Finished with your UX portfolio? Hurray!
You must have put in a lot of hours and effort to make it as good as you can.
But before sending your portfolio for a job application or to a recruiter, make sure it has everything a case study needs, including the clearest possible structure.
So you can do that, we put together a UX portfolio checklist to test your case study’s readiness for submission.
Don’t forget, projects come in different forms, so take what fits yours. We don’t necessarily aim at getting 100% at the end!
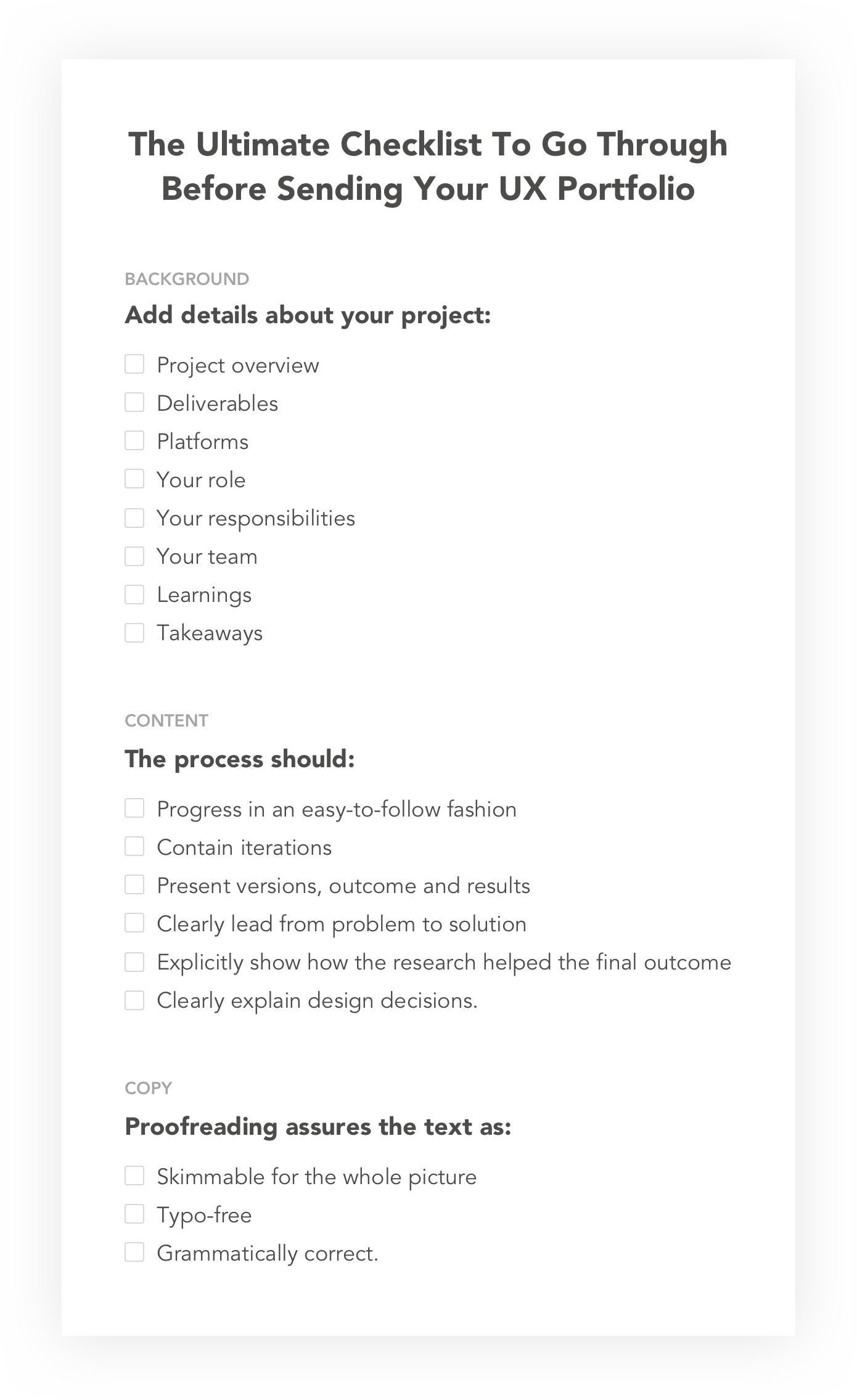
Background
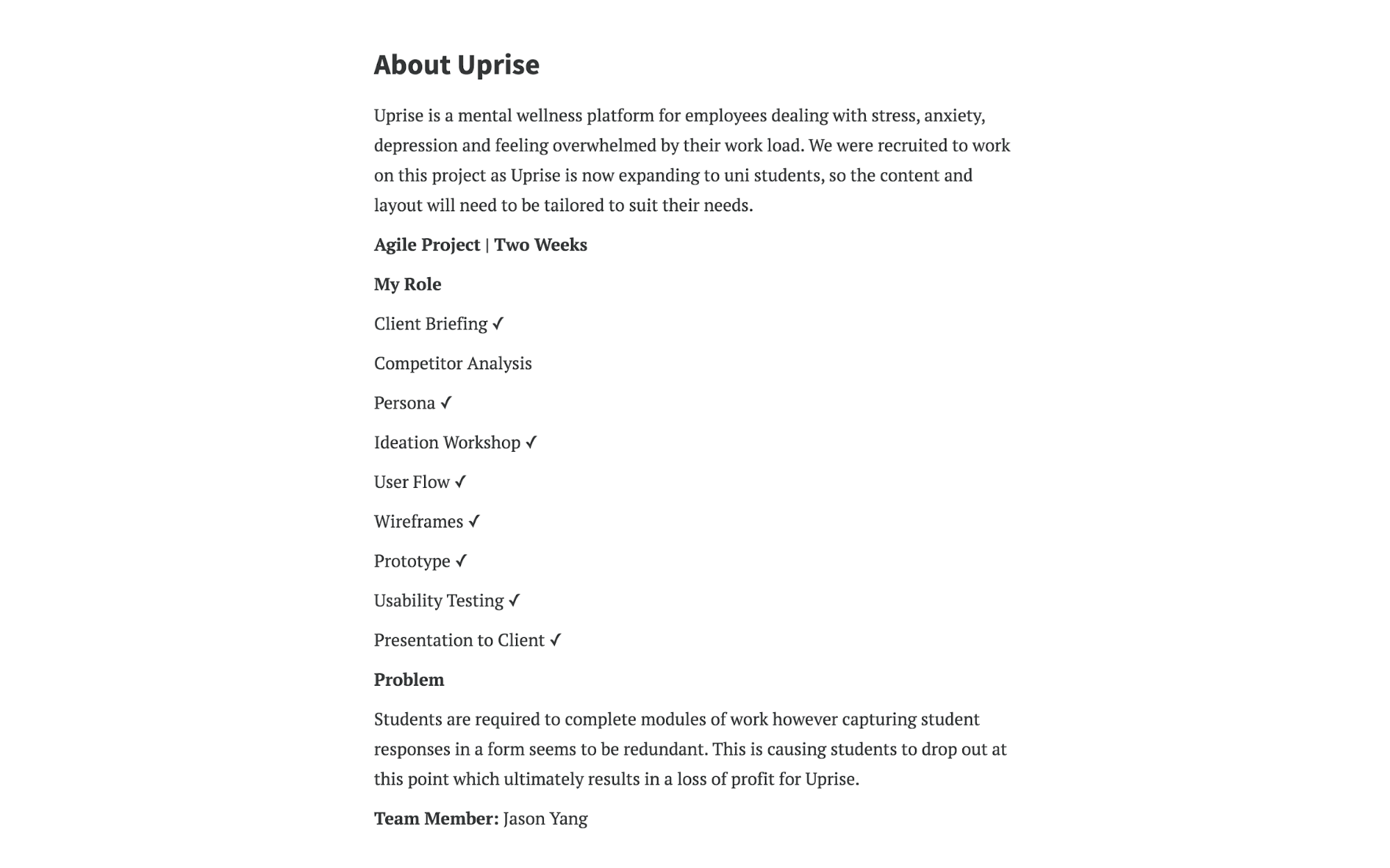
Include details about the project and yourself in your intro and outro!
The first paragraph presents a great opportunity to summarize everything you want a recruiter to know even if they don’t read through the whole case study.
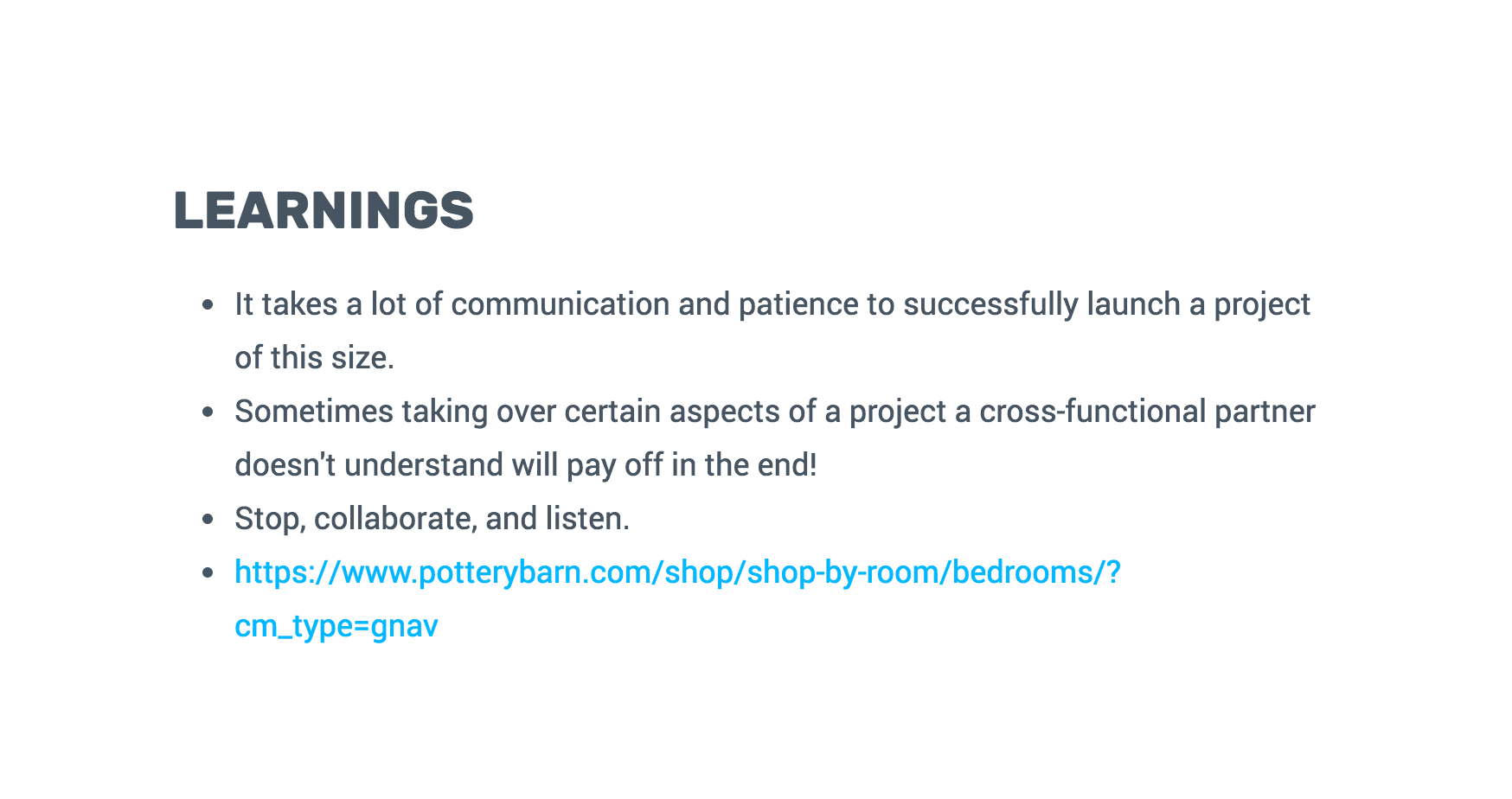
The ending should share learnings and outcomes to show your professional growth and willingness to continuously progress.
Add details about your project:
- Project overview
- Deliverables
- Platforms
- Your role
- Your responsibilities
- Your team
- Learnings
- Takeaways


Content
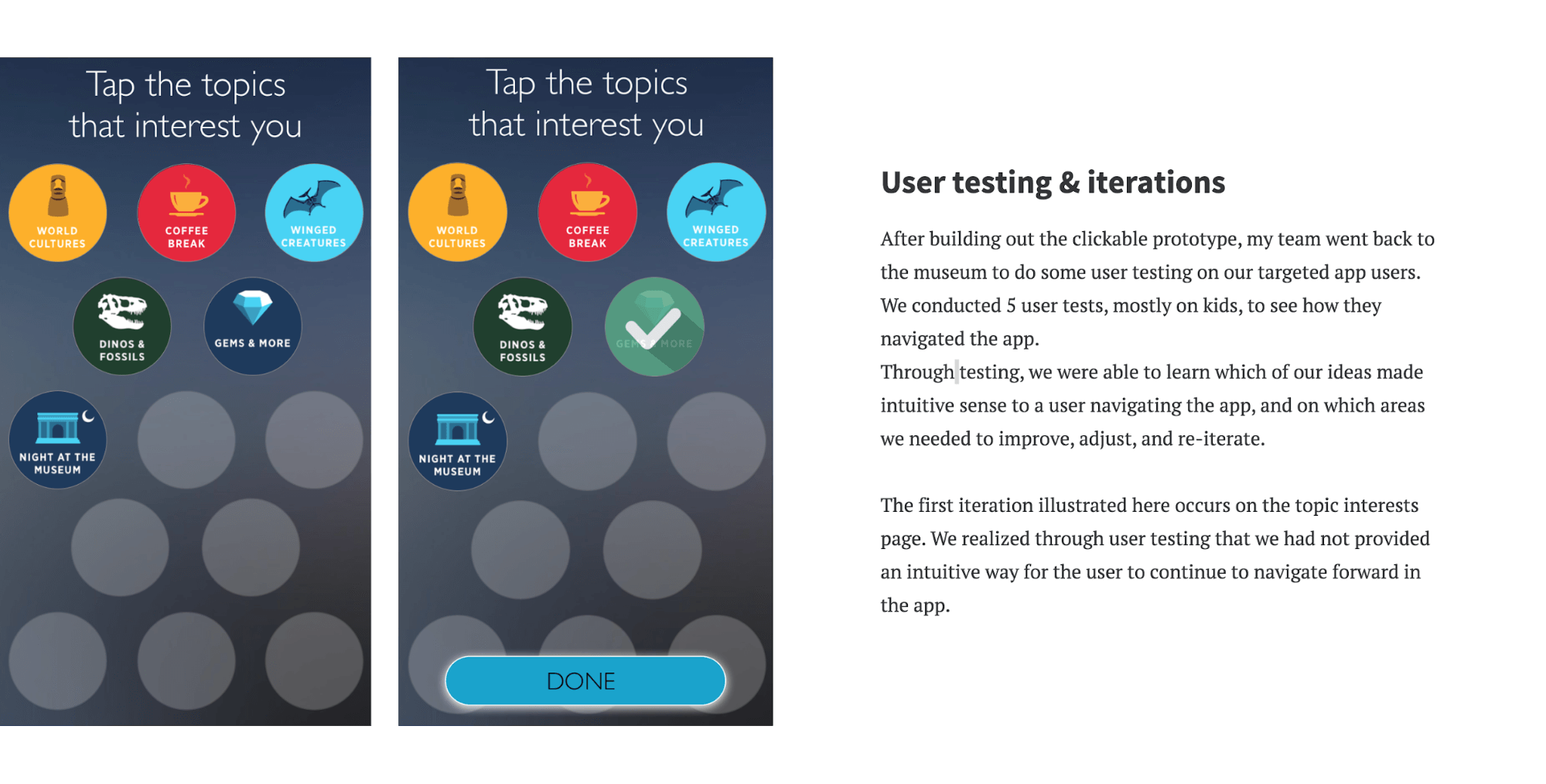
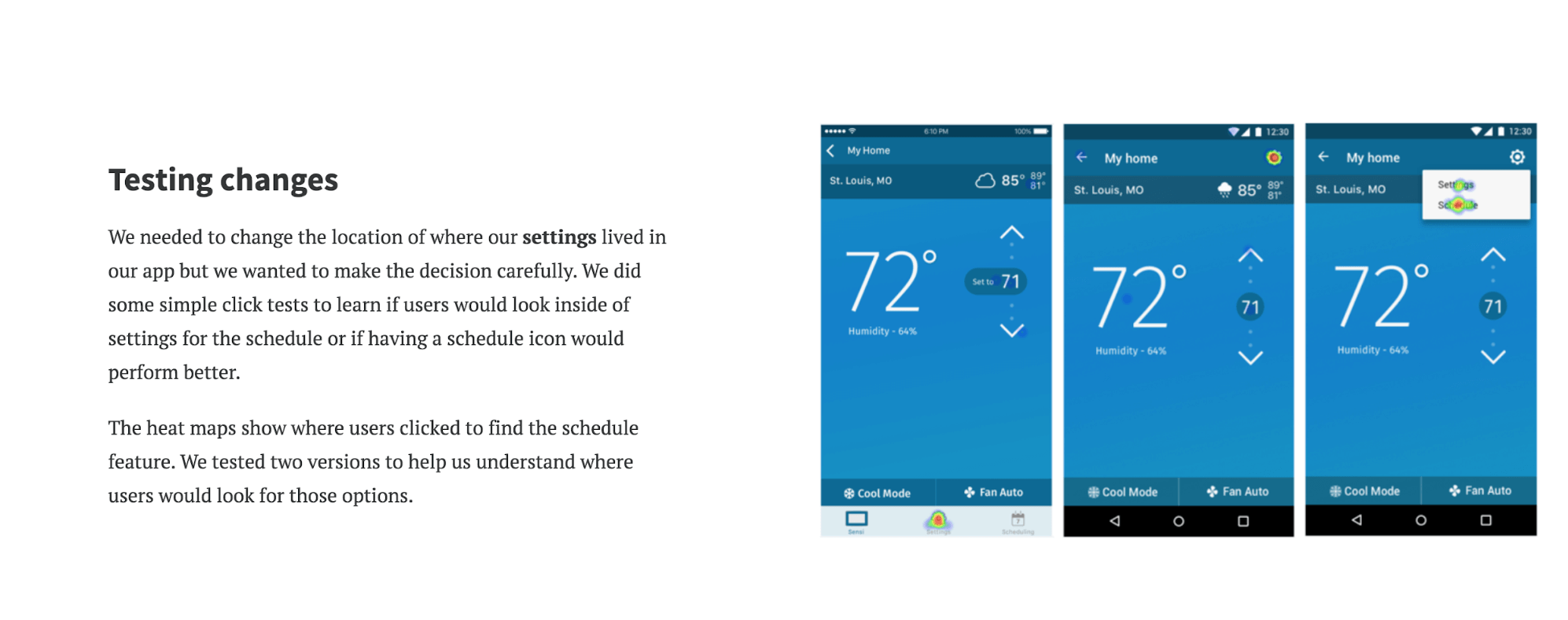
A great project (and thus its case study) have a clear process to follow. Make sure yours includes every crucial step and that the viewer can grasp how each one helped the next, and ultimately the final outcome.
Case studies most commonly fail when people present one research method after another and then the final outcome, and then expect the reader to make the connection between research findings and final outcome.
Make those connections explicit yourself. Write them down and highlight them on your UIs or any final outcome!
The process should:
- Progress in an easy-to-follow fashion
- Contain iterations
- Present versions, outcome and results
- Clearly lead from problem to solution
- Explicitly show how the research helped the final outcome
- Clearly explain design decisions.


You can check more great UX portfolio examples in this previous blog post of ours.
Copy
A great UX case study structure and problem-solution pair does not cover everything. The easiest step, proofreading, also eliminates typos and grammar errors. Do it before sending your work.
Proofreading assures the text as:
- Skimmable for the whole picture
- Typo-free
- Grammatically correct.


How to use this UX portfolio checklist?
Run through this checklist and add or correct anything you notice!
You might not know this but UXfolio has been created by UX studio, one of Europe’s most successful UX design agencies. We’re recognized as a top user experience design company on DesignRush, for example. So believe us when we say: details matter.
If you go through this UX portfolio checklist and ace it but still have insecurities about your UX case studies, show it to your friends, family or colleagues. Even if you tick every box in the process and research-design relation section, they could have a hard time grasping your logic.
Start building your own UX portfolio now. Click here to sign up and try UXfolio out!