If you are eyeing mid-senior level positions in UX design, you must have a deep understanding of the expectations, requirements, and responsibilities that come with the job. Therefore, thorough research should be on top of your to-do list when you begin job hunting. Once you have a good idea of everything above, you can fine-tune your portfolio, resume, and study-list to get one step closer to your dream job at your dream company.
The easiest way to collect that information is to take notes from the UX designer job descriptions of companies that you’d like to work with. Truth be told, after reading two or three, you’ll have a general idea about the skills that most of them expect you to possess. The majority of job posts list the same requirements with slightly different wording.
Let’s say that you have done your research, identified the most important takeaways, and you think that you have a chance at scoring the job. What happens now? Unfortunately, it is common for job seekers to fail at putting their findings into use. Listing skills and achievements based on the job description will not be enough.
Go the extra two miles instead of one
When you share a pool with hundreds of determined candidates, it takes a muscle to stay afloat. And still, you should not assume that you are the only fighter in the group. So, make sure to go the extra two miles instead of one, to leave a lasting impression. The easiest way to achieve that is through your work.
Most positions expect you to submit a sample, aka a UX portfolio with case studies, alongside your UX designer resume. This means that you’ll have two platforms to impress recruiters. Think of your resumé as the list of ingredients, and your portfolio & case studies as those ingredients in use. Through your work, recruiters will be able to see whether you actually have needed skills.
UX designer job descriptions from top companies
To find out what are the most common skills and requirements listed in job descriptions for UX designers, we collected 15 ads from companies such as Apple, Adobe, Google, Uber, and Facebook. Next, we went through each post to identify the requirements that can be found in them.
Please mind that our sample included ads for mid-to-senior level positions. However, there were a few companies that did not disclose the level of the advertised position.
On top of analyzing UX designer job descriptions, we have utilized the information that we have gathered while interviewing design leads such as Koji Pereira, Paul Boag, and Pablo Stanley. We combined the two sources, to create an easy to apply guide that can help you land a UX designer job.
1. Basic details: education, experience, and tools
Let’s get the basics out of the way. Most UX designer job descriptions ask for a BA degree in “design”, more precisely in
- interaction design
- visual design,
- graphic design.
The second most popular qualification is HCI (human computer interaction). A diploma in computer science is also a popular mention.
Still, almost all UX designer job descriptions state, that having “equivalent professional experience” will do it. Probably, it is also the preference of recruiters, as mid-senior level UX designer jobs require you to have an average of 3-5 years of professional experience in a design-related field, preferably in UX.
The top tools are Sketch and Adobe XD, so make sure to familiarize yourself with them. Illustrator and Photoshop are also highly featured in the preference section of job descriptions.
2. Have a portfolio with case studies
- “Must be able to provide sample work as requested.” – Apple
- “Portfolio of UX-focused work samples for web and mobile applications.” – Google
- “An online portfolio demonstrating experience creating user-centric design solutions (sketch, storyboard, final designs to live experiences).” – Microsoft
- “You must submit a resumé and portfolio demonstrating strong system design skills and innovative work to be considered for this position.” – Adobe
- “A portfolio of innovative design work that demonstrates proficiency in interaction design.” – Amazon
- “A portfolio or samples of work demonstrating your process for creating great user-centered design solutions.” – Amazon
And the list goes on. The bottom line is that having your online UX portfolio ready should be given. What’s more, the vast majority of job posts require you to send your portfolio right alongside your resume when you apply for the position. We have already touched on the reason: The case studies in your portfolio are the evidence that you are, in fact, capable of doing everything that the job requires.
What’s more, most of the upcoming points can be fortified with a well-prepared portfolio. On second thought, what the companies are asking for is not special nor overkill. When it’s all said and done, the definition of a good case study – regardless of its purpose – would include everything that they list in their job descriptions for UX designers.

3. Sketches, prototypes, wireframes, flows, mockups, and more
- “Create and rapidly iterate on ideas using process flows, prototypes, wireframes, and higher-fidelity designs to effectively communicate design strategies and product flows.” – Amazon
- “Proven experience in designing complex workflows from the conception and ideation phase through to delivery.” – Facebook
- “We are looking for a visually articulate designer capable of communicating their ideas through compelling high-fidelity illustrations, frameworks, and prototypes.” – Apple
- “Sketch, wireframe, prototype, and animate to turn concepts into understandable, actionable high-fidelity designs and design systems.” – Adobe
- “Produce flows, storyboards, wireframes, high fidelity mockups, and other artifacts.” – Microsoft
It is one thing to write about your design process, it is a whole nother to make sure that it catches the eye of your reader. We have seen plenty of recruiters and design leaders reviewing portfolios and case studies. The first thing they do is a quick scroll-through your work, identifying methods and tools that you are familiar with.
The best way to showcase your toolset is via embedding or uploading photos, screenshots or graphics of them into your case studies. Why not include all that you have? There’s enough space for everything to be presented in your case study. You never know which one of your methods will be the one that pushes you to the next stage.
UXfolio comes with built-in sections that make it extremely easy to include all the methods that were involved in your design process:

4. Capability of collaborating within multi-disciplinary, cross-functional teams
- “Work closely with program managers, user researchers, and engineers to coordinate usability and A/B testing efforts, interpret results, and incorporate insights into the design. Partner with developers through implementation phase to realize design vision.” – Microsoft
- “Work in close partnership with product managers (…). Work with engineering to provide design guidance and ensure the quality of the implementation of your work.” – Adobe
- “Our UX teams include designers, researchers, content strategists, and engineers who are passionate about quality, usability, and simplicity.” – Google
- “You’ll work with a cross-functional, highly capable team of designers, researchers, product managers and engineers, inventing and iterating on end-to-end workflows and product experiences.” – Amazon
- “Experience working in a collaborative team and working directly with developers for implementation of designs.” – Amazon
- “You’ll work closely with product management, engineering, and executive leadership (…).“ – Amazon
- “Excellent collaboration skills.” – Apple
It takes a village, as they say, and you’ll have to work as part of that village. Therefore, you must be able to effectively collaborate with professionals in other positions. Most UX designer job descriptions mention engineers, developers, researchers, marketers, product designers, product managers.
Your ability to collaborate can be also shown in your case study. Dedicate a separate section to the teams and fields that you had to collaborate with throughout the project. Give credit where it’s due and highlight how that collaboration pushed the project forward. If you have team photos, do not hesitate to include those as well.
5. Use stats to validate decisions and impact
- “Use research and analytics data to constantly validate, improve, advocate for, and measure the success of your work.” – Adobe
- “Deliver outcomes by creating customer-centric designs. Balance evolving business goals and implementation realities.” – Microsoft
This part is not unique to mid-senior level UX design positions. Every job requires you to make an impact and to back up your decisions. Since impact can be translated into numbers, the easiest way to communicate it is by including a stats section at the beginning or end of your case study. Increased traffic, revenue, number of users? Use any and all numbers that prove what your skills can bring to the table. Case studies that include statistics are the most convincing.

6. Don’t forget about aesthetics
- “We’re looking for a visually articulate designer capable of communicating their ideas through compelling high-fidelity illustrations, frameworks and prototypes.” – Apple
- “Clean design aesthetic with a strong eye for layout, color, and typography.” – Adobe
- “You have a sense for clean design and are committed to creating elegantly simple user experiences from otherwise complex workflows.” – Google
- “Visual design expertise demonstrated through mockups and style guides.” – Amazon
Focusing on the content of your UX case studies is a winning approach. However, you shouldn’t neglect the impression they make individually and as a whole. One glance at your portfolio can reveal whether your taste is in line with the recruiter’s aesthetic. Yes, most companies know that UX designers are not UI designers. However, that doesn’t mean that as a UX designer you can neglect the look of your portfolio and case studies.
Try to achieve some consistency through your use of colors, fonts, and space. Also, use good navigation to aid the recruiters’ understanding. Make everything airy so it is welcoming. Finally, keep in mind, what your design for yourself (portfolio, case studies) is representative of your personal taste.
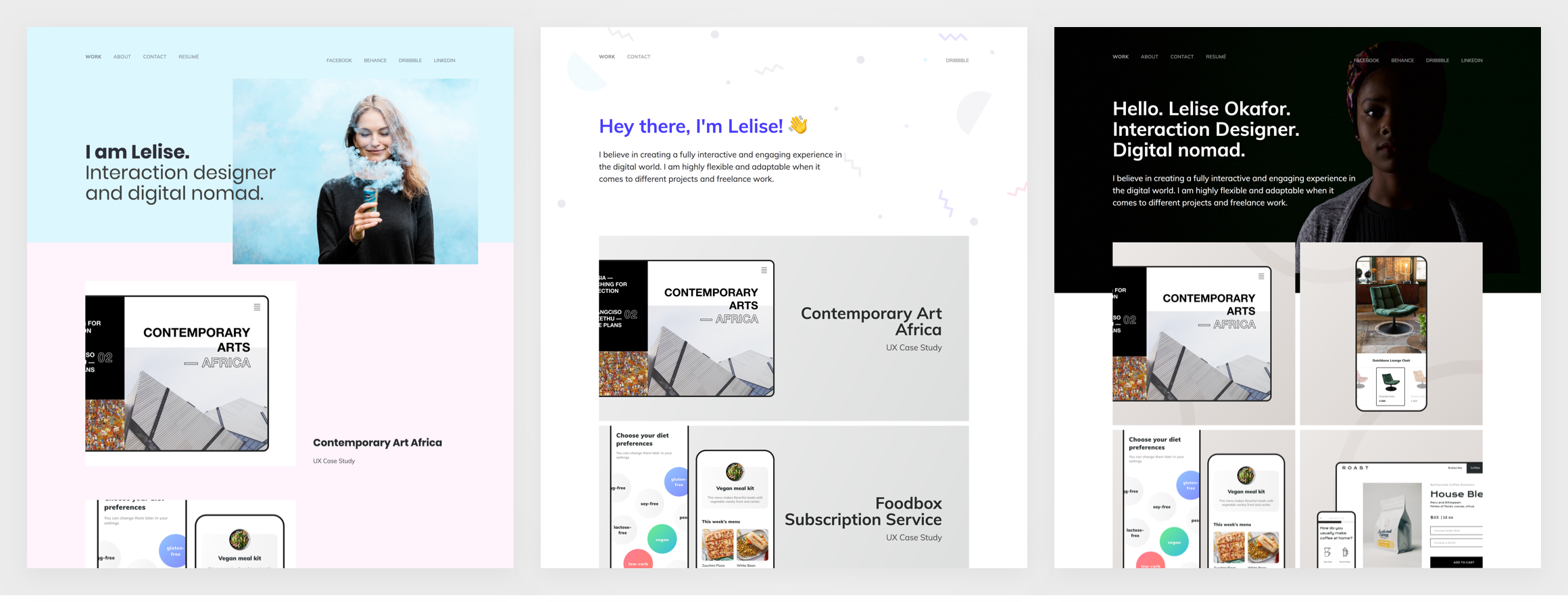
If you need some inspiration, check out a few inspiring UX portfolio examples.
According to Sydney SEO agencies, these aesthetic portfolio choices will also be factored into ways your skill-set could be used in an agency setting. With bounce rate and time on site – two valuable user signals that influence SEO – your ability to capture and captivate web users and recruiters goes beyond a purely design standpoint.
7. Presentation and communication skills
- “Demonstrated ability to communicate complex concepts clearly across different audiences and varying levels of the organization. Excellent communication, presentation and analytical skills.” – Google
- “Ability to communicate design ideas persuasively and concisely. Strong Interpersonal, written, and oral communication skills.” – Adobe
- “We are looking for a great teammate with superb communication, negotiation, and presentation skills.” – Apple
- “Articulately present design vision, direction and solutions to Amazon’s most senior leadership.” – Amazon
- “Communicate, collaborate, and build consensus around experience architecture and interaction design direction.” – Microsoft
In most mid-senior UX positions you will have to collaborate within and outside your team. That means that you have to be a smooth communicator and presenter. In a portfolio, it is harder to showcase your presentation skills in a straightforward manner. However, you can ensure that the copy and visuals that you include are straightforward and easy-to-understand. If you want a guarantee that the message gets across, include photos of you presenting during the project. Don’t be shy about it! Visuals are the best way to make a point, especially when you expect your visitor to skim.
UXfolio can help you with copywriting as well. You’ll get guiding questions and text ideas with each section available in the project editor. With the use of these, you’ll find it much easier to showcase your design process.
8. Present yourself as a design leader and mentor
- “Strong leadership skills are critical (…).” – Apple
- “Provide leadership, direction and mentorship for a team of UX Designers (…).” – Google
- “Lead and mentor other designers, product managers, and engineers.” – Amazon
Even if a position doesn’t require you to manage a team, in mid-senior level positions you will have to showcase leadership skills to make sure that your ideas and designs are realized perfectly. Also, the top companies are on a quest to find tastemakers and people who can mentor the stream of fresh talent.
Chances are, if you begin working for a popular brand, you’ll instantly gather a following, just because you are working at the said brand. Thus, it is important to show that you are comfortable and confident at using social media to share insights, vision, and knowledge. Therefore, make sure to link to all your social media accounts from your portfolio and link back to your portfolio from your social media.
9. Prove that you are user-centric
- “Advocate for users in a fast-paced, corporate climate, imparting day-to-day design leadership that fosters a shared understanding of user-centric intersection between design, content, business and engineering.” – Google
- “An unfailing passion and capacity to advocate on behalf of our users.” – Amazon
- “Be the voice of the customer and a vocal advocate for user centered design.” – Adobe
- “Deliver outcomes by creating customer-centric designs.” – Microsoft
“Focus on the user and all else will follow,” puts Google’s philosophy, also featured in their job descriptions. Recruiters must see that you are aware that your job is to represent the user. Try to include personas, user journeys, user testing, and all else that proves that you have been in touch with users. Also, make sure to imply how their input has influenced the outcome. You cannot find a better way to prove your abilities.
Start building a portfolio that gets you hired!
With UXfolio you’ll have all the tools to build a portfolio that leaves a lasting impression. What’s more, our tool will simplify the process of portfolio and case study creation with the use of UX-specific sections, text ideas, and guiding questions.
Our UX portfolio templates have been created after extensive research. We talked to recruiters, and design leads to find out what they want to see in a portfolio. Sign-up today and start using our templates to build a portfolio that gets you hired!