You are at the right place if you’re looking for a product design portfolio template backed by research. We’ve talked to hundreds of HR professionals, design leads, and designers, reviewed hundreds of portfolios to find out what makes a great design portfolio. This template brought luck to designers who are now working at companies like Amazon, and IBM.
In this article, we’ll show you how to make a foolproof product design portfolio in the most efficient way. You can apply these steps when building your portfolio at UXfolio or any other site. On top of the template, we’ll also share some downloadables that you can use to upgrade your portfolio. What’s more, if you hate writing, we’ll show you a solution for that too!

How did we develop this template?
3 years ago we took on the mission of finding out what makes a successful product design portfolio. We interviewed various design leads from companies like Google, InVision, Spotify, and Netflix as well as influential designers and authors, such as Jared Pool and Susan Weinschenk. And, just as we expected, a formula began to crystallize.
Next, we reviewed hundreds of portfolios to identifies common strengths and weaknesses. What’s more, we also interviewed – and continue interviewing – product designers to learn how we could make portfolio building easier for them.
Following all this extensive research, we came up with UXfolio, a portfolio building platform intended for UXers and product designers. UXfolio can save you plenty of time, with features like copywriting prompts and built-in blocks for product design related topics. UXfolio is built on this same product design portfolio template, but you can use it for your portfolio hosted on any platform.
What design leads want to see in your product design portfolio?
Design leads want to see your thought process. Almost all of them agree that a common mistake applicants make is putting the focus on UIs instead of telling an engaging and revealing design story. UIs might reveal your taste, but they will not reveal your design process.
You must provide a glimpse behind the shiny scenes so your future employer can truly appreciate your talent and expertise. You can achieve this by walking them through your design process, step-by-step, providing relevant information, showing the highs and lows of the project.
Furthermore, as a designer, it is part of your job to articulate obscure concepts and ideas in front of stakeholders. If you are capable of doing so in your case studies, that sends a very good signal.
But don’t get us wrong: UIs are important too (especially if the job description calls for it). They provide a sample of your taste and capabilities. But they should act as support, instead of taking the spotlight. The star of your portfolio should be the story that you tell.

The 3 rules of structuring a product design portfolio
- Nobody expects you to code your portfolio unless you advertise yourself as a designer and developer hybrid. Nobody really cares or has the time to check who coded a portfolio. So, stop worrying about this and start focusing on what actually matters.
- The goal is to encourage your visitors to read your case studies where your talent truly shines. So, create a portfolio cover page that contains your basic info, and links to your case studies. It’s advised to use large, enticing images for thumbnails.
- Include a maximum of five case studies in your portfolio. Only your best, most engaging work deserves a place in your portfolio. Just think about it: how much time does a recruiter or design lead have per portfolio? The answer is: not too much. The only way to ensure that you make a good impression is to include your best work only.

How to choose the projects for your portfolio?
Employers have the tendency to look for work that is somewhat similar to what they are planning. Therefore, if you have any work related to their area of expertise include it in your portfolio! It is a surefire way to get a headstart. You don’t necessarily have to think in niches, the platform, methods, and process also matter. Find a common thread and capitalize on it!
It works the other way around too! If you have a niche in mind that you enjoy or you’d like to specialize in, include related projects in your portfolio. This way you will attract the people who are looking for someone with your specialization and outlook.
Include projects based on your preferences or your future employers’ needs.
You might be wondering ‘But what if it’s not my best project?’ Well, then just spend some extra time to redesign it. There’s always a way to make it work.
The structure of the product design template
We have established that a product design portfolio has two main parts:
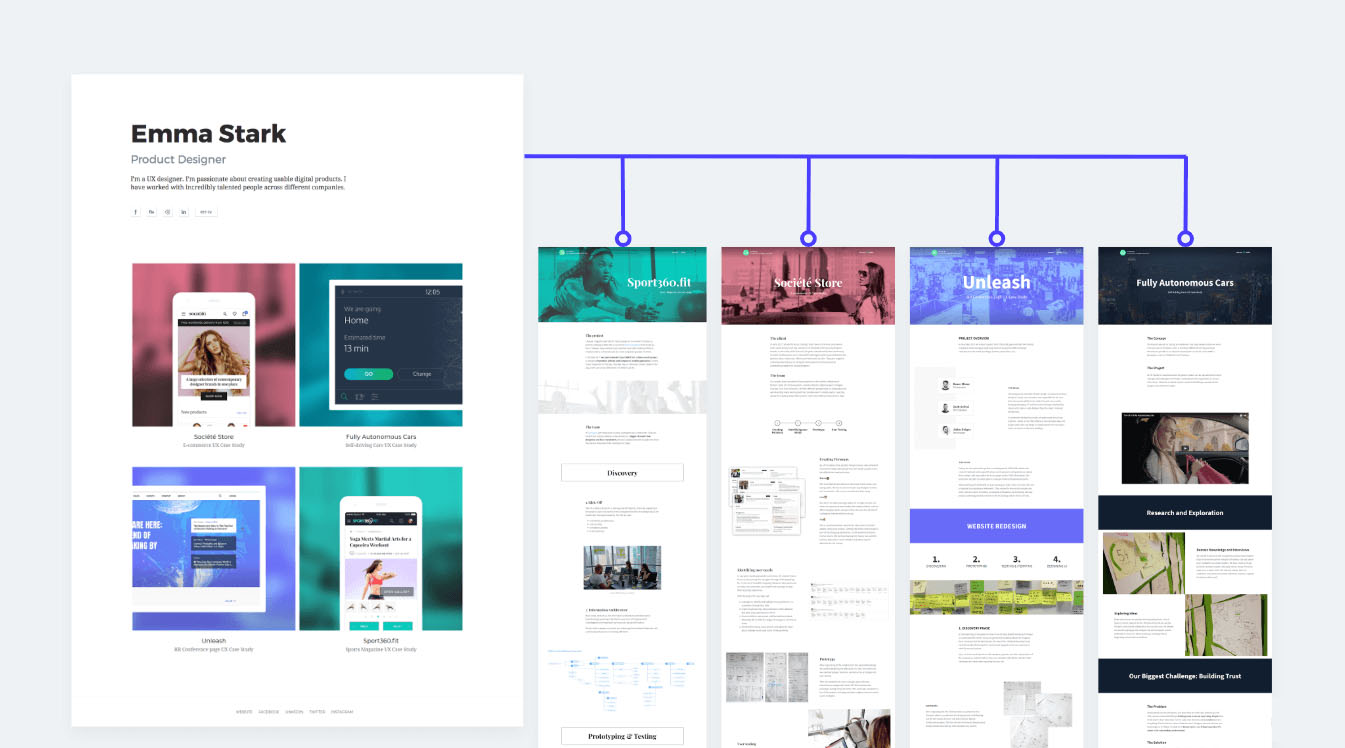
- Home page or cover page
- Case studies
Let’s break them down into smaller pieces!
What should be on the homepage of your product design portfolio?
Many designers tend to oversaturate their homepage with information. Meanwhile, there are only a few must-haves for your portfolio’s cover page. Do not mistake your portfolio with your resumé or cover letter. They are all separate entities with very different purposes. Linking to your portfolio resumé from your homepage is enough. With that in mind, the following sections are required:
- Name and title
- Links to your case studies
- A short introduction
- Link to your resumé
- Contact details or link to a contact form.
Put the highlight on your case studies!
We have touched on this before, but we cannot repeat it enough: your portfolio’s purpose is to showcase your expertise in product design. This is achieved through showcasing your process in case studies. Therefore, case studies are the most important ingredient of your portfolio. That being said, you should make sure that the links or thumbnails pointing to them are the first thing to catch your visitors’ attention.

Product design case study template
At last, we have arrived at the most important part of your portfolio: case studies. Guess we can all agree that putting together a case study is a time consuming, high-effort task. However, if you get to it with a clear outline in mind, you will make your job much easier. The necessary parts of good product design case studies are the following:
- Title – Give a descriptive title to your case study. If it was a redesign, make sure to mention it in the title or at least in the subtitle. The only other rules is to incorporate the product’s name in the title.
- Visuals/UIs – Do not wait until the end of your case study: Present a few UIs or screens, or something visually pleasing right at the beginning of your case study to catch the attention of your reader.
- Product introduction – Describe the product at hand so your readers can see everything in context.
- Challenge – All good stories begin with a challenge that needs to be overcome for a happy ending. So, before you get into any further details, explain the challenge that you were presented with at the beginning of the project.
- Team – Give a shout out to the team you worked with, so your reader can imagine what was the setup and who you have collaborated with.
- Your role – Why were you brought into the project? Describe your role in the project very clearly.
- The process, step-by-step – Now it’s time for your expertise to shine! Describe all the steps you took to achieve the results. Whenever you are describing a method, make sure to talk about it in the context of the product and project at hand! A very common mistake we see is that product designers list methods, describe what they are, but do not share how these methods were utilized in the project they are detailing.
- Results – Once you have told the story, lay out everything you have! All the UIs as well as the impact of your work.
- Learnings – the best way to finish off a case study is by including your learnings. This indicates that you are willing to improve yourself and you are open to learning new things.
How to use this template?
You can follow this product design template with any website or portfolio building platform. However, we’d recommend UXfolio, because it can save you plenty of time, and because we made it with this template in mind. Here’s how it can assist you:
- UXfolio comes with beautiful, customizable templates. These templates allow enough flexibility for you to show your personality but they still provide a great framework. This way, you can save plenty of time that you can use for what really matters: your case studies.
- There is no need for coding or hassle with expensive and complicated WordPress hosting, templates, etc. With UXfolio the upgrades come automatically, and you won’t need to worry about plugins and compatibility. Also, you can attach any domain you own to your portfolio.
- UXfolio will help you structure your portfolio. We have dedicated product design related sections that will help you to create a great structure. But there’s also the possibility for you to create a structure that is completely your own.
- We’ll help with copywriting! Our research revealed that product designers hate crafting the copy of their portfolio. Therefore, we have created writing prompts and guiding questions in various categories. You can use these anytime when you feel stuck or you need a little inspiration.
- Creating mockups is another shared pain we discovered. So we included a handy mockup feature in our case study builder. This alone can save you long-long minutes or even hours of work. You can choose from various mockup styles for tablet, desktop, and mobile. Just play around with them to find the one that suits the vibe of your case study.
- We made it extremely simple for you to embed protos from Axure, Marvel, InVision, AdobeXD, and Figma into your case studies.
- Password protection for your case studies as well as portfolios is a built-in feature that will help you protect sensitive or confidential projects.
- UXfolio users can request personalized feedback on their work. Actually, there are two types of feedback you can receive at UXfolio:
- Community reviews: reviews by other UXfolio users
- Expert reviews: reviews by our designer
Give UXfolio a try! You can experiment with all of our features in the free version.
Use our downloadables!
Our designers have created various goodies that can be downloaded for free, without branding. You can download resumé templates and various sections in Sketch and Illustrator format that you can use in UXfolio or anywhere else! The sections include personas, interviews, competitive research, user journey, customer journey, A/B testing, usability testing, Look and Feel.
