Working as a UX professional means we have to solve problems and constantly make design decisions to come up with end solutions. This usually comprises three main parts which need decisions during a project: what solution to bring to problems, which version to choose and what to change based on user feedback. Recruiters won’t read all of your case studies but they are looking for these design decision points in the case studies, so make sure they stand out!
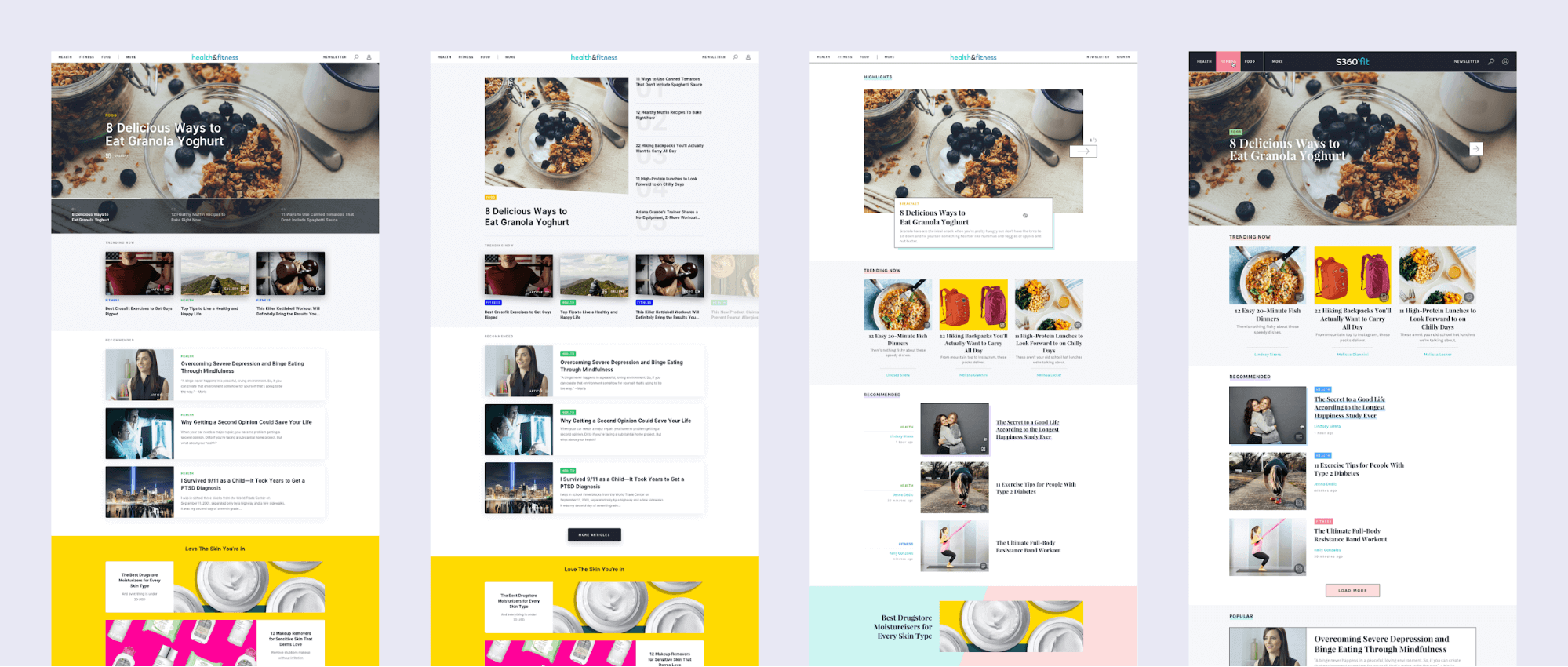
When it comes to presenting UX methods, lots of designers fall into the trap of writing a linear method-based case study that doesn’t connect research and the proposed solution. Even though you mention a user need and a feature comes up on a final UI screen, at the end of the case study nobody will understand it unless you make it clear.
These model structures will ensure your design decisions have explicit explanations. Pair this with our favorite overall UX case study structure to make your design stories even more compelling!
Explain Some Versions
Usually, our first idea does not wind up the final one, and we might have different solutions to a problem.
Made hundreds of sketches? Great! That profile page in the prototype had six more versions? Even better! That final blue UI resulted from a look and feel exploration? Awesome!
Make sure these feature in your case study. In the same way you might present some ideas to the client, write some pros and cons to each version and explain how you selected the winner. Most of the time, recruiters won’t judge if you choose the best solution or not but they like seeing you thought about different solutions and didn’t just run with the first idea.

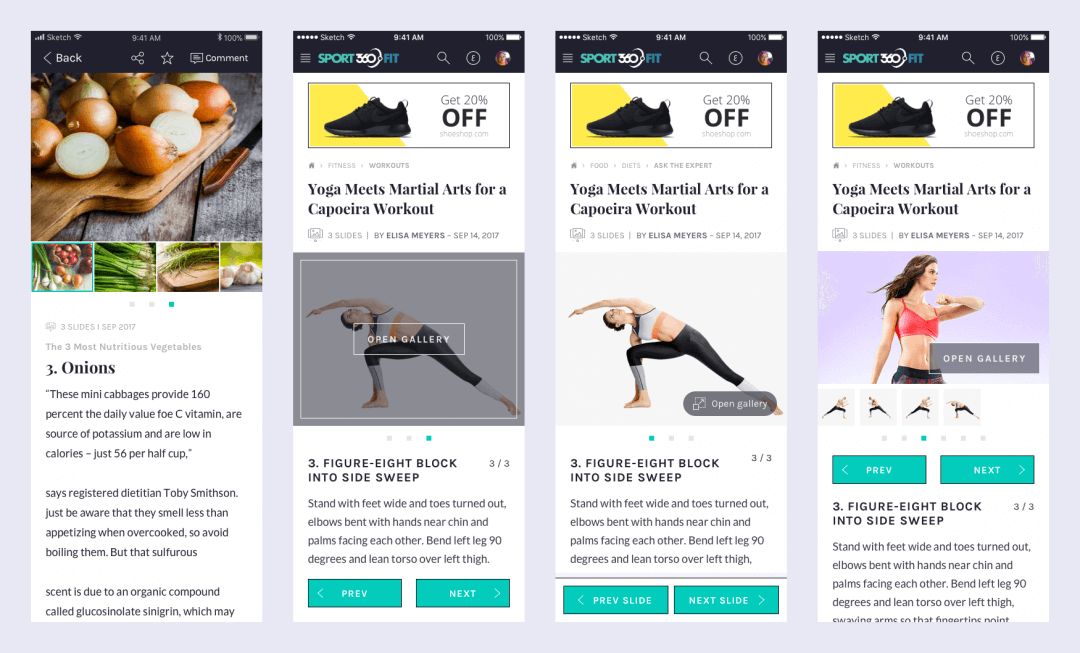
Walk Through Iterations
You probably made lots of changes based on user and client feedback throughout the project. The hardest part always comes with letting go of an idea we thought would turn out the best but then fails miserably on user tests. We’ve all lived through that.
Showcase these progressions in your UX design portfolio with ease by putting the screens side by side, then explain what changed and why. (Also, this way you don’t have to leave out your favorite version!) This basically presents usability test findings before the proposed next version in a condensed format.

Showcase Problem-Solution Pairs
Yes, you may already have your main problem and solution chosen for your case study, but that doesn’t mean you can’t structure smaller parts like this as well. These can range from user needs, through usability issues and even project challenges. This way you can show your quick thinking and great problem-solving skills, and who doesn’t want that?
Some examples:
Problem
During interviews, the users’ biggest pain point came when they forgot where they had left off with a tv show.
Solution
When sketching different solutions, I mainly focused on making sure users could easily find what they had been watching, so we introduced a Continue Watching block right on the home page.
Problem
When making usability tests in the first iteration, users could not find the shopping cart.
Solution
In the next iteration, we placed it in the upper right-hand corner. In the following user tests, users found it quickly.
Problem
We occasionally needed the client’s expertise on a short project. They had no time for three-hour meetings every week.
Solution
We sped up communication, holding daily stand-ups rather than a three-hour chuck weekly. The client could always find 10-20 minutes in their day.
The next time you write up a case study, avoid the strict method-after-method presentation. Instead, think about these three tactics to show your design decisions and choose what fits your project best. You can even mix things up and show versions in the sketching phase or write about iterations in the wireframe phase, whatever your heart desires!
How will you show your design decisions in your UX designer portfolio?
We created our tool, UXfolio, to help you create a meaningful UX portfolio quickly and easily. It generates a UX portfolio page and you can put your UX case studies together in just minutes.
If you liked what you read here, give UXfolio a try. Click here to sign up and try it out!
