As the leader of an international product design agency, I’ve seen hundreds of UI/UX designer resumes. And that’s on top of all the resumes I see while browsing our portfolio-building platform, UXfolio.
In this article I’ll share all my insights and tips, so you can create a resumé that design leads and hiring managers will love. I’ll also show you some UX designer resume examples that hit the mark, so you can use them for inspiration.
I’m writing this article because putting together my first UX designer resume was a pain in the ass. I still remember staring at the blank document for long minutes. I just didn’t know what they expected of me. What does a great UX designer CV look like? What should be included, what is better left out? I had many of the questions you probably have now.
But now I have the answers:
What is a UX Designer’s Resume?
A UX designer resume lists the skills, education, and experience of a designer on a short, one-page document. It helps hiring managers decide whether a candidate is a good fit for a position.
In the world of design, the resumé is only one part of your application package. Usually, you’ll be requested to submit three things throughout the process:
- Resumé,
- Cover letter, and
- Portfolio.
From these three, your UX designer portfolio is the most important. It’s what shows what you’re actually capable of as a designer. That’s why I spend 90% of my time with an applicant’s portfolio. Still, most companies ask for a CV too, so you will need one. Let’s check out a few examples:
6 exceptional UX resume examples
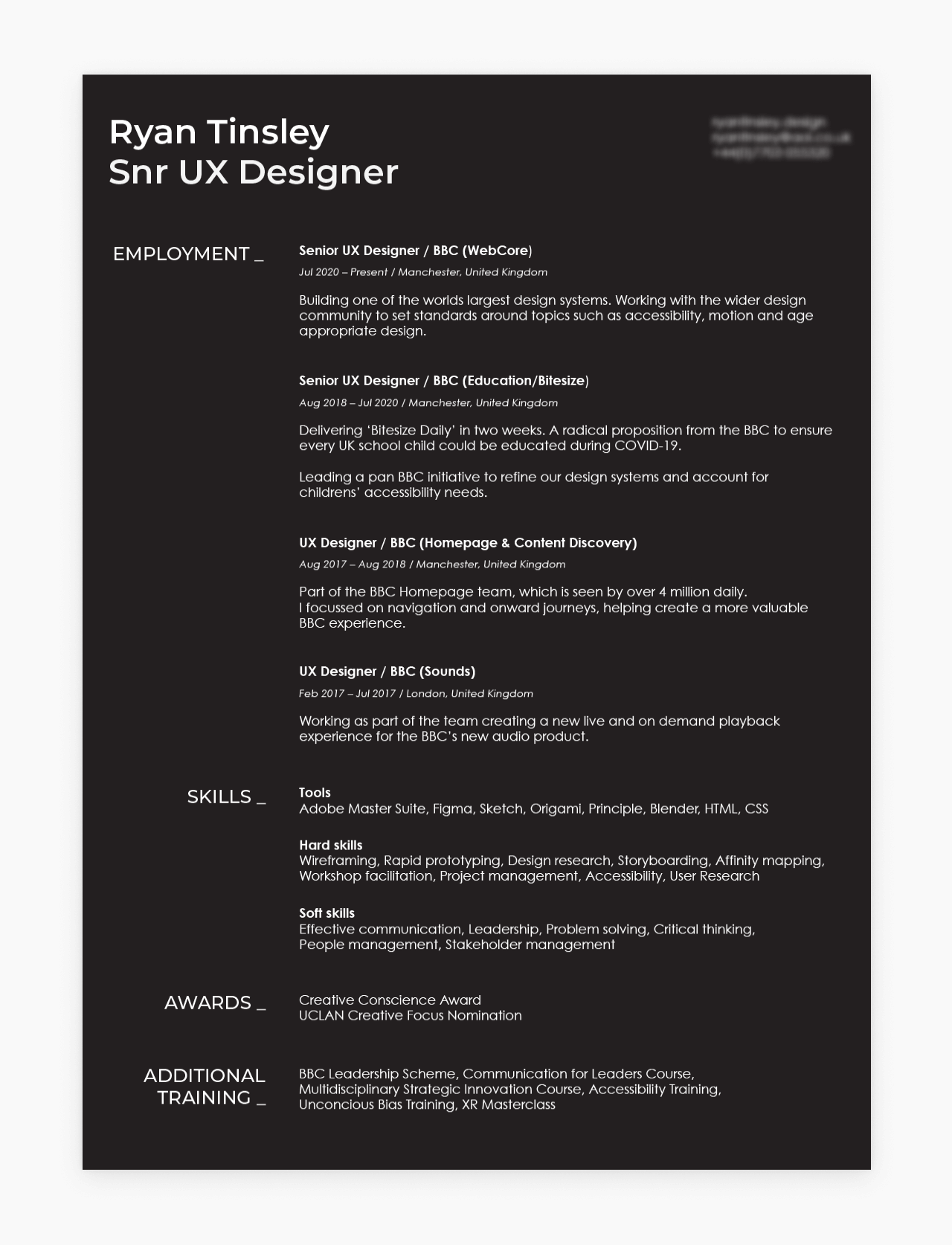
Ryan Tinsley

Though Ryan’s resume uses a simple layout, it still manages to be memorable. It’s probably because of its dark background, elegant typography, and minimalism. Ryan managed to some of his awards as well as complimentary education on one page, which is admirable.
Check out Ryan’s UXfolio portfolio!
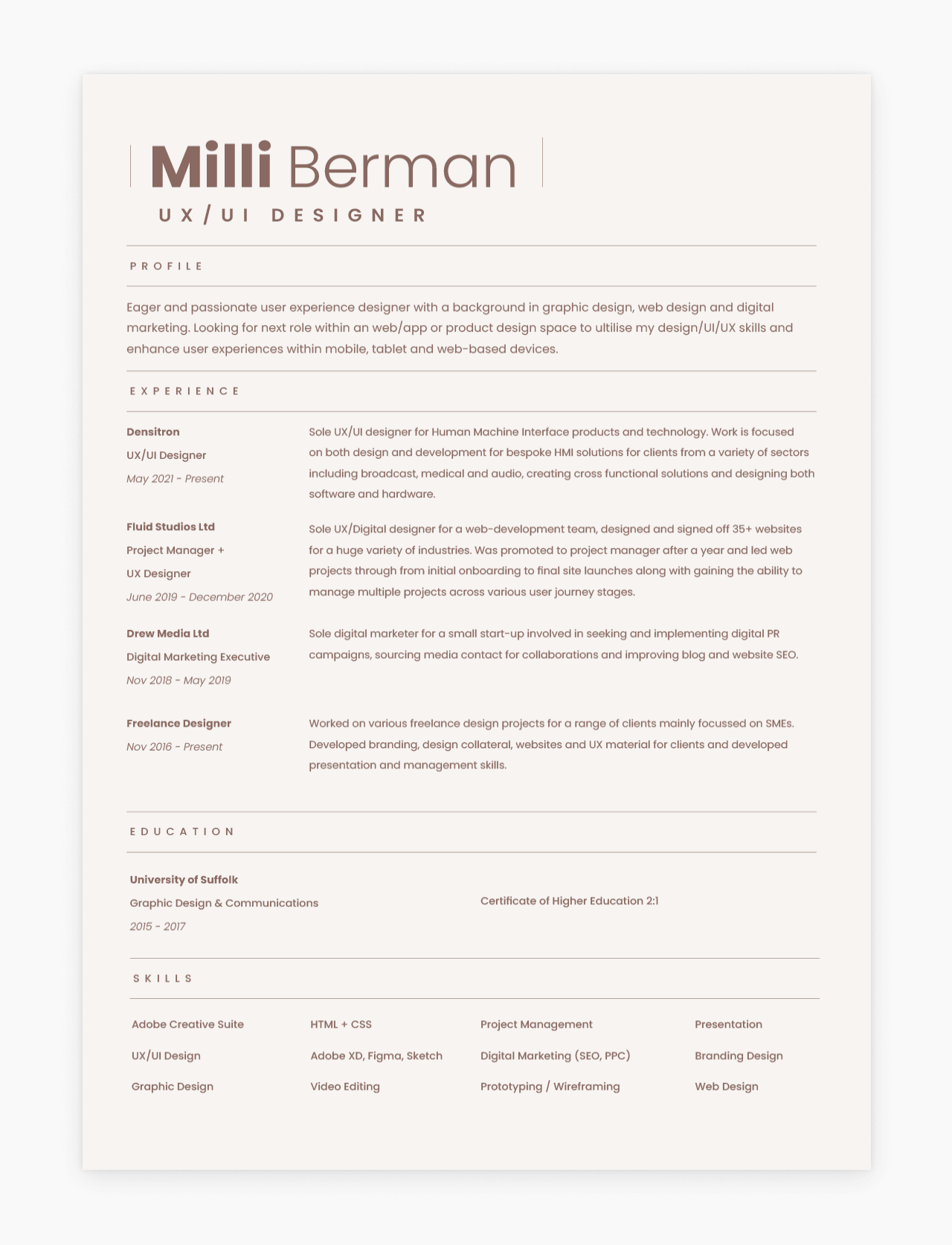
Milli Berman

Take a look at how Milli organized the information on her resume. There’s enough to read, but the page is still airy with enough whitespace.
Check out Milli’s UXfolio portfolio!
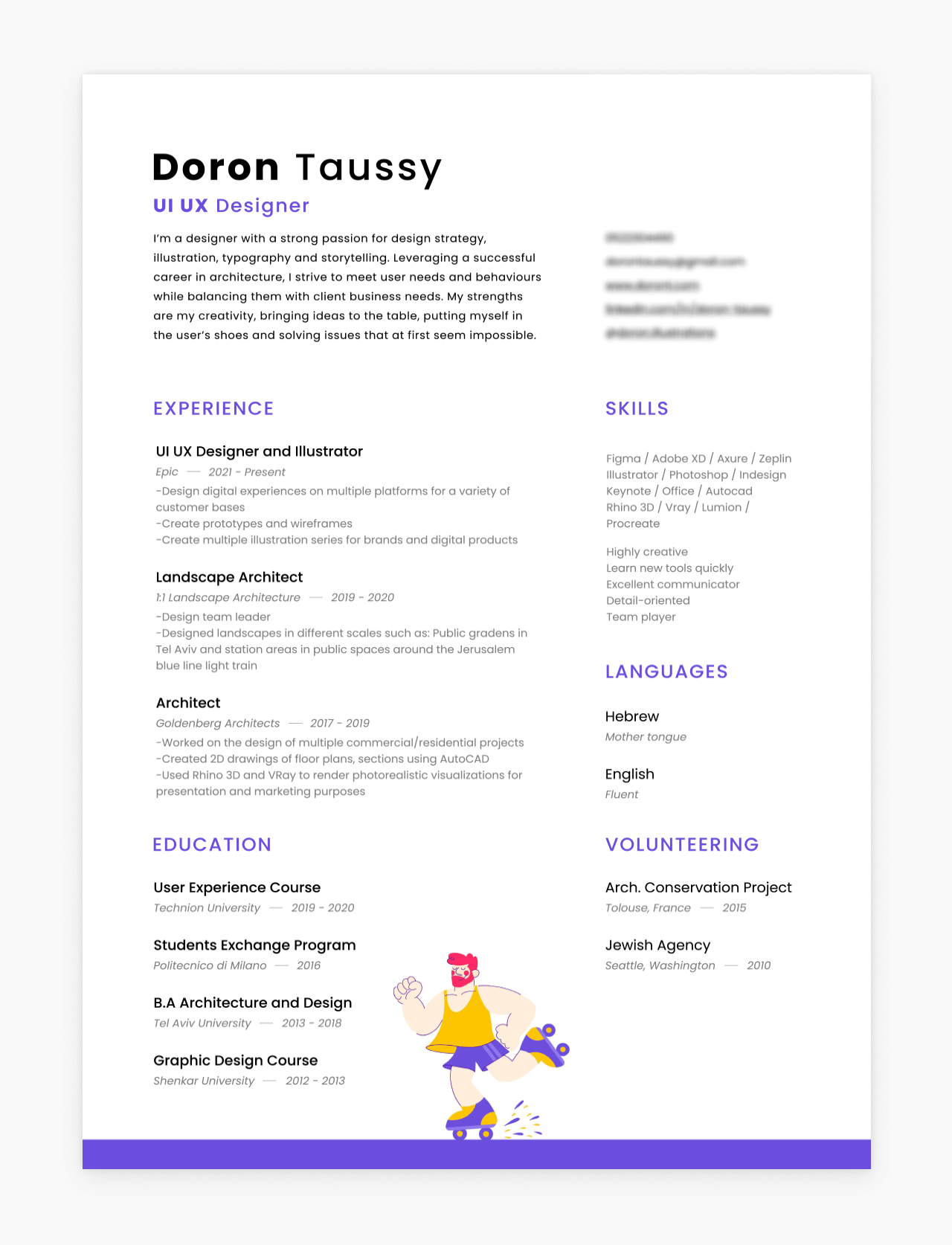
Doron Taussy

Doron’s is an eye-catching resume, thanks to the amazing illustration at the bottom (made by him). I love that he introduces the violet-blue from the illustration into the copy, highlighting the information architecture.
Check out Doron’s UXfolio portfolio!
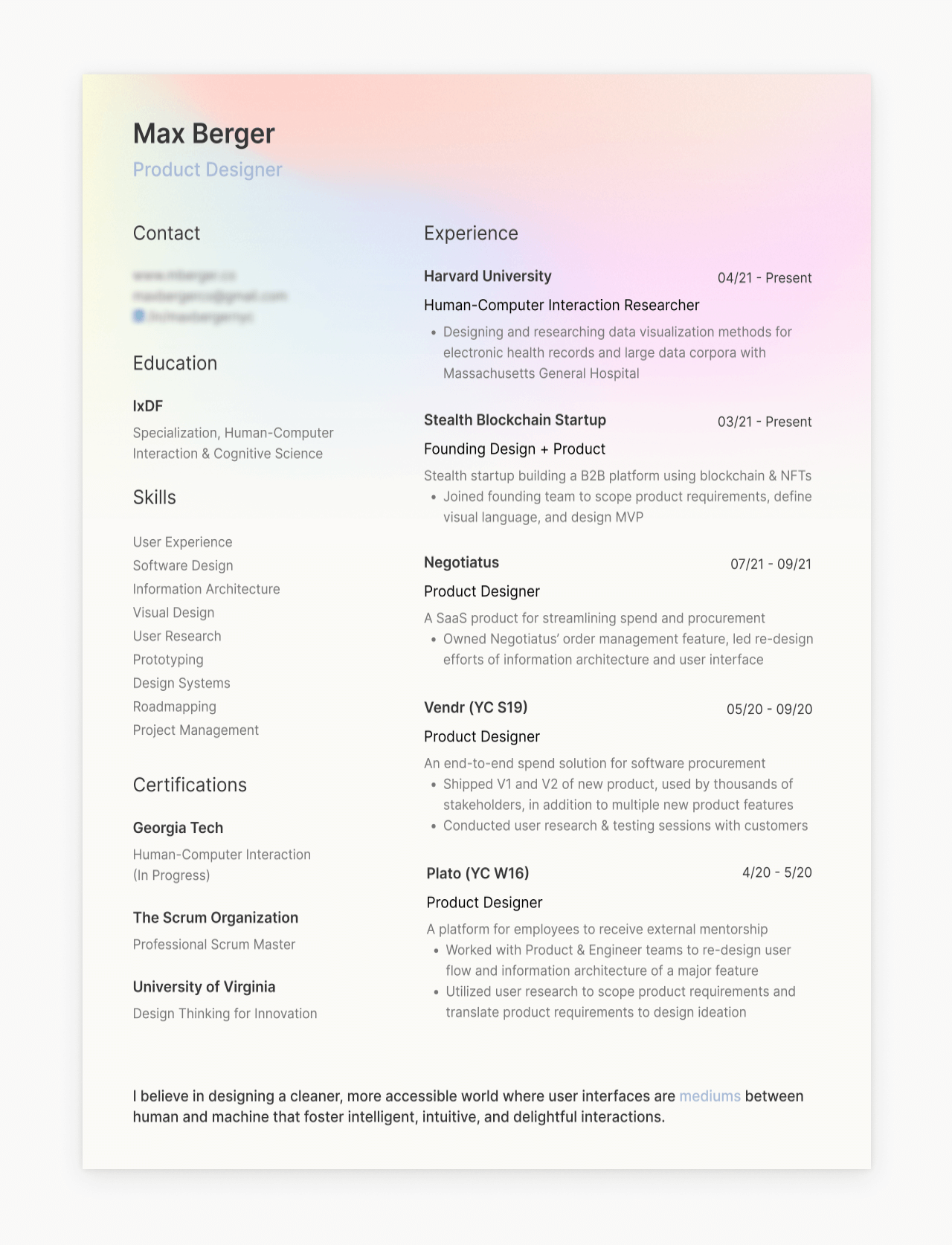
Max Berger

If you’re wondering how to introduce color into your resume, check out Max’s take. When it comes to content, follow his example and make sure that you list only relevant experience in reverse chronological order.
Check out Max’s UXfolio portfolio!
David Luong

David’s CV is simple and well-structured. He included all the important details while paying attention to good readability. It is a good example of a compact and clear UX resume.
Aycan Doganlar

There are many things I love about Aycan’s resume. First of all, he added a short introduction of himself. Then he organized the content in an easy-to-follow manner with just enough details under his experiences. Also, included links to some of his personal projects, which brings something humane to the entire resumé.
What do hiring managers focus on when reviewing UX designer CVs?
You know the first thing to do when designing an app, right? Understand your users and figure out how this app will make their lives better. So, as a quick experiment, let’s do the same with your CV! The question is: how will your CV be used?
Around a hundred applications come in for an open UX designer position. This number can be way higher at famous companies in the busy tech hubs of the world. What’s more, today there are more and more UX vacancies and UX designers, on the market. So hiring managers can be quite busy.
Their process starts by filtering out irrelevant applications based on keywords (sometimes this is automated using ATS software to save time). At this stage, they want to see your career history, educational background, tools you use, and list of skills, such as prototyping, research, user testing, coding, visual design, and so on. Therefore, your UX designer resume must make gathering this information as easy and quick as possible.
If it’s a match, your resumé’s will land on a design lead’s table, who’ll review it alongside your portfolio. Finally, you’ll be invited to an interview where you’ll be asked to give a portfolio presentation.
The structure of a good UX designer resumé
Structured information is key for a good resumé because it’ll save time for those who’ll check it. You might be tempted to mention every little detail in fear of leaving out something that could get you the job. I’ve been there too. But believe me: this does more harm than good.
You need to be good at curating information, which is actually a sought-after skill in a UX designer. How could anyone trust your UX sills if their first touchpoint with you is a product – your resumé – with bad UX?
Instead of finding more and more info to add, curate your resumé based on this list of sections that companies are actually looking for:
1. Contact details
Make all the basic information visible:
- Full name.
- Contact info: email and phone number. There is no need for your address unless you’re applying in a country where you’ll need a visa.
- Link to your portfolio site, like UXfolio, any kind of personal website, blogs, and professional social media accounts (LinkedIn, Behance, Dribbble).
2. Work experience
List your professional experience in reverse-chronological order. Create a structure and use the same formatting for thematically identical elements. This will help recruiters to identify what is a workplace, what is a position, etc.
The information below has to be included in your resume:
- The name of the company or project.
- Your role in the company or project.
- Duration of project or time at the company.
- Your achievements.
3. Education
Beginners should emphasize this section more in their UX resume as they probably don’t have enough projects to list. Do not limit the education section to only uni and college. Include UX bootcamps and courses as well. Also, show achievements and knowledge gained, in the form of a certificate.
4. Skills
Skills don’t need too much explanation. A list of tools and software is self-explanatory. However, displaying them in a logical order is important. Let’s see the options:
- Lists,
- Tables,
- Organized based on the strength of expertise, or
- In a sidebar-like page setup.
What skills should you include?
Here’s a list of some of the skills and items that companies might look for in a UX designer:
- UX and its methods,
- Visual design/UI,
- Design systems,
- Illustration,
- Interaction design,
- Animation,
- Information architecture,
- Coding.
Obviously, a lot depends on the job description and the position you’re applying for, If it’s a hybrid (UX/UI) position, you will need to list skills for each route.
Here are a few examples:
Personally, this visual solution has become my favorite – simple, clear and well-structured:

The next ones have a different arrangement, but similar logic:

5. Tools
List all the design tools you know how to use. Usually, the job description mentions what the company is looking for and there are usually no surprises there: Figma, Adobe XD, or Axure. However, sometimes they will list an odd one, like Photoshop. Though it’s not a UX design tool, it should take the place of another tool that you’ve listed but they don’t look for. It’s all about keeping things relevant to the job at hand.
Suggestion: though using slides and diagrams to illustrate your level of proficiency might look very cool and designer-ish, it has become a joke, so it’s better to avoid it. If you want to imply such information, use words, such as intermediate, advanced, etc.
6. Short bio (optional)
Write a concise, brief introduction of yourself. In it, emphasize your attitude towards UX design and hint at your expertise and skill set! A good resume bio writing hack is to check out a few UX designer job posts and upcycle some of their sentences and descriptions. But, if you’re short of space, this is the part you can leave out since your portfolio will have a short bio too.
7. Awards and recognition (optional)
These explain themselves. They also prove how busy you get generating a footprint and leaving a personal mark on the professional world. But this is another section that you can consider leaving out if your resumé is running long.

6 Practical resumé tips that you should always follow:
1. Read the job description again and again
I’ve mentioned it a few times already: always approach your resumé with the job description in mind. Almost every well-written job post lists the necessary skills and requirements. If you have those skills, they should take center stage in your resumé.
2. Keep it short
Trim your resume down to one page. Hiring managers won’t spend more than a couple of minutes (or even less) going through CVs. If a UX designer resume takes longer to scan, recruiters get lost in the content. That just wastes their time.
3. Space comes at a premium
A resume has limited space. And you’ll also want to add plenty of whitespace to make sure it looks neat. This means that you must use your real estate wisely, so
- Write specifically for the role you’re targeting.
- Delete all irrelevant info.
- Extra words take up unnecessary space, so remove them.
- Every recruiter expects references upon request, so leave those out.
4. Set a color scheme
Keep the color palette clean and simple. Use two colors at most, or different shades of gray. Another common method is to match the colors of your UX portfolio and your resumé. It’s a nice touch that’ll make everything look tight.
5. Leave enough whitespace
Be generous with whitespace. It’ll make your resumé look way more inviting and it’ll help wish skimming its content. Since you’re a designer, everything that you submit will be judged on the grounds of design, and whitespace is a crucial part of great design.
6. Typography
Emphasize key points with various font weights, different (but harmonizing) fonts, and/or shades. Also, check your fonts on various brightness settings to make sure that they are legible. You should consider matching your portfolio’s typography for that polished feel.
Suggestion: Though italics could work sometimes, often they make your resumé look tacky and busy, so it’s better to avoid them.
9 common mistakes in UX/UI resumes
Now that I’ve shown you some great UX designer resumés, I’ll list the most common mistakes that designers make in them. Hiring managers usually skip resumés that contain these mistakes. Make sure yours doesn’t.
- Overlong resume
- a resume shouldn’t be more than a page.
- Overlong paragraphs
- try to present everything in bulletpoints
- avoid blocks of plain texts.
- Lack of visual hierarchy
- This tells more about you as a designer than the text
- Use a clear visual hierarchy and highlight important information
- Bad typefaces
- Choose a great font, my designer friend.
- Highlighted skills and experience which don’t match the requirements
- Check the job description, and highlight the relevant skills and experience in your CV.
- No link to your online portfolio
- make the recruiters’ life easier.
- Portfolio squeezed into a CV pdf
- It leads to a big file that downloads slow. Don’t.
- link to your online portfolio instead.
- Bad spelling or poor grammar
- use Grammarly.

How to avoid generic mistakes?
Check your resumé repeatedly! Get some rest and go back to it with a fresh eye. Also, show it to friends before you hit send. They can help find mistakes and awkwardness that you can’t see. It will also give you feedback about how it looks to others.
UX designer resume template to download
Several useful sites can provide comprehensive help when it comes to selecting resume templates or just collecting hints about the structure and content. Check the following couple and their offered services.
ResumeGenius
If you are looking for a more generic, but full-service and comprehensive guide, ResumeGenius can support you the best! Here you can:
- Build resumes
- Reach different industry- and field-specific samples
- Download distinctive kind of templates
- Get help building your UX designer cover letter
- Learn more from the resources.
Mockplus
This prototyping tool lets you prototype your resume and iterate on it based on testing.
Let’s see a curated list from its best functions:
- Fast interaction
- A simple drag-and-drop that lets you build interactive prototypes effortlessly
- Pre-designed components
- Testing on native devices instantly by using the generated QR codes
- Cloud-publishing your resume and a shareable web link helping recruiters find it
- No coding, for simpler onboarding and learning curves.
Template.net
Select file format (Illustrator, InDesign, Keynote, Publisher HTML5 and many more) for more than 25,000 ready-made templates (my favorite feature!)
More cool stuff:
- Search filter with autocomplete function with keyword suggestions
- Theme-based templates
- Cover letter templates
- Easy sign-up flow with four different options
- Blog for browsing through resources
Probably you’ve already heard about one of the best-known visual discovery, collection and storage tool sites, Pinterest. Besides collecting your pins and adding them to theme-based boards, you can explore different pins from users, boards and topics followed with keyword suggestions or with visual search.
Etsy
Etsy functions as a marketplace where sellers can offer their extraordinary items or even unique handcrafted, vintage or custom pieces. Browse through different resume templates by recentness, relevancy and price.
How do junior and senior UX designer resumes differ?
The general guidelines apply to all UX resumés, regardless of level. However, there are a few differences between junior and senior designer resumés that you have to keep in mind.
Junior UX designer resume
Rule number one: Do not pretend that you’re the master of everything!
If you lack the experience, start learning new techniques, using tools, and designing in your free time. It also creates a good impression to let hiring managers know that you train yourself and have the motivation for professional improvement.
Also, if you don’t have any work experience, you can showcase the design works in your UX designer portfolio that you’ve done in your free time, for example pro bono work. Putting those in your UX portfolio will help you launch your UX career.
Display your education and your degree in your CV. Any kind of marketing or design degree from a famous university improves your chances of landing a good UX designer internship or junior position. You can easily start online UX classes, so don’t forget to name your certificates in the resume!
Senior UX designer resume
Usually, recruiters select UX designer candidates for the right UI design skills and enthusiasm. If they can see the right approach, UX mindset, process-thinking, and knowledge, the candidate will make it to the next step.

Also, keep in mind the army of designers out there with stunning visual competence and even the UX research skillset as an extra added value. This makes it difficult to stand out from the competition. Stand out from the rest by creating an outstanding UX portfolio. As a start, don’t hide your early projects. Let different design projects display your rich experience. At the same time, focus on the most relevant activities, duties, and competencies, not minor details.
Check out a well-defined list of what skills differentiates a senior UX designer portfolio in our previous blog post.
Just to rehearse the very basic ones:
- Facilitating workshops
- Evangelizing design within your team
- Convincing people to use better UX methods
- Communicating design decisions to people in different roles
- Forming the product strategy.
Resume related reasons for rejection
Resumes face a high rejection rate, which may go up to a shocking 85%. Have a look at examples of reasons for that below:
Not including generic interests
Interests/hobbies surely add unique value to your candidate profile. They count as unique personality traits. After all, applying for a job doesn’t only involve fitness for the role, but for the company culture too. It makes for a good start if you add unique value to a team. Definitely mention unique and special traits that enrich the social factor. Addictions like binge-watching Netflix, playing video games, or basic things, such as listening to music don’t count.
Mistakes that increase the chance of rejection
Consider your UX designer resume a test. Small mistakes can add up and lead to a negative score. Let’s shortlist the ones which might seem trivial, but still have a negative impact:
- Poor grammar
- Typos
- Inconsistent structure
- Sloppy design
- Poorly designed portfolio website
- Overlong CV
- Same description for every job
- Broken links
- and plenty more…
Step-by-step guide on writing a UI/UX designer resume
Time Needed : 03 hours 00 minutes
How to make a UI/UX designer resume
Include contact and personal info
Include updated contact information, such as your full name, email, phone number, and links to your portfolio, personal website, or LinkedIn.
Add an engaging short bio
Highlight your best features as a UX designer and keep in mind what you’ve read in the job description while writing your short bio or introduction.
List your work experience
If you have work experience, list it in reverse order. Include the project or company name, role or position, achievements, and timeframe.
Include only relevant education
If you are a junior, creating a good education section is especially important. On top of university studies, make sure to include courses and certificates that are relevant to the job.
Highlight your skills
List your skills, and categorize them if needed. Avoid obnoxious competency indicators. If you want to imply your level, just include years of use.
Awards
Do not be humble in your resume. It’ll have only a few minutes to make a good impression. So, if you received any relevant awards, make sure to include them in your resume.
Tools
- Figma
- Google Docs
Now that you know the recipe, start building your own awesome UX designer resume. And don’t forget about your UX portfolio. These two go hand in hand. Take a look at our UX portfolio template to get started with your portfolio.
If you want to build a great portfolio quickly and easily, give UXfolio a try. It is a UX portfolio builder platform designed specifically for UX professionals – with many specific features that will save you tons of time. Click here to sign up and try it out!
Once you are ready with the portfolio, start preparing yourself for the interview, by practicing your answers for some of the most common UX designer interview questions.
