In this article, you’ll find a tried-and-true UX case study structure that you can use as a basis for your own work. Throughout the article, you’ll also find inspiring examples to help you get started.
Great UX case studies have one thing in common: they tell engaging design stories. If you take a second look at them, you’ll find that they are built on a similar structure. A structure that reinforces each building block, making it a whole (and the story as a whole).
Before we get to this structure, let’s clarify the basics!
What are UX case studies?
UX case studies retell the design process of a product in written form, using relevant visual elements, such as sketches, wireframes, prototypes, and screens.
UX case studies are important for UX recruiters because they provide an insight into your design process, the methods you use, your thought processes, and your presentation skills. These are all important deciding factors in the hiring process of UX designers.

Why do you even need UX case studies?
As we stated above, case studies are an essential part of the hiring process. If well done, case studies can flaunt your problem-solving skills, seamless design process, the impact of your work, and your ability to advocate for UX best practices in high-stakes situations.
What’s more, they also prove that you are a good communicator, which is very important in this profession.
Think of it this way:
- Your resumé lists your skills,
- Your case studies present those skills in action.
Writing quality case studies will help put your work and worth into perspective, helping you in numerous ways.
First, you’ll have much more confidence in your applications, because you’ll be proud of the way your skills are presented.
Second, you’ll have a much easier time, when you’ll have to talk about your work, for example, during interviews and UX portfolio presentations.
While you are working on a case study, you’re forced to organize your thoughts and memories of the project. If you are basing your case studies on a structure, like the one in this article, you’ll end up with a case study that tells an engaging story professionally. And you’ll find it easy to retell that story anytime.
What are recruiters and design leads looking for in UX case studies?
When you are building your UX portfolio and writing up your case studies, you have to keep thinking like a UX designer. Keep your users in mind, and create a product that makes their life easier and answers their questions.
For this, you need to understand what your target audience – design leads and recruiters – are looking for in case studies:
- Do they have anything that’s relevant to our work?
- Do they use methods that we use?
- What is their taste level?
- Can they advocate for UX principles?
- Can they advocate for the users?
- Are they good at communicating design concepts?
- Are they good at teamwork?
- What was the impact of their work?
- Are they willing to learn and evolve?
- Did they solve the problem set out at the beginning of the project?
Well-written and -structured case studies will answer all of these questions, advancing your application and helping the recruiters’ job.
What is the difference between UX case studies and UX portfolios?
Most designers use these terms interchangeably. The difference is subtle. Your portfolio is quite literally a ‘portfolio’: a file that contains your work samples, aka case studies. This distinction harkens back to days when portfolios were still printed. Nowadays, portfolios are expected to be online, kind of like a professional website, linking to your case studies.

How many case studies to include in your portfolio?
As a junior designer, you should show 2-3 projects in your portfolio. As a senior, that number increases to 4-5. Adding more is pointless because it’s unlikely that your audience will have the time to read each. In the end, they’ll just make your portfolio look cluttered for no good reason.
How to choose projects for your portfolio?
Choosing projects for your portfolio is a sensitive task, that needs careful and honest evaluation. The number one rule is that you should never-ever include mediocre work in your portfolio. Though this is echoed in all UX portfolio guides, many UXers ignore the advice, due to their fear of not having enough case studies. Consequently, they are reducing their own chances to land more interviews.
When you are choosing portfolio-worthy material, think about the aforementioned questions, and also ask yourself: Which projects can answer the questions of design leads and recruiters? Which projects demonstrate what I represent as a designer?
If you don’t stand for mediocre work, don’t put mediocre work in your portfolio. Not even if you are short on real-life projects. It’s better to have two great mock-projects than 3 subpar real-life projects.
The same applies to visuals. If, out of necessity, you’ve designed something rough, you shouldn’t include it in your portfolio. Most design leads will close a case study when they see something that implies that you have bad taste or taste that doesn’t align with the company.
For each of your past projects ask yourself:
- Am I proud of the work that I’ve done there?
- Can I present this proudly to anyone who’s an expert in this profession?
If you are not positive about these things, you shouldn’t include that project in your portfolio.
Preparations before writing case studies
- Scan hand-drawn material
- Collect and edit all the artifacts
- Make screenshots of the product
- Create the necessary diagrams and other visuals, such as personas, mockups
You can cut all that work in half with UXfolio, our portfolio builder. UXfolio comes with a built-in mockup feature that allows you to put any image into a mobile, desktop, or tablet device. Furthermore, you’ll find downloadable goodies all around UXfolio, including persona templates, user journey templates, and more!
UX Case Study Structure
You can apply this structure to all your case studies, and if you follow the rest of the advice in this guide, you’ll have yourself some well-rounded and engaging case studies.
- Title and cover
- Project description
- Team and roles
- Discovery
- Process
- Problem-solution pairs
- UI Design
- Learnings
Title and cover
First impressions matter in UX or UI designer portfolios too. It begins with your project thumbnails. Your readers will click if they get curious.
The next thing they’ll see is the cover photo and title of your UX case study. Don’t overcomplicate this. Make everything as clear as possible. Name the product and the work you did. Use product photos or an image that’s relevant to the product, and make sure that the title font is readable.

Project overview
Introduce the project first. Your readers probably haven’t heard about it yet. Include the most important general information here. Highlighting the product name and the job you did can help readers understanding. Use this technique throughout the whole case study.
The most important details are:
- The company
- Date
- The challenge/task

Team and roles
Next, introduce your role and the rest of the team. Don’t forget to share the glory, as it shows that you are a good team player.

Discovery
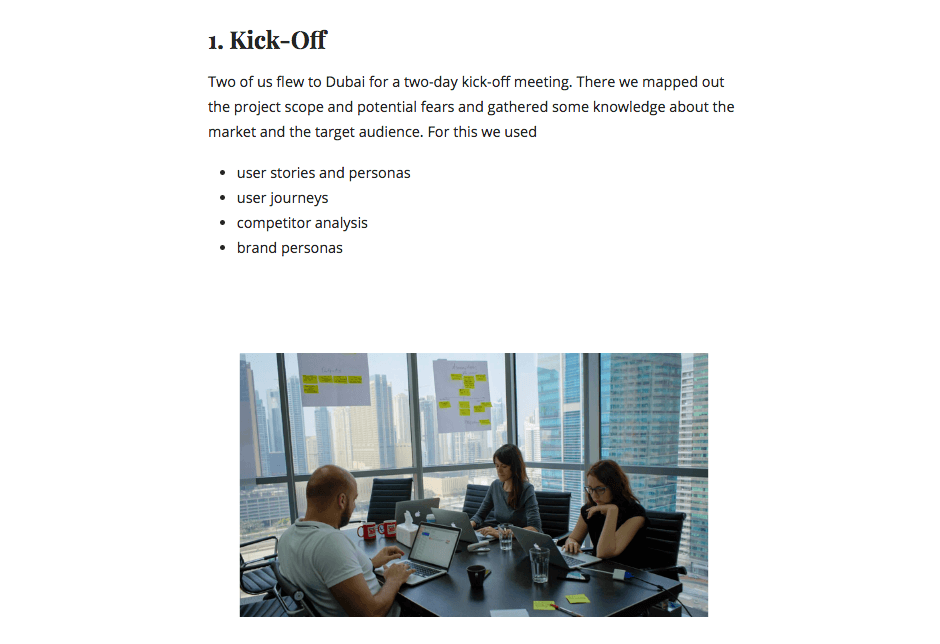
Describe what you’ve done throughout the discovery phase. How did you map out the project scope? Did you do any market research? Did you have a kick-off? If yes, what type of tools did you use? Add a photo of the team to make it more personal.
Include any other part you find important. For example, if you made an information architecture diagram or user personas. Whatever you choose to add, make sure to describe it in a few sentences to make it easy to understand. This description should say why you decided to add that specific part to your case study.

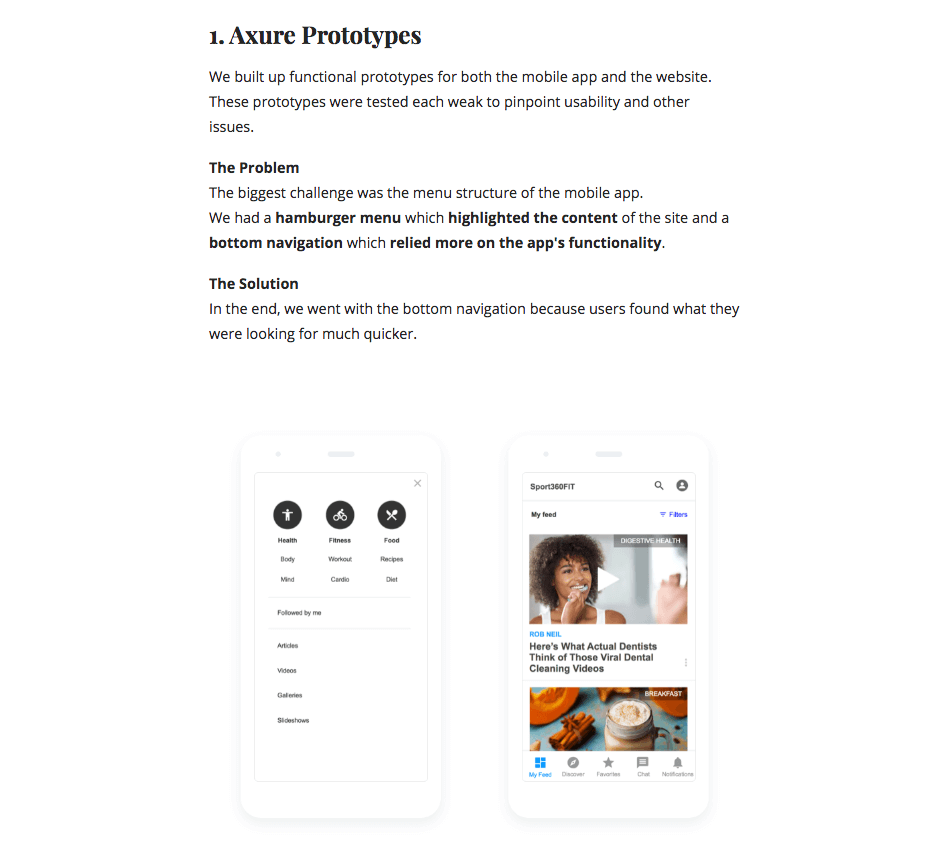
Process (problem-solution pairs)
Design is about problem-solving. So, present the problems that you have solved and explain how. Here you can mention UX design methods, and use the artifacts that go with them. In UXfolio you can embed your prototypes, upload wireframes into mockups, and more. Choose at least two to five problem-solution pairs.


UI Design
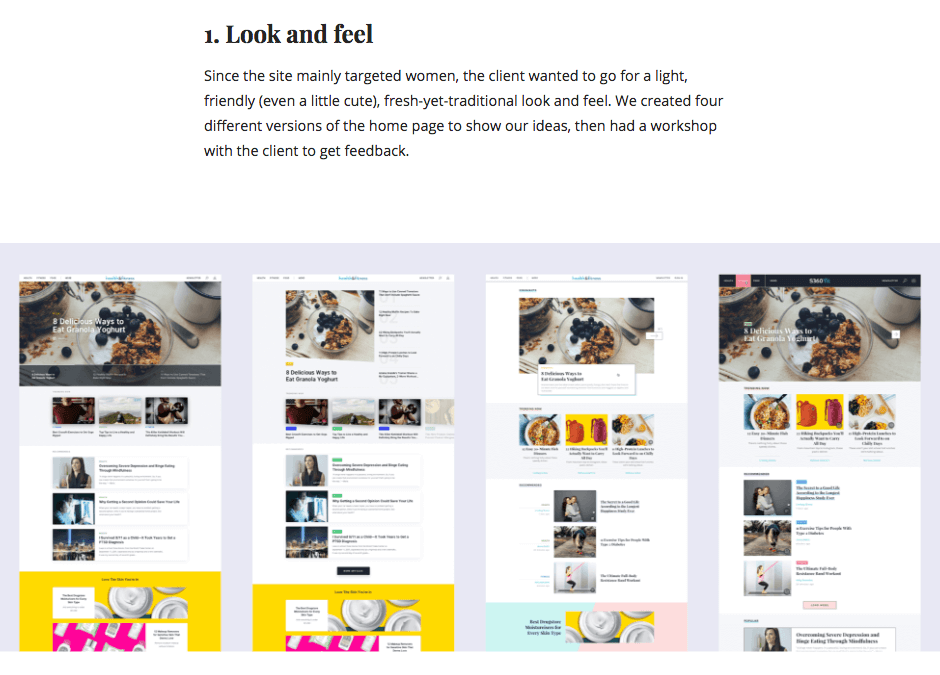
If you’ve done UI design as well, go into detail. You can include sections like mood boards, Look & Feel, illustrations, and the final design. Use galleries to showcase your screens in an organized fashion.

Learnings
Always end your case studies with learnings or takeaways to show an eagerness to learn and grow as a designer. UX recruiters and UX leads search for problem-solvers, motivated to explore and learn new things. So, go ahead and show your thirst for knowledge.
You probably faced some unexpected challenges during your project. Share these too! We all make mistakes. The important thing is to learn from them so you can do it better next time. Recruiters appreciate those with the courage to communicate honestly.

3 of the most common UX case study mistakes
We’ve been interviewing world-renowned design leaders as well as recruiters for a long time. Their most common case study complaints are the same, so make sure that you don’t commit them:
1. Artifacts out of context
The best example of this is the gimmicky ‘whiteboard with post-its’ photo. We are not exaggerating, almost everyone mentions this as a huge NO in case studies.
The problem is that 99% of the time the post-its are incomprehensible, so the photo is but decoration. (For decoration though, you have better options.) This image became synonymous with UX, and it might serve some purpose as a landing page illustration. But it has no place in your UX case studies, unless
- It is used in a way that makes it possible for the post-its to be read.
- You give context and explain how and why was this part of the design process.
The same rules apply to all the photos and images that go into your case studies.
Choose artifacts that are relevant to your copy. Present them in context at the right time, so they can aid the readers’ comprehension of the copy. This will allow you to wave a refined story.
Let’s say you are showing sketches. When doing so, point out how and why sketching was important for that project at that phase. How did it contribute to the progress of the project, to the solution? It’s really that simple.
2. Pointless declarations and design method definitions
“We proceeded to do user testing to find opportunities to improve the user experience of the product.” Such declarative, standalone sentences are very common in UX case studies. The issue is that everyone and their mother know that usability testing could reveal opportunities to improve the UX of a product.
What they don’t know are the specific opportunities that you’ve found while doing usability testing for that particular product. Once you clarify that, the next step is to detail how did you use those findings in the next stages of the project. With all that covered, you’ll have an interesting and relevant section about usability testing.
Another widespread – and insulting – mistake is when designers define design methods instead of talking about how they were employed throughout the project.
Design leads, who’ll be reviewing your case studies, are probably aware of what user personas are and how they contribute to product design. So, stating that personas “help to better understand users” is like stating that “grass is green”.
We understand the notion that definitions can help establish the importance and legitimacy of a UX method, but case studies are not the right place for that discourse. ‘Case study’ stands for the study of one particular case, and not all cases. So, instead of generalization, go for specificity.
3. Overlong case studies
Finally, we must talk about the ideal length of case studies. Let’s bring out our target audience again.
They are busy people, with work to do and places to be. Also, they are human, with the attention span of other humans. Considering all that, you could guess that they won’t spend a good 15 minutes reading your case study.
This means that your case studies must be:
- brief,
- and skimmable.
For the brief part, you have to edit out everything that isn’t necessary for the understanding of the solutions that you came up with. You might have some fabulous sections with sexy visuals to go along. Still, if they are not necessary for understanding your design process or the solution, it’s better to “kill your darlings”.
For the skimmable part, you have to go heavy on headings and bulleted lists. Introduce each new stage in the process with an H2. The smaller sections under them with H3s or even H4s. Have a good mix of short paragraphs, bulleted, and numbered lists.
In UXfolio you can find some great sections to spice up your case studies. For example, a streamline statistics section, that puts the limelight on numbers. Also, carousel and masonry galleries with mockups, that encourage you reader to engage with the page.
Generate UX case studies with UXfolio!
With the help of these elements, your case study will be much lighter on the eye and way easier to digest overall.
This is only one example for a good UX case study structure. So feel free to do it on your own way or alter this one to your liking. We also created a UX portfolio template, check it out if you want to learn more.
Now, let’s put the knowledge you gained into practice!
What do you think? Sounds easy? Or hard? Maybe you think you don’t have time for it? Creating a similar case study doesn’t take much.
We created our tool, UXfolio, to help you create a meaningful UX portfolio, fast and easy. It generates a UX portfolio page and you can put your UX case studies together in just minutes.
If you liked what you read here, give UXfolio a try.