Design leads always start with portfolios when reviewing candidates. That’s why all UX designers – juniors and seniors alike – need an impressive UX portfolio. Though putting one together might seem daunting, once you get an idea of what it takes, the rest comes quickly. So, let’s get started by checking out some awesome UX portfolio examples:
Kyle Kovacs
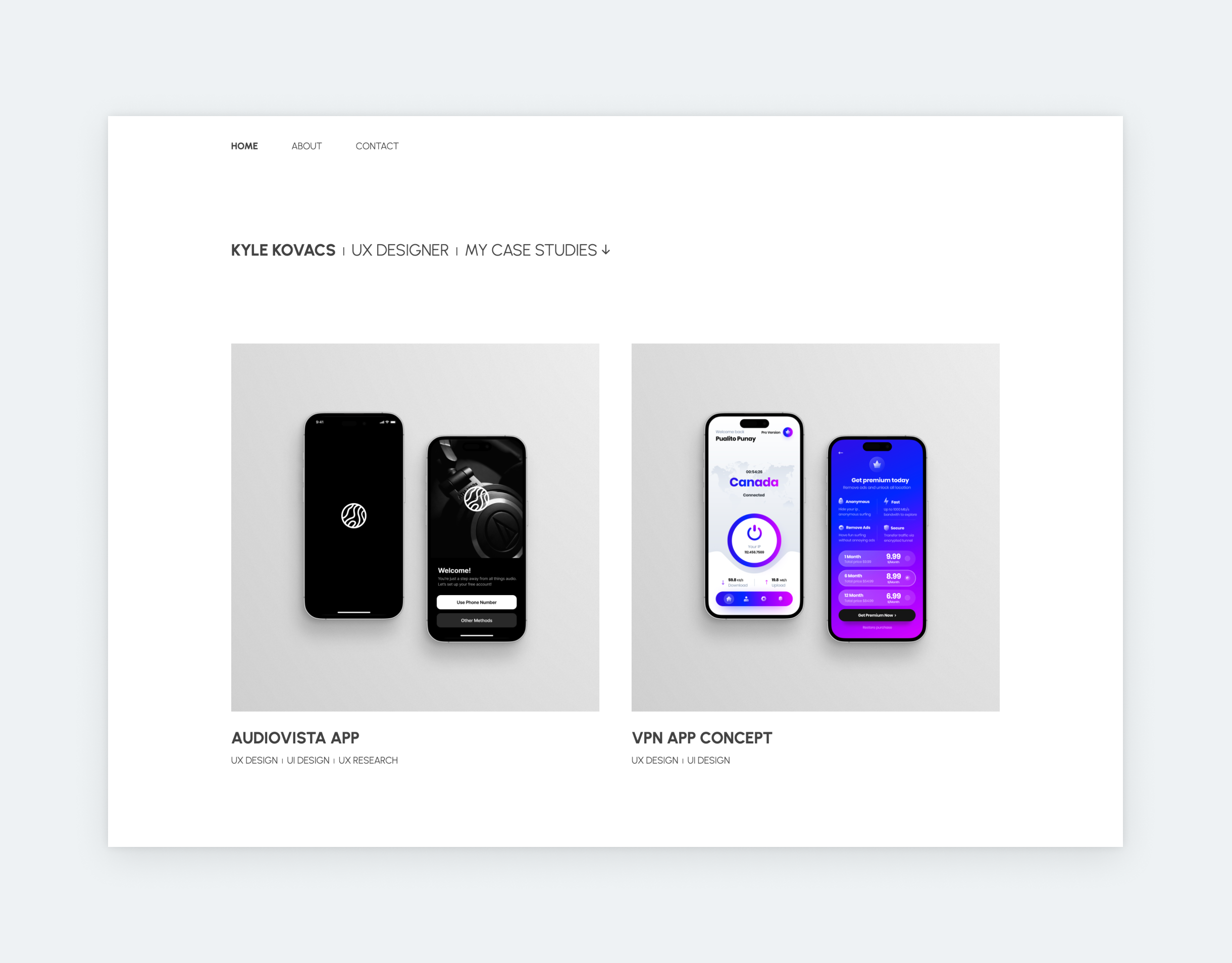
This example shows: consistency is the key to creating a stunning UX portfolio on a tight schedule. Kyle uses the same font throughout the portfolio, adjusting only its size or weight. This results in a sleek look. Also, he’s frugal with words on his portfolio’s landing page. This is in line with the newest UX portfolio trend: minimalist writing. Many designers add long sentences of eloquent introduction to their home page, and in most cases, it reads awkward or even forced. Don’t be afraid to keep it brief on your landing page! Design leads and recruiters care about design skills first. And your personality can shine on your About page, like Kyle’s.
Maxwell Marra
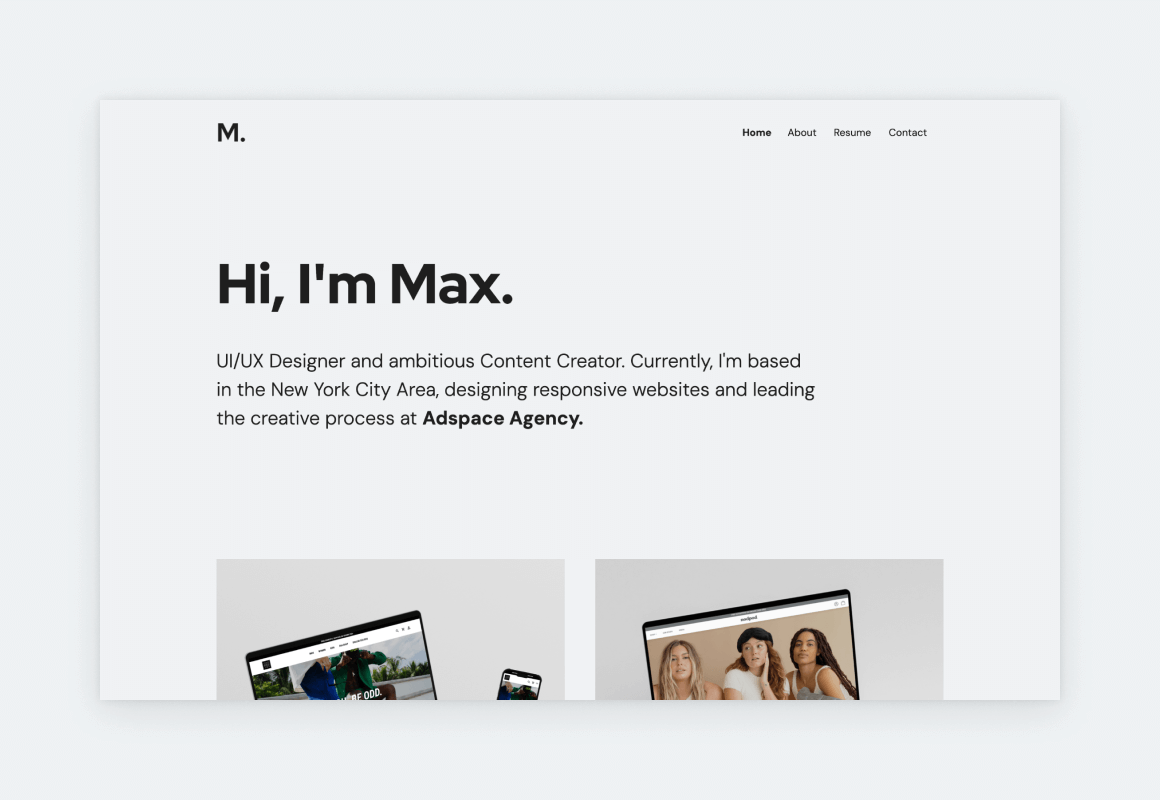
Maxwell’s UX portfolio website is an impressive showcase of his skills as a UI/UX designer & creative lead. The site’s design is pristine and intuitive, reflecting Marra’s commitment to user-centric design principles alongside his understanding of the latest UX portfolio trends. His projects – which range from the redesign of a budgeting app to a winter sports app – highlight his ability to translate innovative ideas into delightful digital experiences.
Max Berger
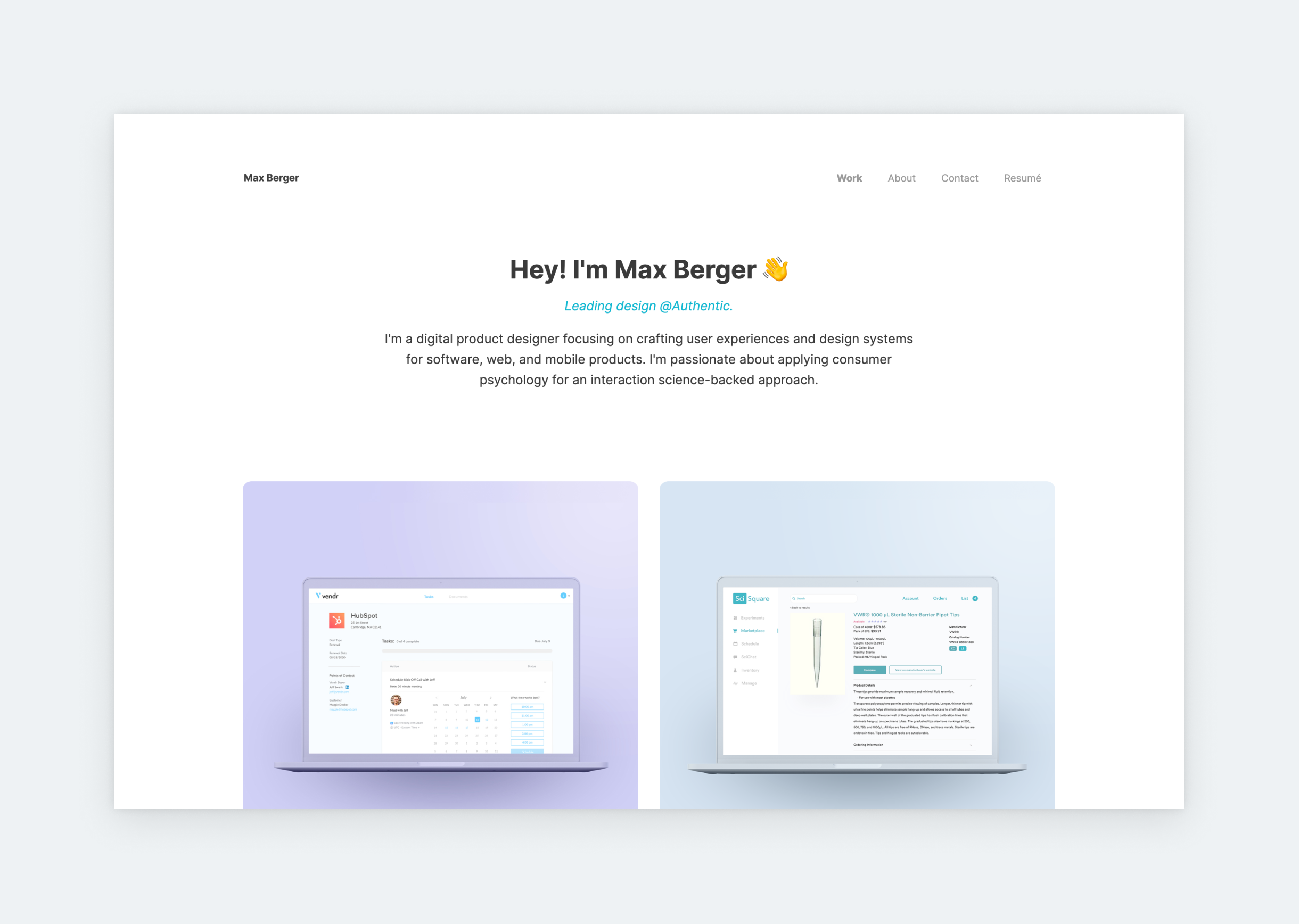
Max’s is the perfect example of what a UX portfolio should look like. Here’s why: it’s light and airy, with satisfying, pastel colors and soft, rounded corners. The UX of Max’s portfolio is also on point since the case studies are easy to reach, and the content is concise. And by making the case studies’ titles appear on hover, he didn’t compromise on the UI either. So, Max’s is a solid UX portfolio in all aspects.
Adrian Weber
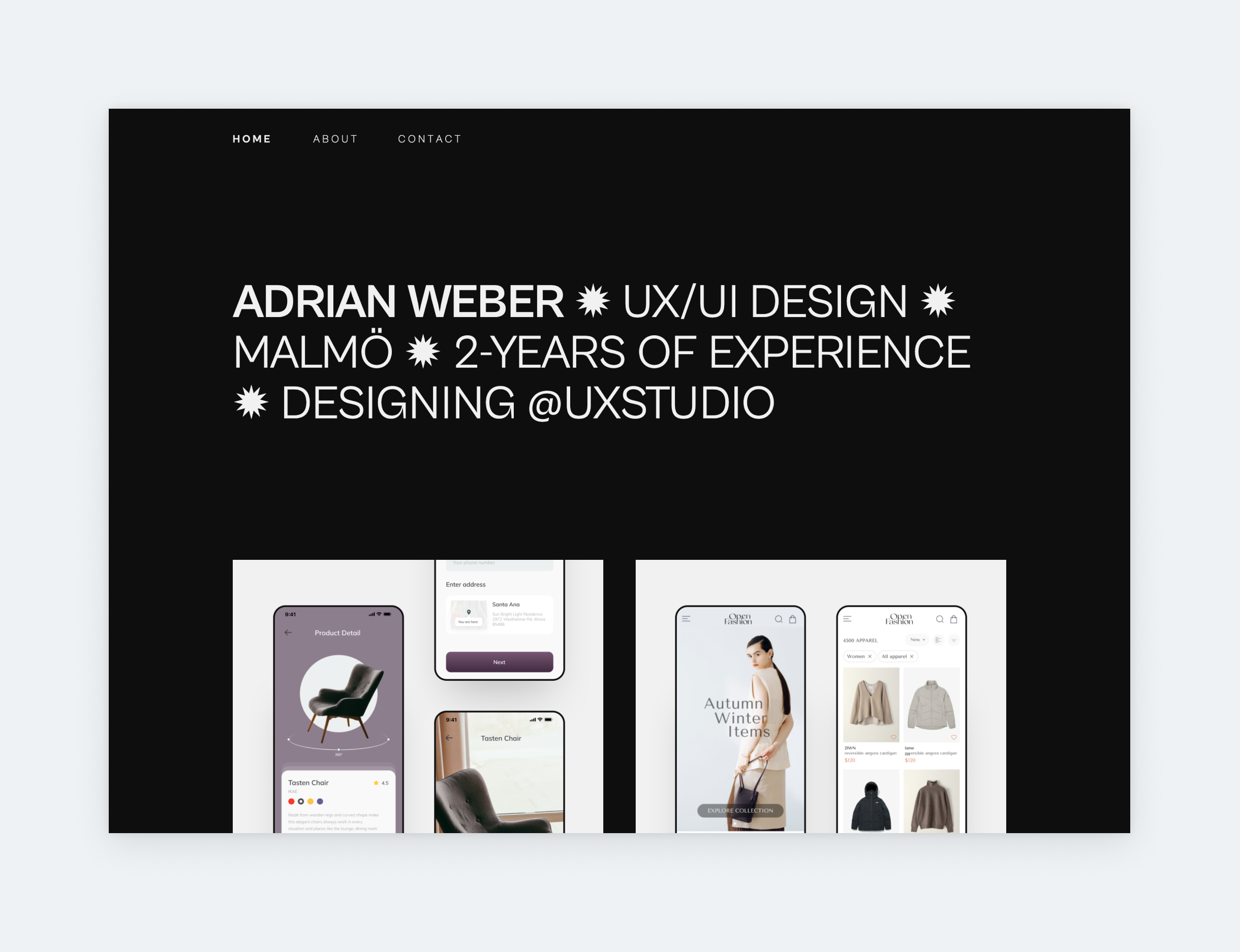
Look no further for a portfolio to use as a basis for yours. Roland’s portfolio conforms to all UX portfolio best practices: only the basics in his hero section, 3 of the most important pages in the navigation, and 2 case studies presented matching thumbnails. It’s effortless, usable, and elegant.
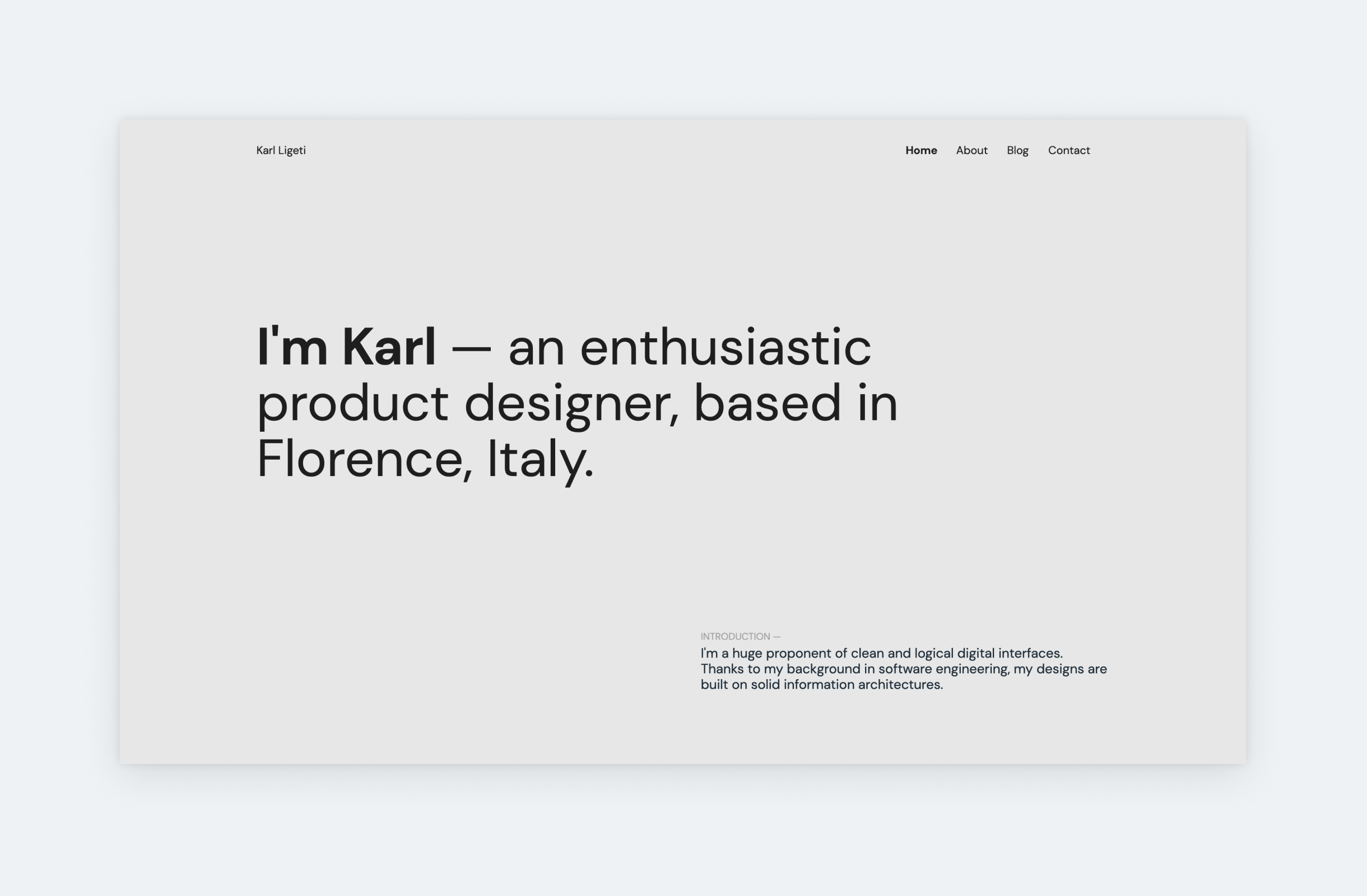
Karl Ligeti
If you take a look at the best UX design portfolio examples, you’ll soon realize that the liberal use of whitespace is fundamental to all of them. Yet still, many designers – especially juniors – are frugal with it because they fear that their portfolio will look empty. If you’re unsure about whitespace, check out Karl’s portfolio: it has a minimalist design with plenty of whitespace, yet the portfolio doesn’t look empty.
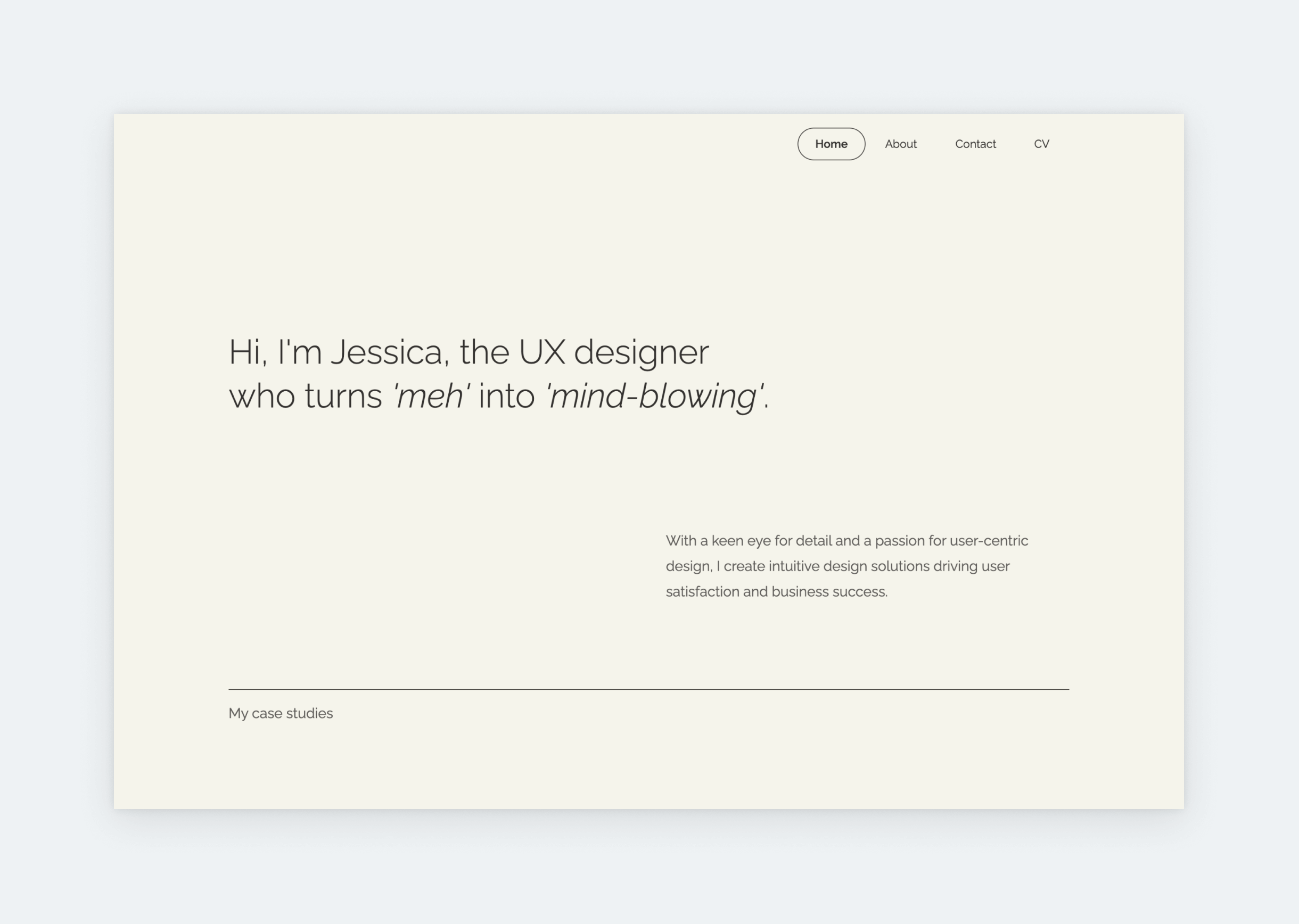
Jessica
The right template with the right typography is all you need for a stunning UX design portfolio. The cream background of Jessica’s portfolio is in perfect harmony with the elegant, thin Raleway font she chose. Scrolling down, you’ll see harmonized case study thumbnails that she created with UXfolio’s Thumbnail designer. The outcome is just amazing. As soon as you land on this portfolio, you know that you can relax because its creator knows what she’s doing. This sense of relief is very important when it comes to landing a job, and it’s best achieved by following 5 simple guidelines: soothing color palette, consistent typography, brief copy, abundant whitespace, and coordinated visuals.
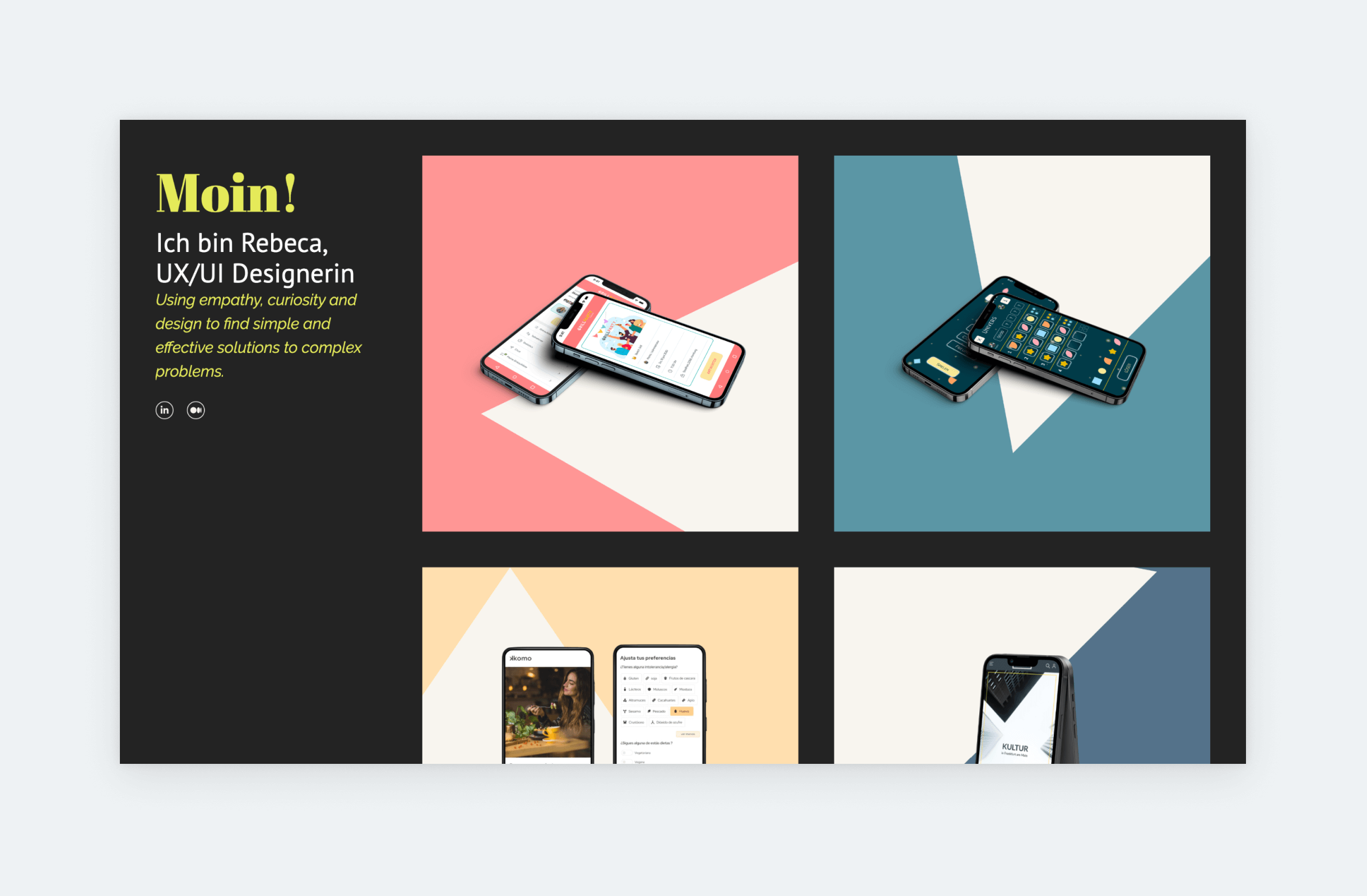
Rebeca Gordo
Combining neon colors with dark shades results in a modern and stylish look. But only if you hit the right balance with the neon, as it can turn obnoxious very easily. The best way around this is to use the neon as an accent, instead of a primary color, like Rebeca did in her UX/UI portfolio. As you can see, she used it to highlight some of her text, while keeping the rest of her portfolio, including her UX/UI case study thumbnails, easy on the eye. Don’t forget, that a solid dark background color – like Rebeca’s – is just as universal as a simple white background, however, it lends an effortless edge to the portfolio’s vibe. If it fits your personality, give it a try!
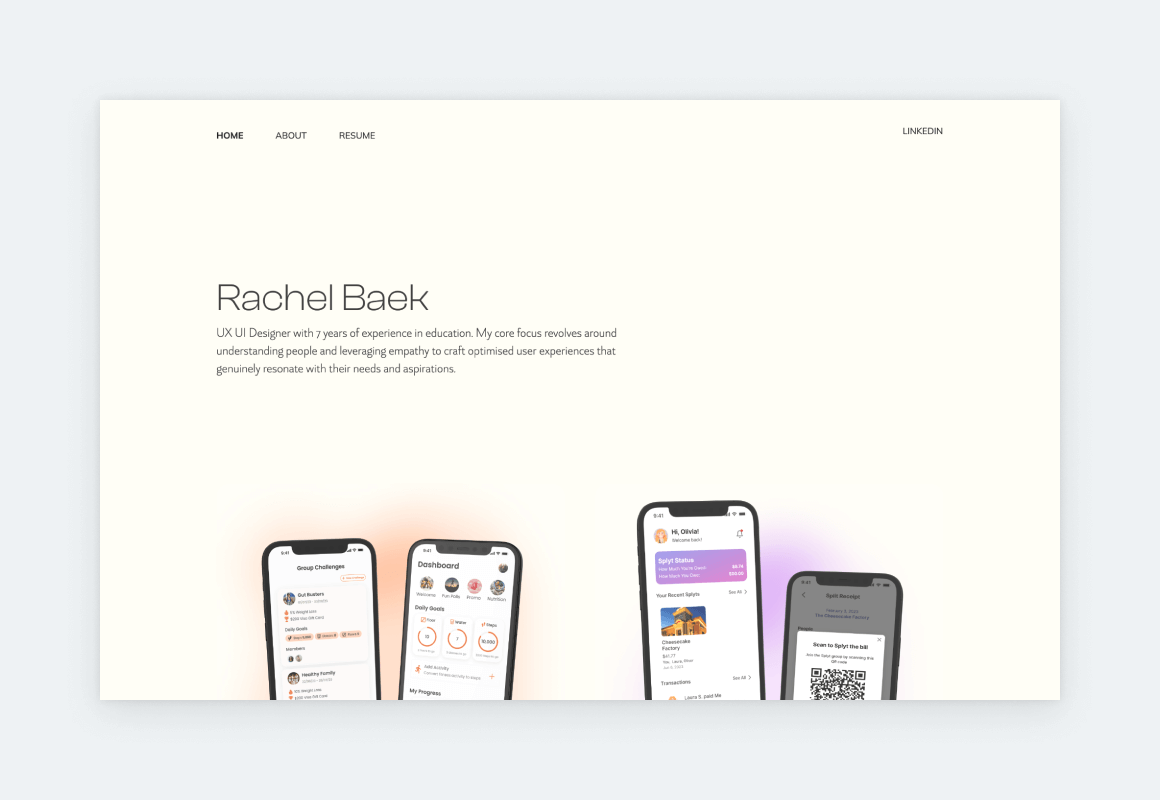
Rachel Baek
Rachel B is a UX designer and researcher who translates academic research into user-friendly products. Rachel’s portfolio is easy on the eye with its refined design and a comforting color scheme that reflects her personality and style. She follows UX portfolio best practices by using a consistent layout and clear navigation through and through. Her UX case studies highlight her hard skills, such as UX research, wireframing, and prototyping, as well as her soft skills, such as communication and collaboration. Rachel’s portfolio is a great example of how to portray, promote, and showcase a wide range of design skills in a captivating manner.
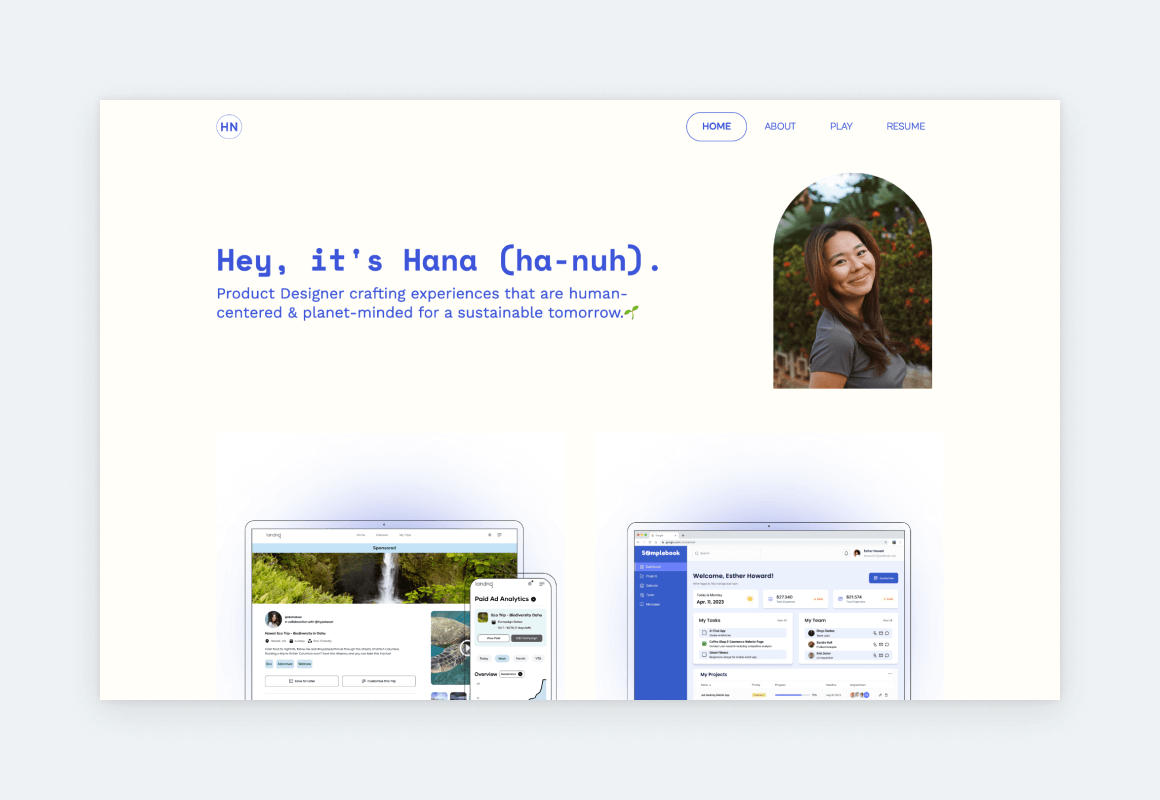
Hana Nakano
Hana used UXfolio’s Norman template as her base, transforming it into something unique with the available customization options and features. The intense blue accent color creates an exciting contrast with the white background. Her thumbnails are in perfect harmony because she created them with UXfolio’s Thumbnail designer. This feature allows you to design professional thumbnails inside UXfolio: just bring your designs and the rest is on us! Hana’s portfolio is proof that you can create a memorable UX portfolio without overdesigning it.
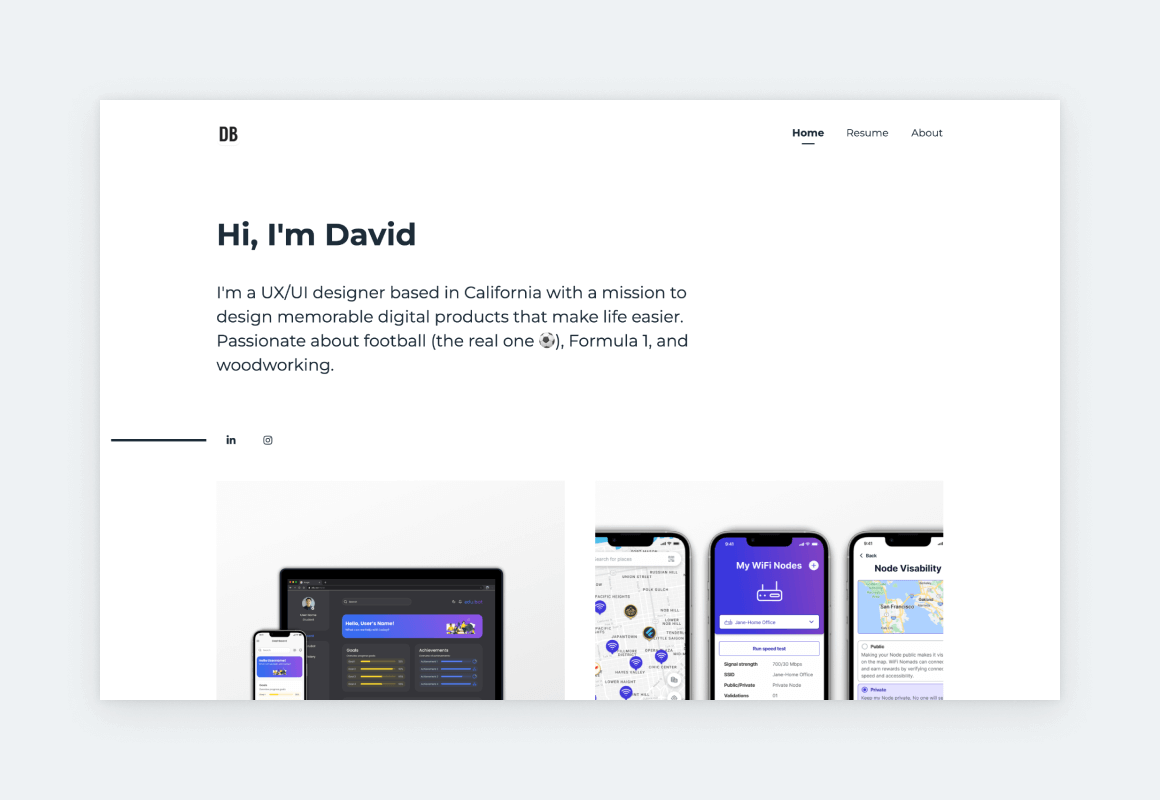
David Bornfirend
David’s UX portfolio website is a masterclass in clean and modern design. The homepage is pure yet attention-grabbing thanks to the large headline that sets the tone for the rest of the website. This direction, combined with the black-white-gray color palette, underlines David’s professionalism also apparent from his well-structured and stunning case studies, in which he achieves the perfect balance between copy and visuals.
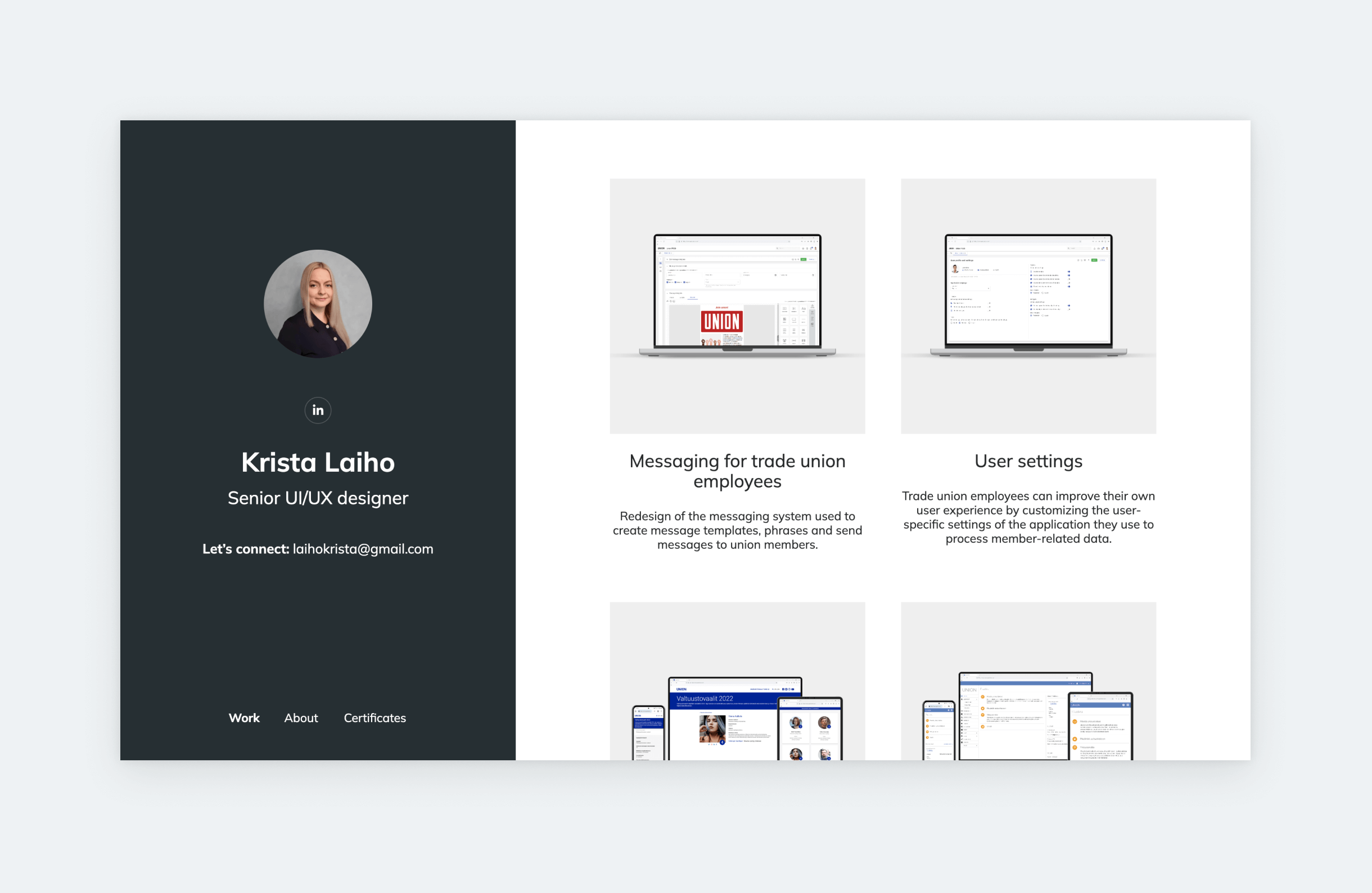
Krista Laiho
Krista is a senior UI/UX designer with nearly ten years of experience, which is clearly reflected in her portfolio. She uses a UX portfolio template with a sidebar, which calls for a specific approach to ensure that her visitors’ attention is on her projects. This involves keeping the intro on the right side brief and eliminating unnecessary design elements, so as to not steal the attention from the project grid on the other side of the screen. Krista included a portrait of herself right on the home page, which is usually advised against. However, in her case, it elevates the overall impression because it looks professionally done. Finally, she coordinated her project covers perfectly by using the same device mockup styles and colors, achieving an uber-polished effect.
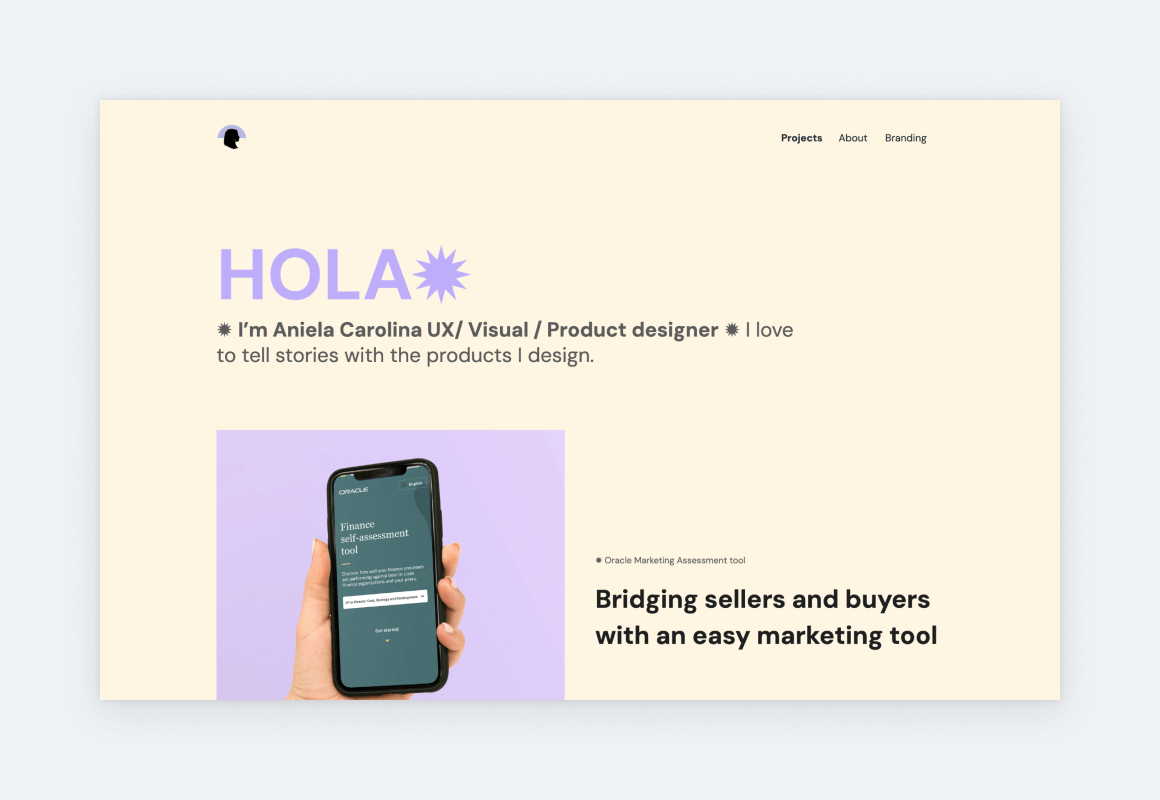
Aniela Carolina
Aniela has been a designer for 10 years and her experience is obvious from the way she presents herself and her work. First of all, she chose a lovely accent color and applied it consistently throughout various elements of her pages. Furthermore, she uses icons and typography to create a sharp content hierarchy. The longer case study titles on her home page act as super-descriptive snippets into the projects. She included 3 projects in her portfolio, yet, as you scroll through her home page, it feels and looks more because of the project grid she chose in UXfolio’s editor.
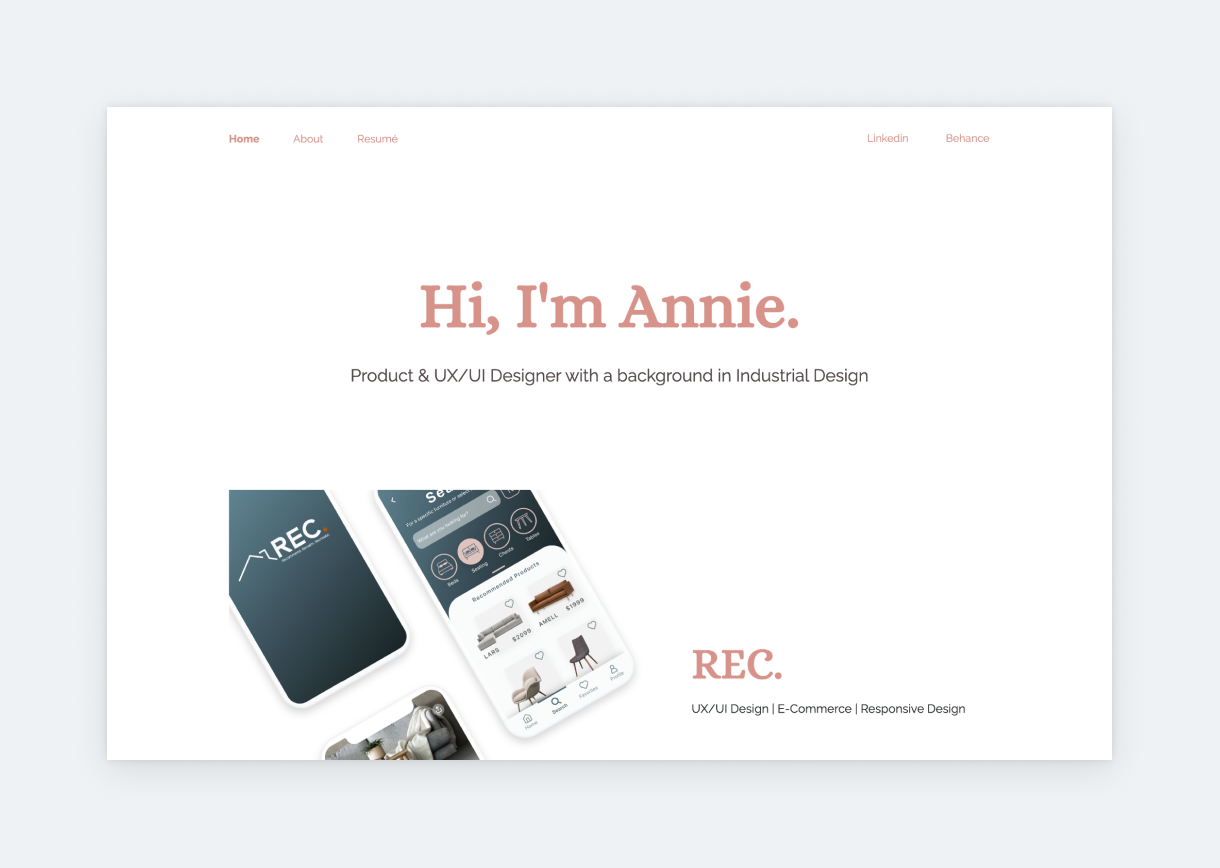
Annie Nguyen
Annie’s portfolio stands out for its sharp design, fonts, and clean thumbnails. She keeps the copy minimal on her home page, which prompts us to jump right into one of her detailed UX case studies. We like the way she tagged each case study: her role, the field, and the design type. This way, if someone’s looking for a mobile designer, they can jump right into the mobile design case study. Saving time for your users is among the top 3 things you can do for them. This applies to all products, including your UX portfolio.
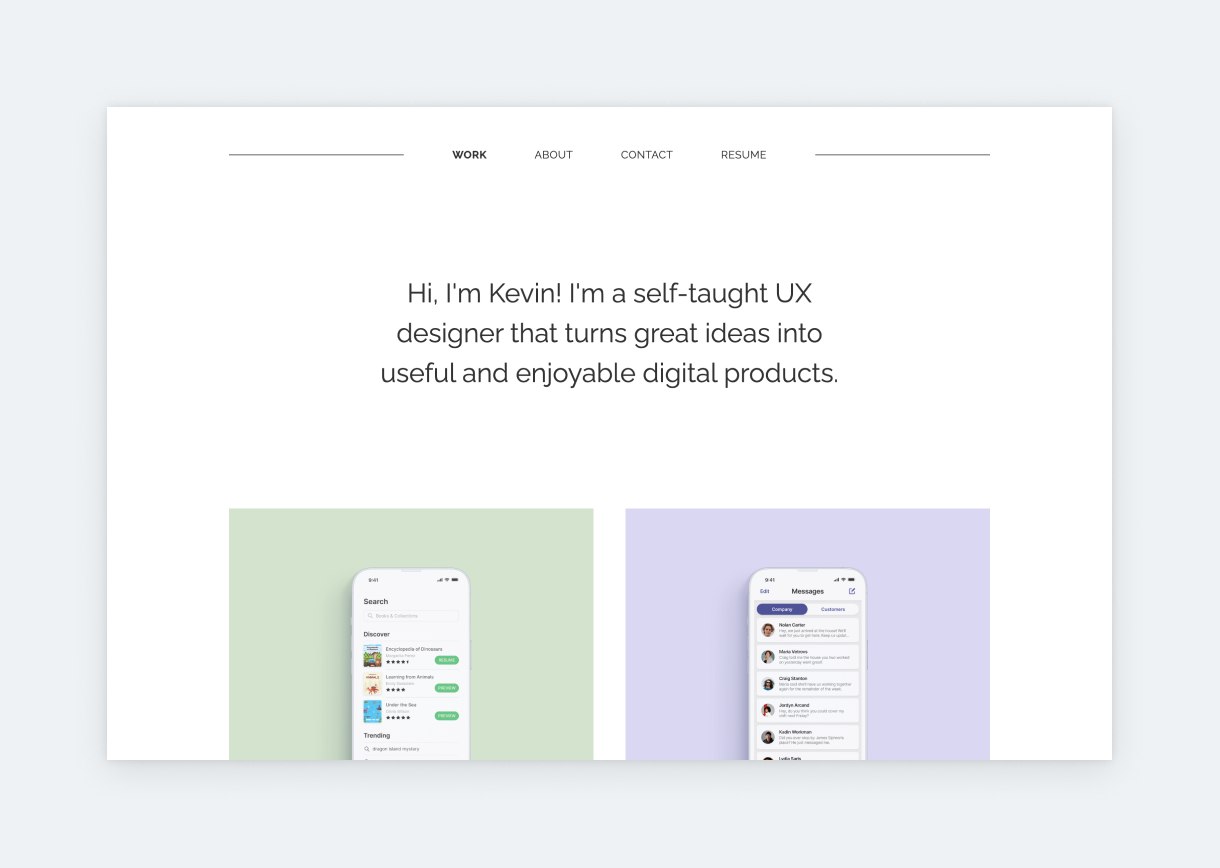
Kevin Hursey
An effortless and chic portfolio that’s proof: you can never go wrong by keeping your UX portfolio’s design lowkey. Here, the focus is on elegant typography and fantastic case studies. And the result is top-notch. It’s evident that Kevin’s confident in his skills and work. He doesn’t need to compensate with an overdesigned portfolio like so many designers. If you wonder why just check out the Brightminds case study. It has a solid structure, crisp visuals, and engaging storytelling that highlights UX. It’s one of the most popular UX case studies on UXfolio’s Showcase.
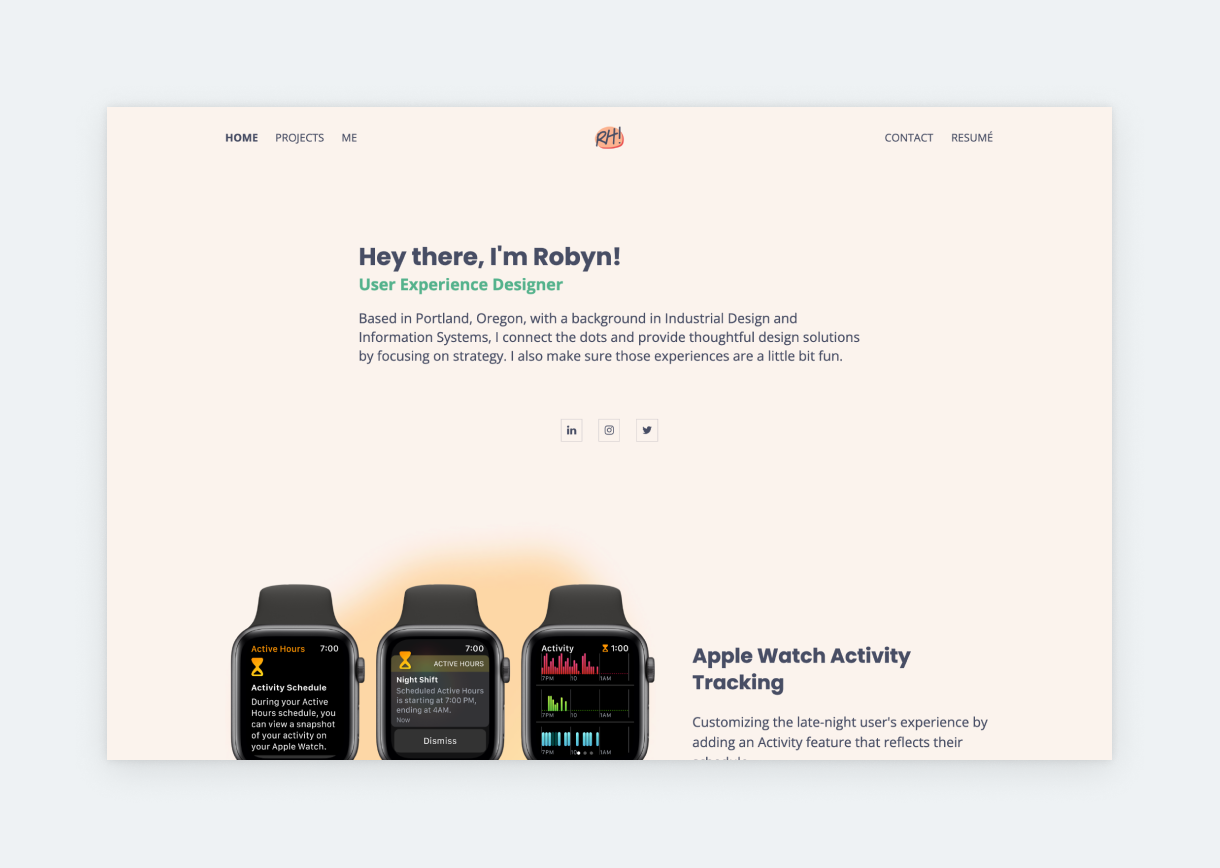
Robyn Hines
Here we have a fun yet still elegant portfolio. There are a few fantastic tricks up Robyn’s sleeves that we’d like to highlight. First, check out how she uses those diffused, colorful blobs in the background of her thumbnails to tie them together. The thumbnails link to very different projects, yet they are in perfect harmony on the home page. Second, Robyn uses a layout that fills up her portfolio. By making the thumbnails bigger and presenting them in a vertical list, the portfolio doesn’t look empty. If she’d use small thumbnails on a grid layout, the perception would be quite the opposite.
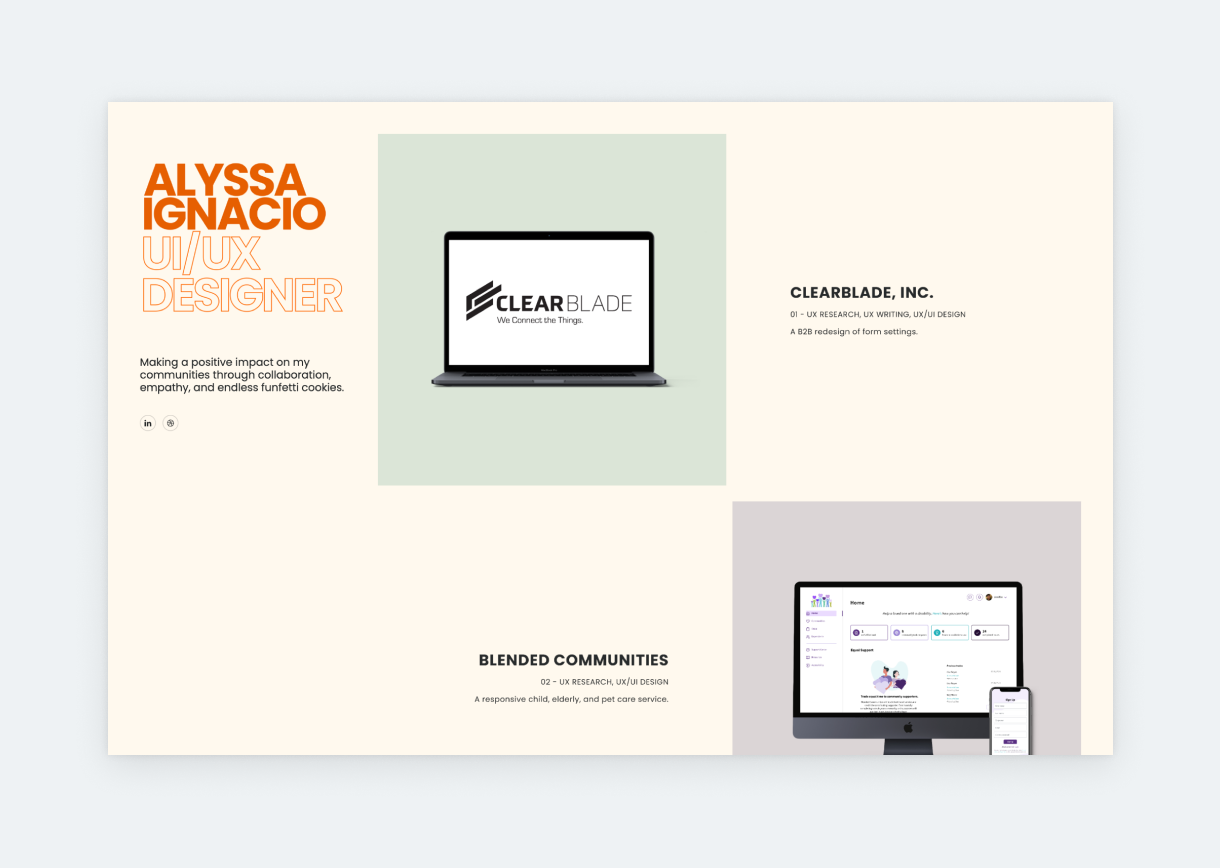
Alyssa Ignacio
If you’re looking for the perfect, non-cliché designer statement, check out Alyssa’s: “Making a positive impact on my communities through collaboration, empathy, and endless funfetti cookies.” As simple as it is, this intro – mixed with the warm tones of her portfolio – makes her instantly likable. She keeps to this much-welcome conciseness throughout the portfolio. Though the whole UX/UI portfolio looks amazing, we’d like to highlight the type she used for the descriptions on her thumbnails: it’s small, stylish, yet still readable. Many designers are afraid of small font sizes, but with the right type, going small can create a chic effect without affecting usability or accessibility.
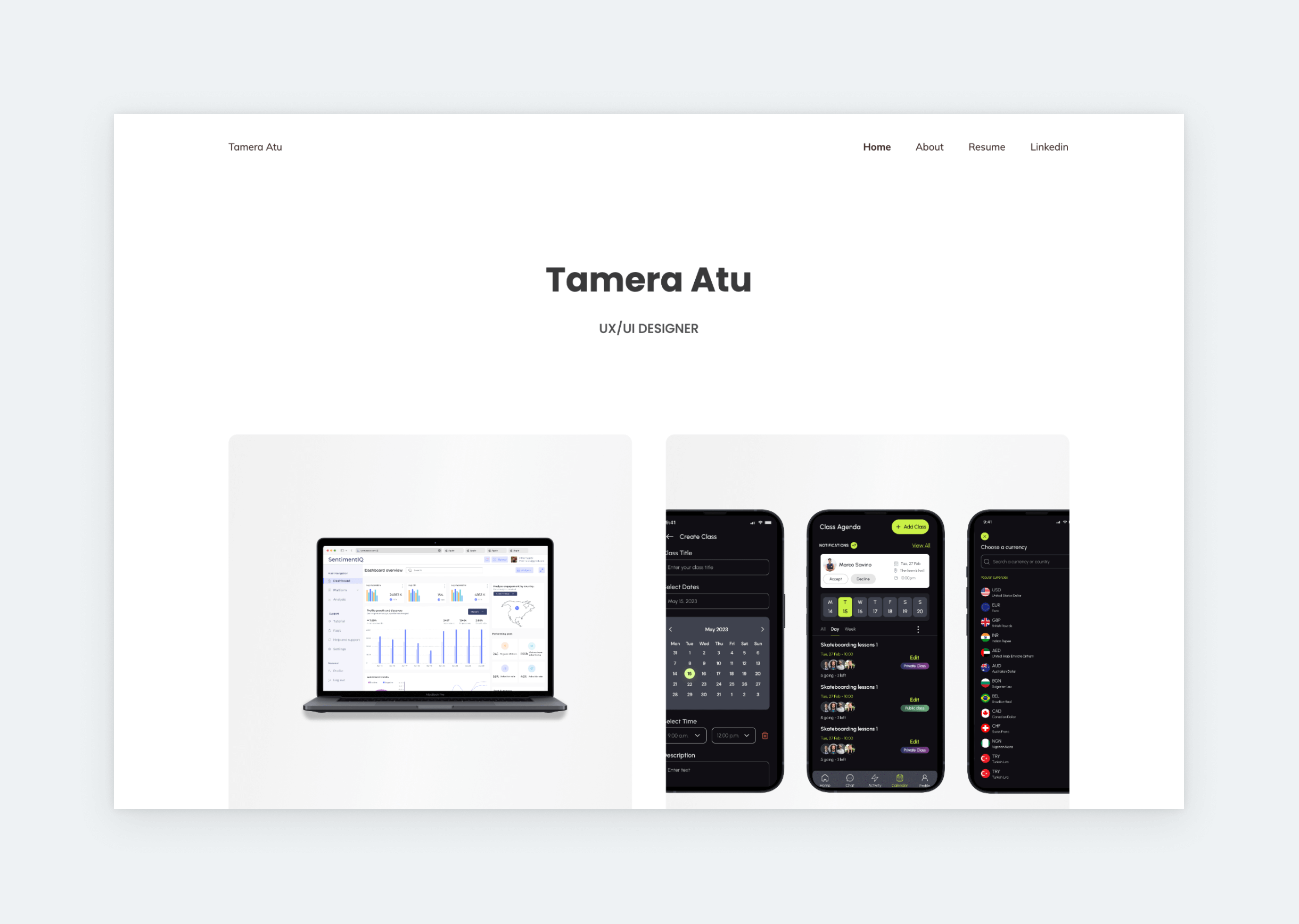
Tamera Atu
Since minimalism is always in style, you can’t go wrong with a stripped-down UX/UI portfolio, like Tamera’s. She utilized her architectural design experience to build a highly effective portfolio home page, using UXfolio’s Nominee template. The plain white background leads our attention to the pops of colors in the designs on her case study thumbnails, which is always the goal in a UX portfolio. Under the thumbnails, she writes quickfire summaries of the projects, including her role and the product profile. Like a true professional, she keeps everything short and sweet, luring you into opening a project to see more.
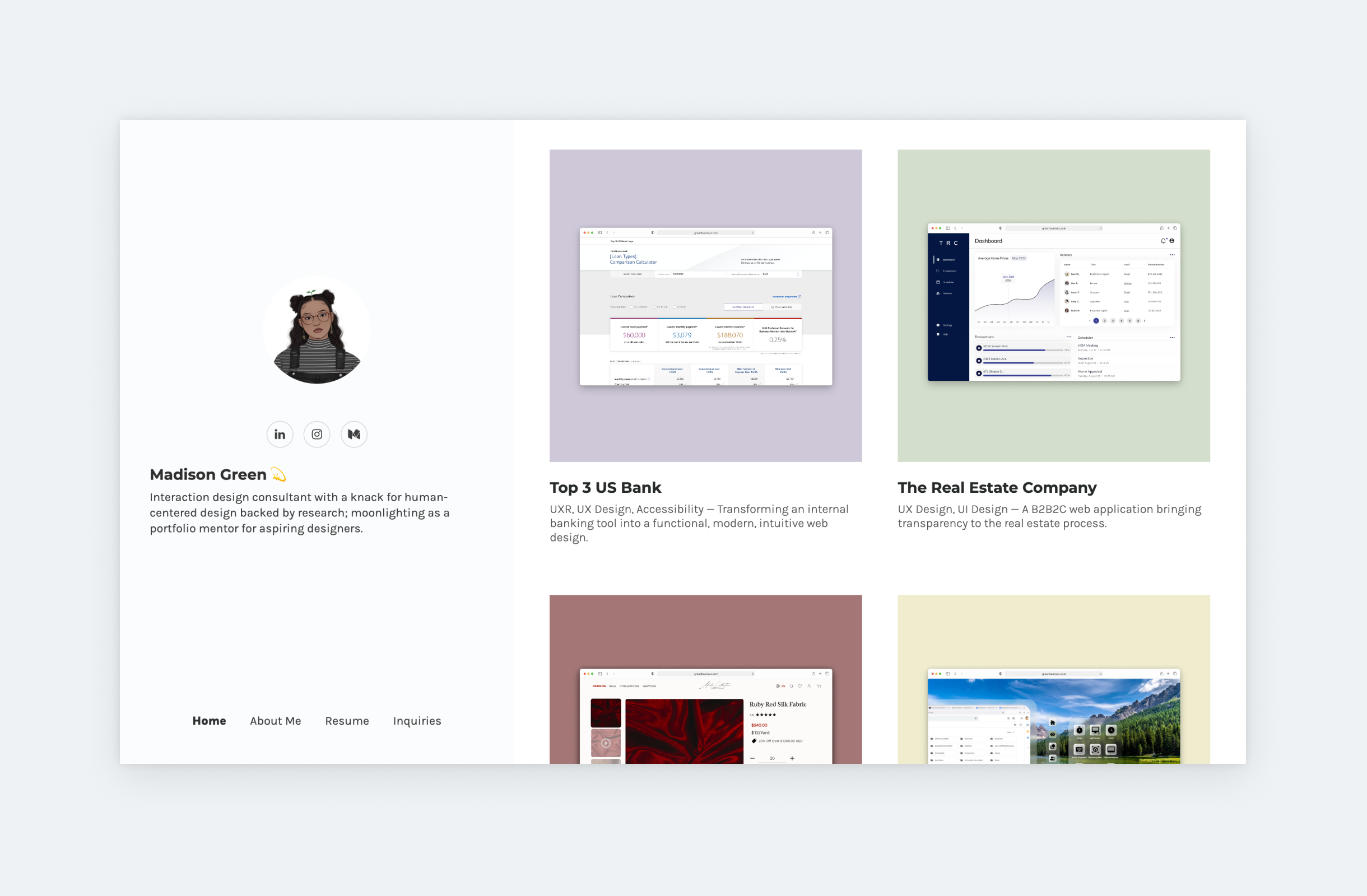
Madison Green
Madison mixes various colors in her portfolio – green, blue, lilac, and red – yet it looks coherent. That’s because she uses similar, dusty shades of each color. And just like that, without even reading a word, we know she has an eye for design. She features four case studies on her home page, each represented by consistently designed thumbnails, a short title, and the right amount of description. Before even opening the project, we learn what her role was and what was the project scope. So, this is an excellent example of great UX meeting good taste.
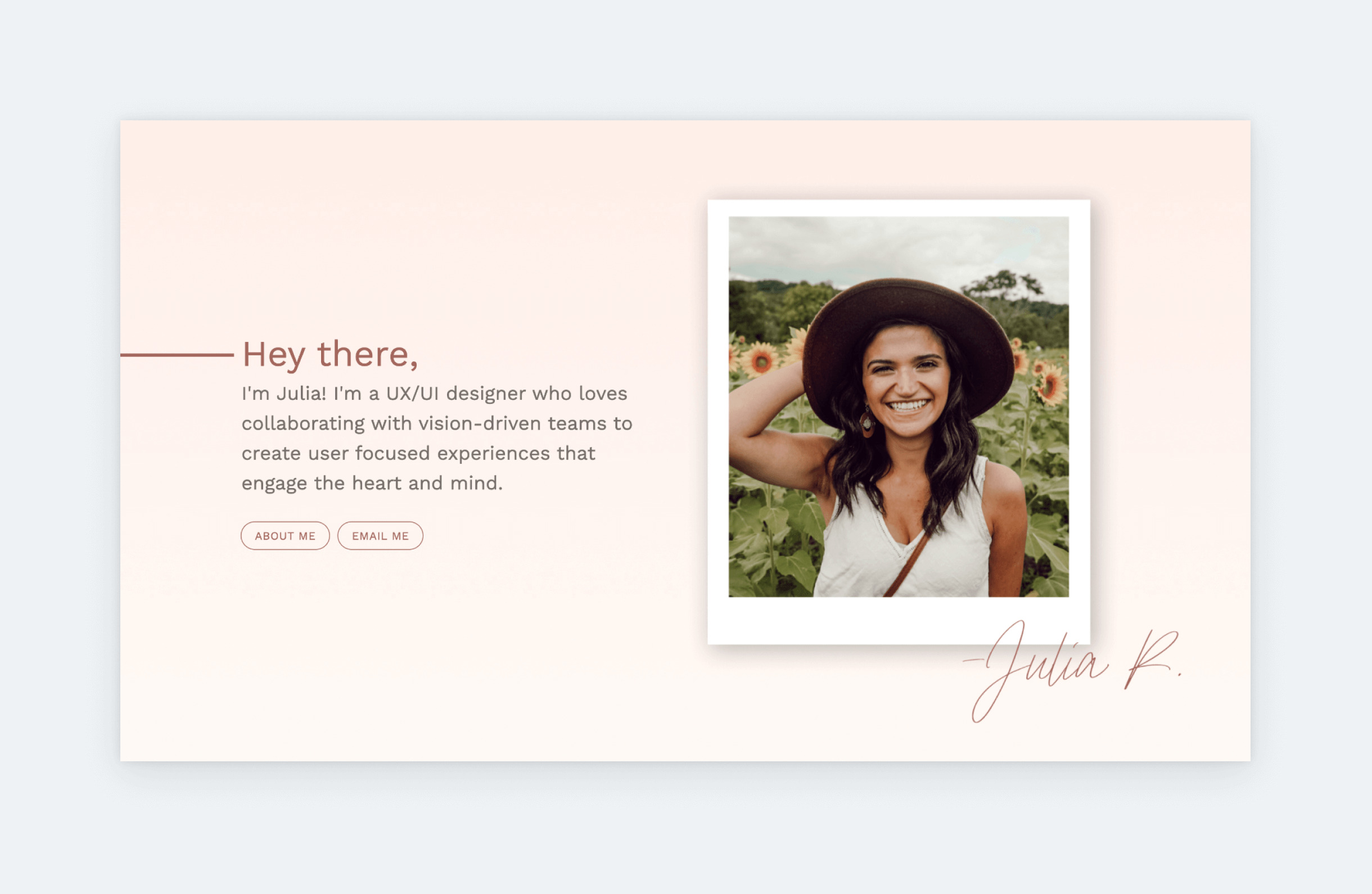
Julia Lauren
The best word to describe Julia’s portfolio is “cozy”. There’s something about a beige color palette that’s immediately comforting. These vibes are further strengthened by her portrait, which shows her with a beautiful, welcoming style. The only time you should feature your portrait as prominently on your home page as Julia does, is if you have a professional portrait that matches the color palette of your portfolio. Otherwise, it results in a tacky, resume-ish look, that’s not ideal for a designer. The rest of Julia’s portfolio is also exemplary. Take for example, how she ties her case study thumbnails together by using matching, soft gradients for their backgrounds.
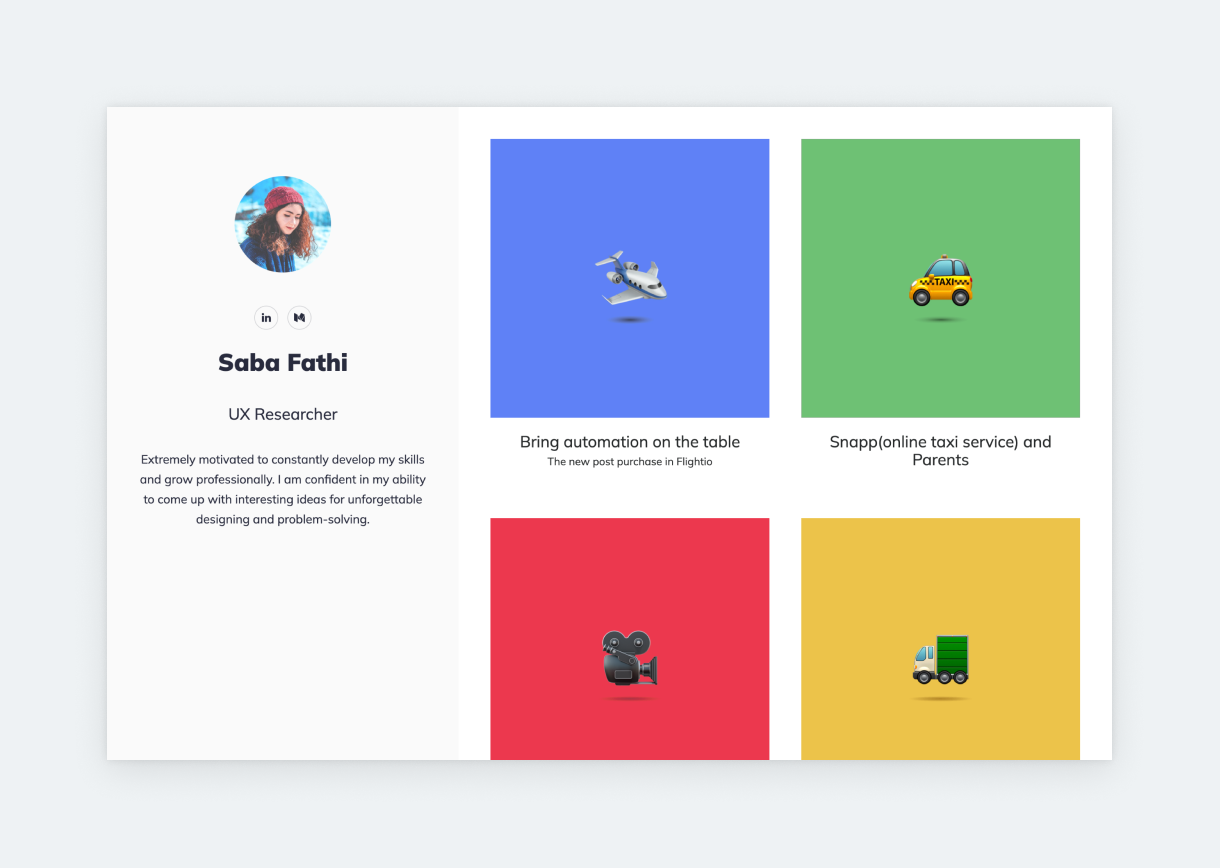
Saba Fathi
We hear many stories of researchers struggling with their UX research portfolio. Saba shows you how to tackle this challenge. Instead of going with the usual serious look, she created a playful portfolio, using bright colors and a handful of matching emojis. Emphasis on matching. This look works for Saba because the emojis on her project thumbnails are from the same source, and the colors she uses on her backgrounds are in perfect harmony.
Benny Sun
Benny’s portfolio is clean and professional. He saves his introduction to his About page to pull our attention toward the projects. That’s how we know we’re looking at a senior UXer’s portfolio. Experienced designers know that in UX, case studies get you the job. The reason is simple: case studies showcase your UX skills and process in action, underpinned with examples. Therefore, as our research revealed, most design leads go for case studies right away when opening a portfolio. Benny understands this, and he crafted this stunning, consistent portfolio accordingly.
Otilia Pandelea
Otilia made her portfolio unique by using a stunning font pairing: Poppins with IBM Plex Mono. This pairing and the harmonious color story look wonderful throughout the entire portfolio. Her about page, with custom graphics, is another highlight. We love the two lists: one about her goals and another about her frustrations. It’s new. It’s fresh. Also, the two lists balance each other perfectly and make us feel in tune with her.
Ellen Shin
With positive emojis in her bio and colorful project thumbnails, Ellen brings warmness to this otherwise strict and minimal template. By using large typography under her thumbnails, she drives attention to the copy, which describes each project in a concise style. Ellen’s Neurotime case study is also featured on our showcase since it’s the textbook example of how it should be done: clear structure, plenty of visuals, and descriptive but not overlong. She uses UXfolio’s built-in device mockups to present her examples, ensuring that the case study looks visually consistent.
Amanda Su
It’s rarer and rarer to find serif fonts in UX design portfolios. Amanda doesn’t feature them heavily either, but she found a way to include a stunning one – Cormorant – in her hero section in a very tasteful way: using it only for her name and matching it with a simple sans serif font. This creates a sleek, slightly serious, and very professional look that’s underpinned by the rest of her portfolio’s aesthetic choices, such as the solid-color thumbnail backgrounds. She did an excellent job with the case study titles as well, as they provide concise yet intriguing descriptions about the products in question.
Takeaways from the best UX portfolios
Now that you’ve seen some of the best UX/UI portfolios out there, you’ve probably realized that they share many similarities. That’s because they use a portfolio formula that works; a structure which the industry is familiar and comfortable with:
Home page
Your home page is your visitors’ first touchpoint with your portfolio. It’s the starting point and the first impression you make. Therefore, it has to
- look great -> so your visitors want to see more.
- help with orientation -> make it easy for them to see more.
Content on your home page:
- Name,
- Occupation/title,
- Designer statement,
- Links/thumbnails to case studies,
- Navigation (to various pages, like About me, Resume, and Contact).
Case study thumbnails
All things considered, your thumbnails are the most important part of your portfolio’s home page. Even more important than your navigation, for example. If you think about it, the point of a portfolio is to showcase your skills and process through case studies. Therefore, you need to get your visitors to open your case studies. The best way to do this is by creating enticing case study thumbnails and featuring them right on your home page.
The 4 golden rules of case study thumbnails:
- Your thumbnails must look good individually and together since they’ll be laid out close to each other.
- Use the same device mockup style for every thumbnail.
- Make sure that the thumbnails’ backgrounds are identical or harmonizing.
- The thumbnails have to match the home page, not the case study.
UX case studies
We all know that UX goes beyond pretty screens. Therefore it’s understandable that UX leads and recruiters want to see your approach and process. And through case studies, you can show it to them. Great case studies combine the following ingredients:
- Logical thought processes.
- Skills, both hard and soft, including
- Communication,
- Teamwork,
- Ability to work independently,
- Decision-making based on research and data,
- Ability to learn from mistakes, and
- Problem-solving.
- Design process.
- Knowledge of UX methods and their application.
- Openness to feedback.
- Desire to improve.
Nice-to-haves in a UX portfolio
While your home page and case studies are the most important elements of your portfolio, you should take it a step further. Adding pages like About/Bio, Contact, UX designer resumé, and social links can make your portfolio more usable, revealing, and personal.
How to showcase skills in your UX portfolio?
Our job at UXfolio includes talking to world-renowned design leaders to find out what they’re looking for in portfolios. We had to pleasure of talking to some of the most innovative and influential UX designers in the industry, such as
- Design Spring inventor Jake Knapp,
- behavioral scientist Susan Weinschenk,
- UX industry veteran Jared Spool, and
- InVision lead designer Pablo Stanley.
They all mentioned that the best UX portfolios show the design process and decisions. Of course the final design is important too, but they want to see how you’ve arrived there. They want you to explain your decisions and to tell why you decided to go with those specific solutions.You need to share design stories. Present your design process step-by-step, from the beginning to the end.
Tell your design story with UXfolio!
In case you need a tool to help build your portfolio quickly and easily, we made a great one: UXfolio. We created it specifically for UX professionals, so it’s packed with powerful features that’ll help you through the portfolio-building process. These features include text ideas and guiding questions for copywriting, prototype embedding, scrollable mockups, galleries, statistics section and many, many more. Give it a try!