.
6. Reveal the validation and prototyping process
Here comes the exciting part: the decision about the direction. First, share how you to validated your ideas. List the methods like fake door tests, landing pages, or prototypes and user tests. Readers should see how you experimented with your ideas, how your ideas evolved, and why you chose the winner in the end.
7. Impress with the final design
Now present your work’s UI design. Use a fancy gallery section, like the ones in UXfolio, or talk about the great style guide or UI kit you created. Explain how your colors and fonts strengthened the brand. Use big images and HQ device mockups here, so your work looks real.
8. Sum up the results and learnings
Finally, reveal some of the relevant results. Include everything that underlines your work’s business value: product metrics and quotes from customers or business leaders. Summing up your personal learnings is also a great closer.
The best UX designer portfolios use this template. Let’s look at some examples:
Great product design portfolio examples
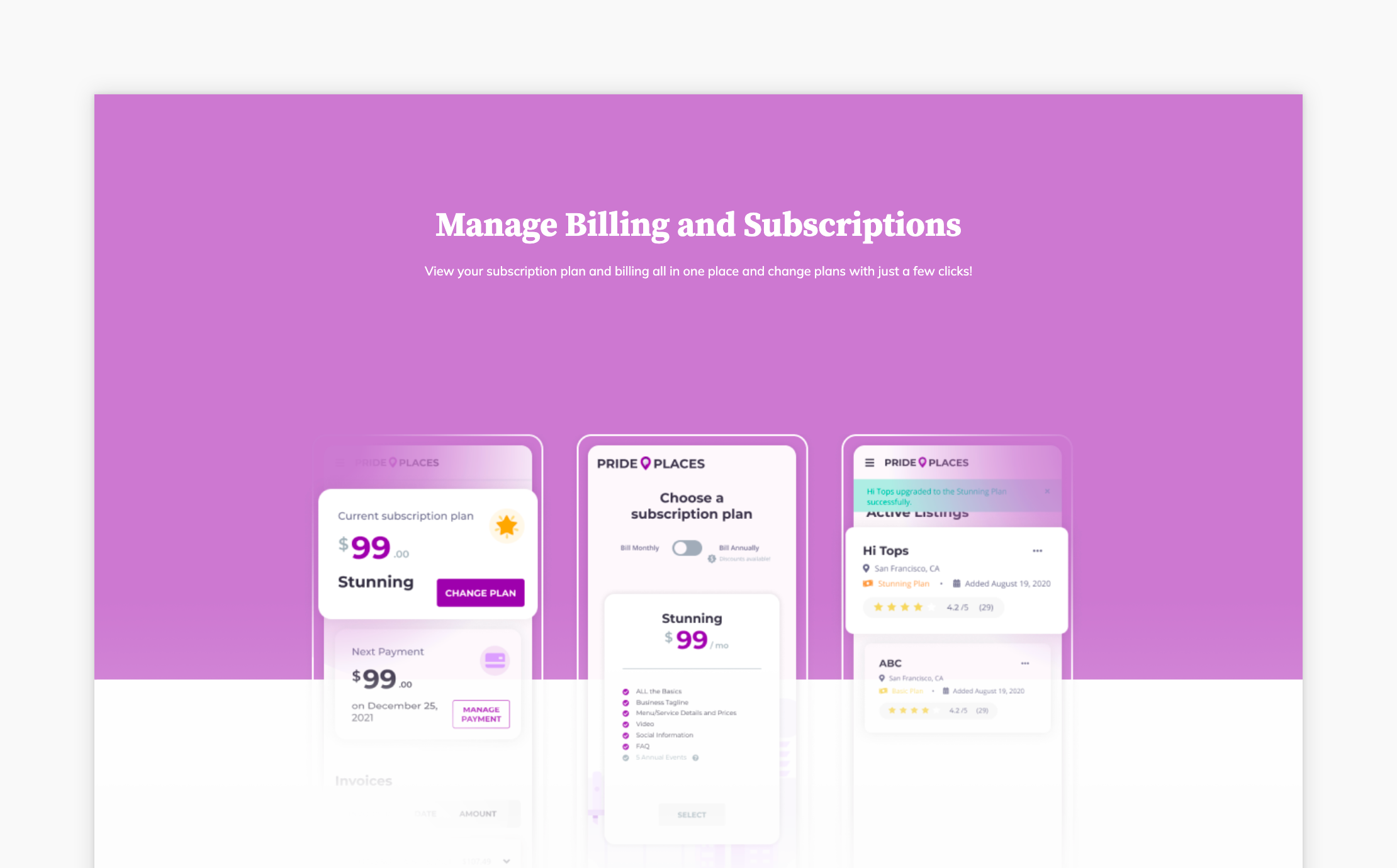
1. Manage Billing Subscriptions

Jaclyn used UXfolio to present a fantastic case study on redesigning Pride Places’ subscription flow. She provides a step-by-step description of her process, including all important stages: discovery, ideation, user flow, concepts, and final design.
Her problem statement is thorough yet engaging: we learn about the website, Jaclyn’s initial questions, and some of the problems she identified. As we go through her process, we get just enough content to understand each step.
She closes the case study with an embedded, interactive Figma prototype and her thoughts on the next steps. This was an internship project for Jaclyn, but that’s not reflected in the quality of this case study.
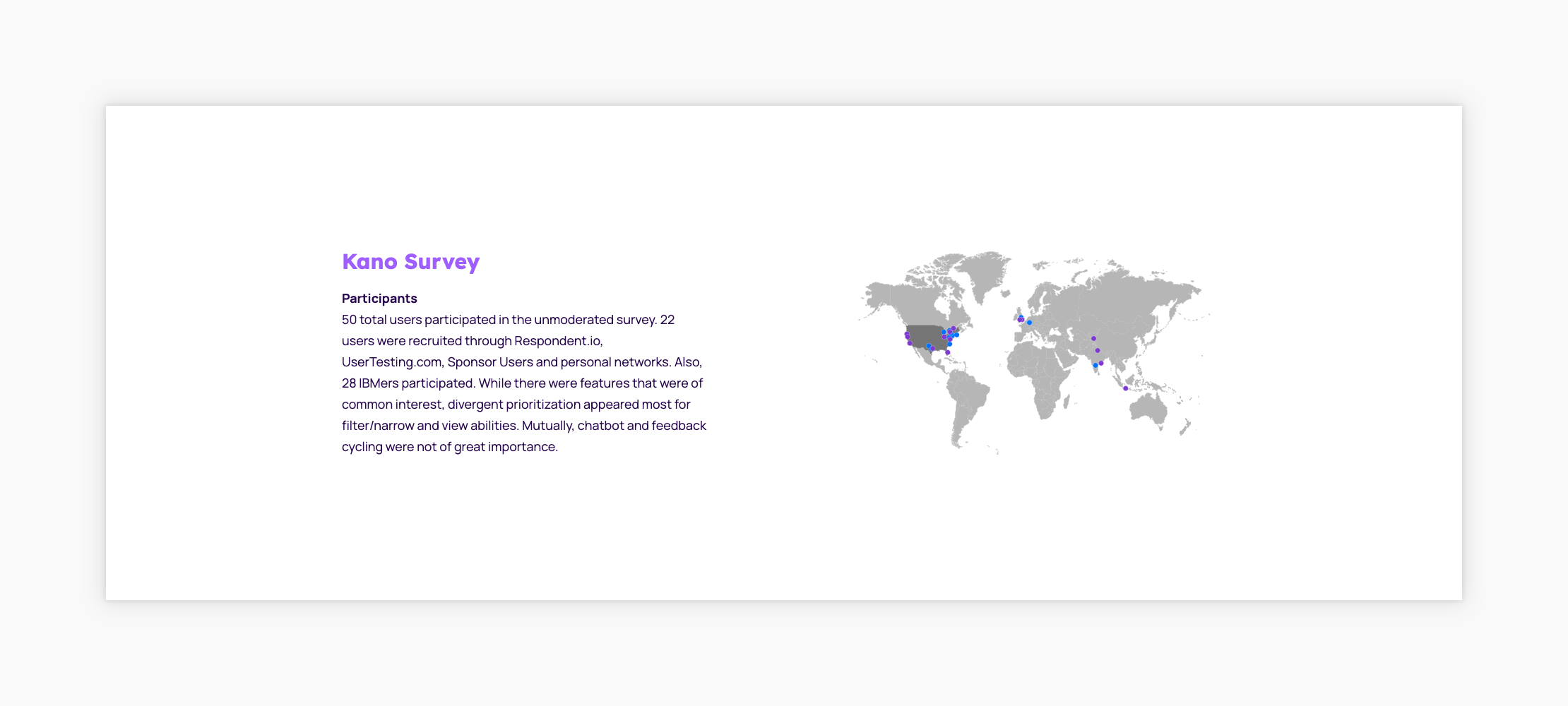
2. Guided Search for IBM Cloud Documentation

Like a boss, Missy kicks off her product design case study with the outcomes – aka the impact of her work. Through this, she awakens our interest in learning how she achieved these great numbers.
We learn that she began her process by understanding pain points. Then she had an ideation session on potential feature concepts. She used a Kano survey and qualitative interviews to prioritize the ideas. This was followed by a workshop, where they aligned “roadmap priorities, definition of dependencies, and measurable goals for analytics.” In the end, they launched 9 features in total.
This is a textbook example of an impactful product design case study.
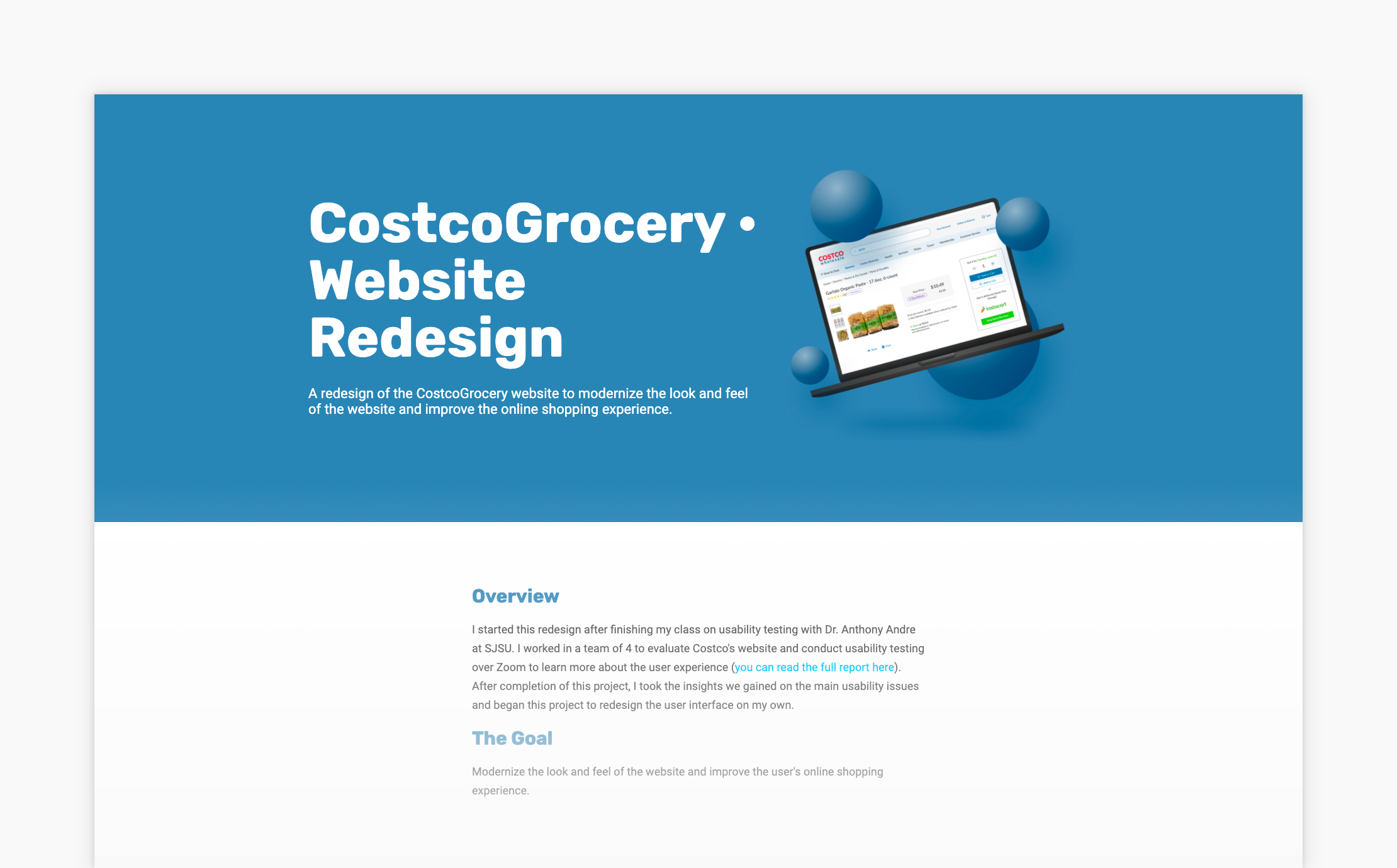
3. CostcoGrocery Website Redesign

Designing for clients or brands with established visual identities can be a hard task, so it’s always interesting to see what a designer can do for them. In this case study, Victoria shares plenty of visuals to showcase the steps she took to improve one of Costco’s services.
There’s a fascinating part where we can see the evolution of her design from sketches, to low-fidelity wireframes, and finally high-fidelity designs. She describes her solution to all the problems she identified, such as visual clutter and form fatigue. The case study ends on a high note: we get to see some of her designs in a nice carousel gallery, using UXfolio’s built-in mockups.
How many projects to include and how to choose them?
So many designers get this wrong. Even seniors. They think, “I’ll put this project into my portfolio also so they will see I can do this type of work as well. Everyone will find something related to them.”
Wrong.
You should include only three to five projects:
- Not less than three, so they see you are more than a one-hit-wonder.
- Not more than five, so they will see just your best work.
Your job is to prioritize and curate. Your portfolio should contain your best work and only your best. They will judge you by your weakest project, so don’t sweat about leaving mediocre projects out.
Another thing to keep in mind is to go with projects that you really like. During the interviews, they will ask you to present your portfolio, and nothing is as convincing as the enthusiasm in someone’s eyes.
Which projects to showcase?
Employers and recruiters will look for evidence in your portfolio that you have the skills and expertise that they need. So, choose the projects that showcase the widest range of your skillset. If those projects have shortcomings, there’s always a solution. For example:
- Never launched: not your fault, you still did the work. Focus on the process and showcasing your skills.
- Bad/outdated visuals: revamp or rework them. Remember, your portfolio is your product. It’s worth it.
If you’re eying a particular career path or industry, do some research and tailor your portfolio accordingly. In case you want to get into a healthcare company, show them healthcare projects. If you want to get into a position to build a design system, show them what design systems you have built before.
Keep your own goals in mind when choosing projects
It works the other way around as well. Choose the topics and work you would love to do more of in the future and put them into your portfolio. If you want to work on mobile apps, include only mobile app projects. If you want to work on products for children, showcase projects about that.
What if you don’t have any projects?
If you don’t have any experience or projects to put in your portfolio, your best bet is to apply for a product design internship. By the time your internship ends, you’ll have at least 1-2 projects to add to your portfolio. You can add 1-2 more by doing redesigns or passion projects. If that’s not possible, work on design challenges, do some work for family/friends or find charity opportunities.
How to do all these things quickly? What if you hate writing?
To sum up, you need a portfolio of three to five projects with:
- Your best work.
- Topics or areas you want to work on in the future.
- A nice portfolio cover page with your name, a short bio, and social links.
- Three to five beautiful project thumbnails linking to your case studies.
If someone clicks on these thumbnails, they will land on the case study that tells the design story of that project, just as described above. Start with the challenge and the team, then talk about your research and the user pain points you discovered. Relate what feature ideas you came up with and how you experimented with prototypes. Next, close the whole shebang with some beautiful images of the final product and some words about the results and your learnings.
Naturally, I talk about a product design portfolio website and not a PDF portfolio because it is 2024.
Writing case studies as a visual type
So, the big question remains: How will you do all these things? And what if writing case studies doesn’t really come to you as more of a visual person? I think I can help.
By now you know why: Great companies won’t invite you to an interview because you have spent days adjusting HTML and CSS code.
They will because they saw some good designs anddesign stories in your portfolio. OK, don’t believe me. Ask industry veteranJared Spool or design sprint inventorJake Knapp. So don’t start coding, but rather find a good tool that helps you build your online portfolio.
How can UXfolio help you build the best product design portfolio?
Our tool UXfolio lets you do all this while saving you days. When you sign up, you can choose from beautiful portfolio templates that you can easily customize.
Just add a short bio, change the colors, fonts, and your project grid, then start building your projects. In UXfolio, when you add a new project, you can choose different UX-specific sections to add. We have great templates for every product design method you might do, from describing the challenge at the beginning to research, personas, or screen galleries for presenting the UI design. You can also embed your prototypes right into your portfolio from many popular UX design software like Figma, Axure, or Adobe XD.
Forget about hunting for device mockups, too. Just upload your screen designs and choose to display them inside HQ mobile, tablet, or desktop devices
And here comes the best part: If you add a section, say about user testing (or anything else you’ve done), we will give you guiding questions and some example sentences. So you don’t have to be a pro copywriter. Simply answer these questions and you’ll have an impressive section.
As you see, we built UXfolio solely to create online product design portfolios. And it works super easy.