Visual designers excel at understanding how people think and process information, yet many struggle to apply this skill to their portfolios. Besides your actual designs, it’s crucial to consider what hiring managers seek and present that information clearly and effectively.
Show them what they’re looking for and they’ll appreciate this by inviting you in for an interview.
Today, we’ll explore what it means to make a visual design portfolio that meets hiring managers’ expectations and makes you stand out from the crowd.
What are employers looking for?
When hiring a visual designer, employers look for experience, relevant skills, and passion.
Many companies, however, can’t keep up with the ever-changing world of design and may not fully understand what a visual designer’s responsibilities entail.
As a result, they seek the Swiss army knife of employees. Even entry-level designers are expected to have a broad skill set, including knowledge of UX, UI, graphic design, motion design, product strategy, and marketing. While these areas are quite different, having a basic understanding and (at least) mock projects of each is beneficial before you specialize further in your career.
But don’t worry! With a strong portfolio, you can demonstrate your skills and show that you are the versatile designer they are looking for. A portfolio is essential in every step of your career, so create one and build on it as you advance in your career.
Best visual design portfolios
To help you get started with your own portfolio, we suggest drawing inspiration from exceptional visual designer portfolio examples. We’ve collected our top picks for you to explore.
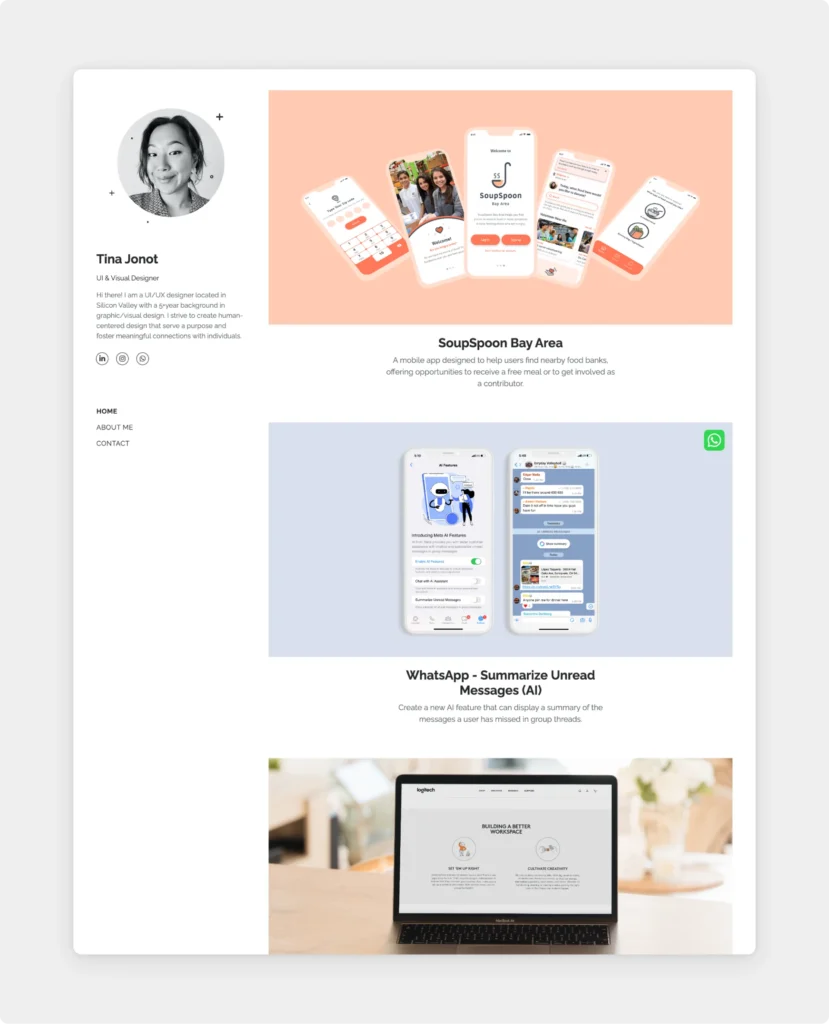
Tina Jonot

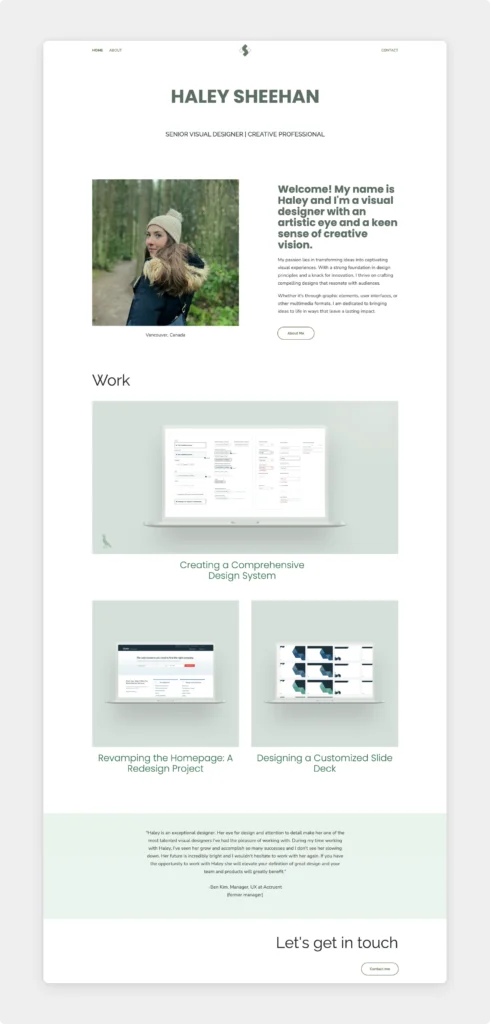
Haley Sheehan

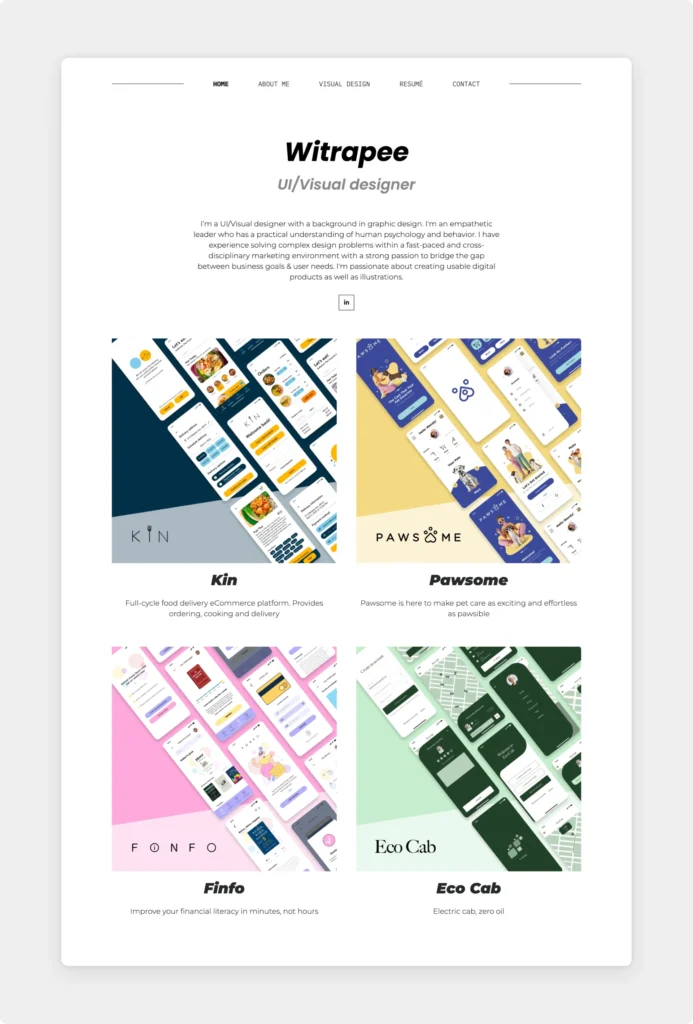
Witrapee Suerod

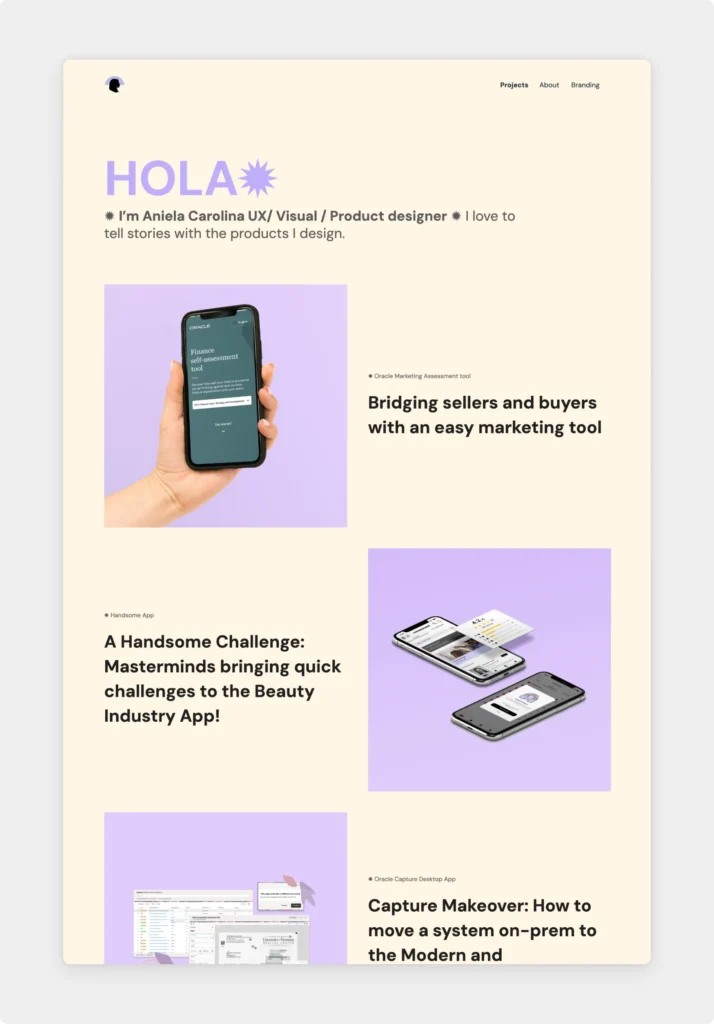
Aniela Carolina

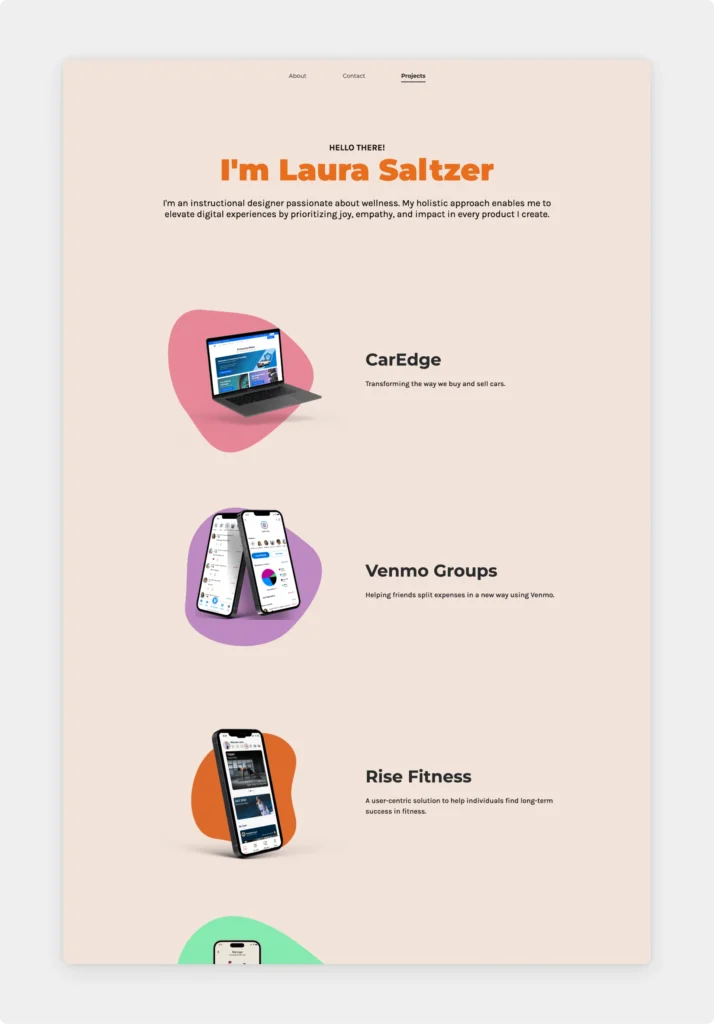
Laura Saltzer

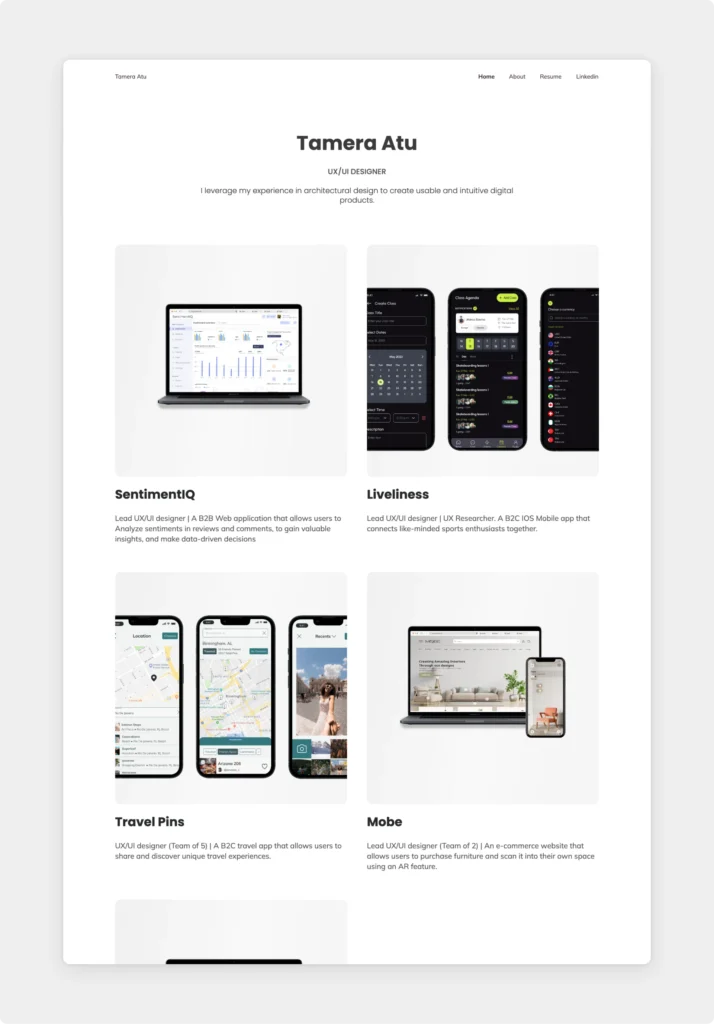
Tamera Atu

Format
As you can see from these examples, the best visual design portfolios are all websites. Gone are the days of PDFs and digital flipbooks—hiring managers expect an easy-to-navigate, concise website they can interact with.
Pro tip: If you don’t know how to code, choose a no-code website builder that will allow you to build a portfolio site quickly and easily.
What to include in a visual designer portfolio?
The short answer: Your visual design portfolio should feature a brief professional introduction and case studies of your previous projects. These case studies can include a range of work, from web and mobile UI designs in mockups to sketches, wireframes, research insights, and other deliverables you were responsible for.
The long answer: Your portfolio has two key purposes:
- to showcase your previous projects—particularly your design process, and
- to introduce you to your future employer/client.
While you can certainly get creative with your portfolio’s structure, the industry standard typically includes a home page and separate case study pages. This format is familiar to employers and allows you to effectively present your work.
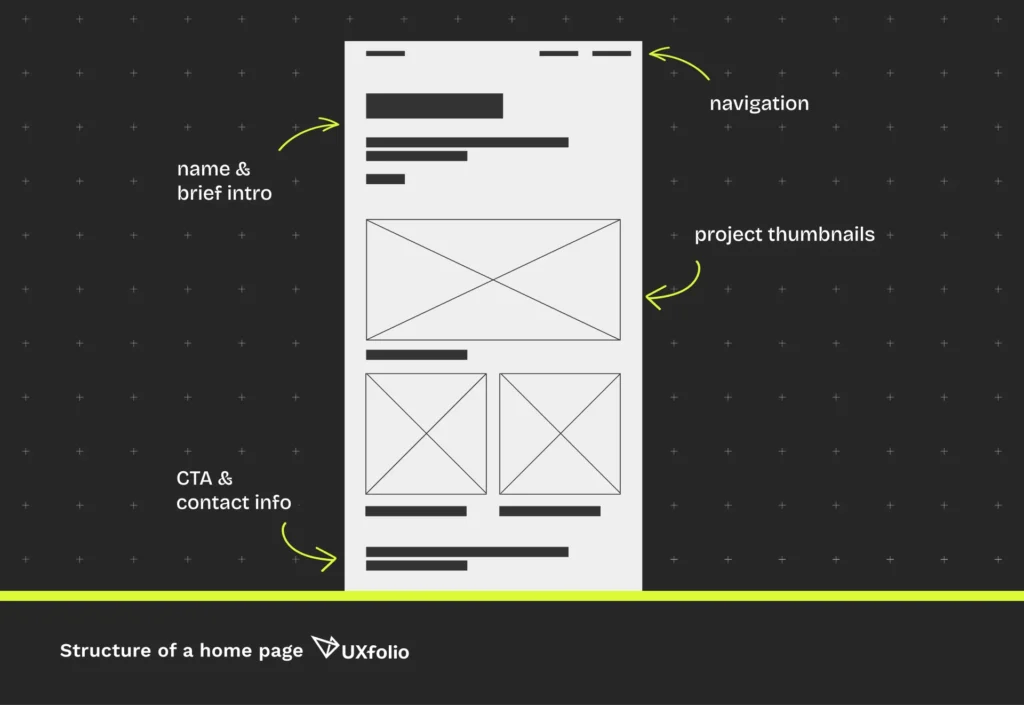
Home page
Start with your name and a brief, memorable bio to provide context about who you are. Keep this description concise and engaging. If you’re unsure about what to write here, browse through some bio examples here.
The main event of your portfolio will, however, be your case studies. Therefore, after the bio, we suggest leading your audience right to the projects through intriguing thumbnails.

Case studies
Your case study’s structure should reflect what you did on that particular project.
The project you worked on is a story to be told. Your case study should reflect the situation, the challenges you faced, and the skills you used to create something beautiful and usable at the same time.
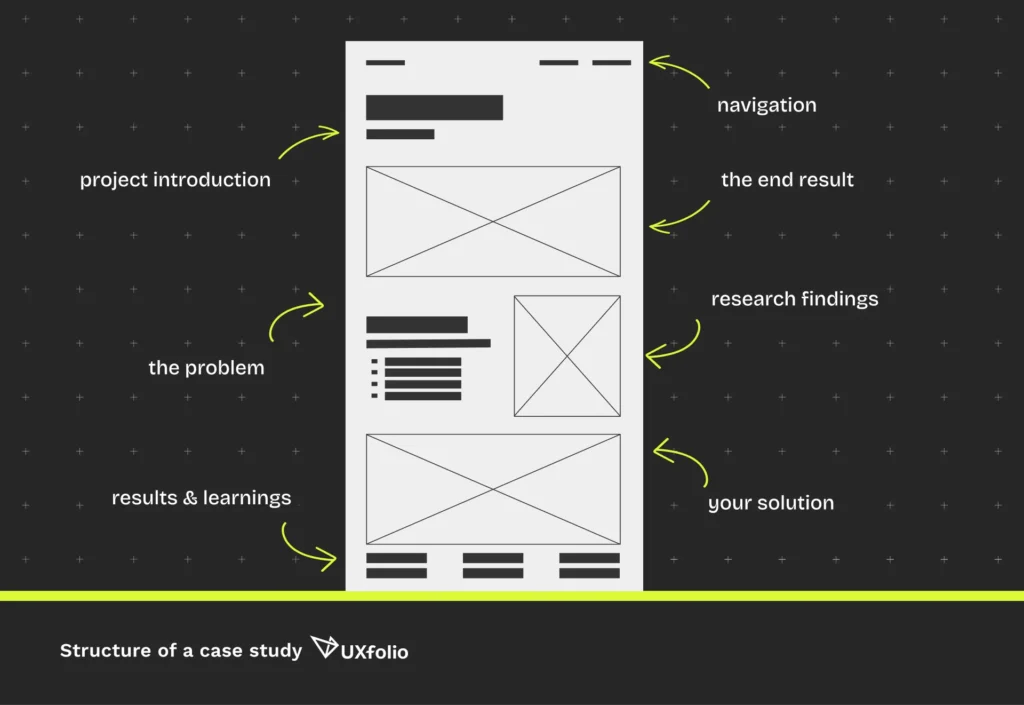
While there are no strict rules, a typical structure includes:
- Project intro (about client, brief, goals, your role)
- Final design
- Research findings
- Concept development (sketches, moodboards, wireframes)
- Final designs in use (embedded prototype, mockups)
- Conclusion (results, impact, learnings, client feedback)

A good rule of thumb is to start with a visual-heavy case study hero image to make a strong first impression. Captivate hiring managers with strong design skills by placing your final design at the top of the page—this will intrigue the viewer to scroll further down.
Next, dive into the details: how you achieved the end result. Besides the attractive images, employers want to see more; they wish to understand your design process, how you developed your ideas, and how effectively you turned business goals into designs.
Other pages
Alongside your home page and case studies, you may build further pages too. Neither of these are must-haves, but they can be a great addition.
An About page gives you room to go into more detail about who you are as a designer, what brought you to visual design, and what it’s like to work with you.
A Contact page is a dedicated space for ways of contacting you. While it can be useful, ensure your contact information is easily accessible in the footer of every page, thus visitors can reach you from anywhere on your site.
How to make a visual designer portfolio?
Everyone’s process is different, but here’s a surefire way to be done with your portfolio in less than a day:
- Choose a tool & template
- Collect and upload your project assets
- Refine your case studies
- Add information about you
- Customize it to your style
- Test & collect feedback
If you suffer from tool fatigue, you are not alone. There are simply too many tools to choose from, so it’s tempting to use the software you use daily (e.g. Figma, Photoshop). But we suggest you start from the output you wish to have. Ask yourself, what do you want to end up with?
If your desired output is a website, but you don’t have coding experience, let us introduce you to UXfolio. It’s a ridiculously easy portfolio builder tool with templates, built-in mockups, and writing prompts that will allow you to create a stunning portfolio in not weeks and days, but hours and minutes.
UXfolio was created for designers by designers with insights from hiring managers from top companies and industry leaders. All the best practices you’ve read about (and much more) are integrated into core features in UXfolio, so you don’t have to reinvent the wheel. Focus on what really matters–your projects–, and save time on everything else.
Get started with UXfolio today!