Creating a UX portfolio is a hard task, especially under time pressure. We created UXfolio to save you time with features like built-in mockups, templates, case study sections, and writing prompts. However, there are a few more amazing tools out there that can be of great help throughout your portfolio building journey. We collected 35 of them in 6 categories:
- UX-related tools
- Font selection
- Color selection
- Images and illustrations
- Content and accessibility
- Inspiration
1. UX-related tools
UXfolio’s free templates

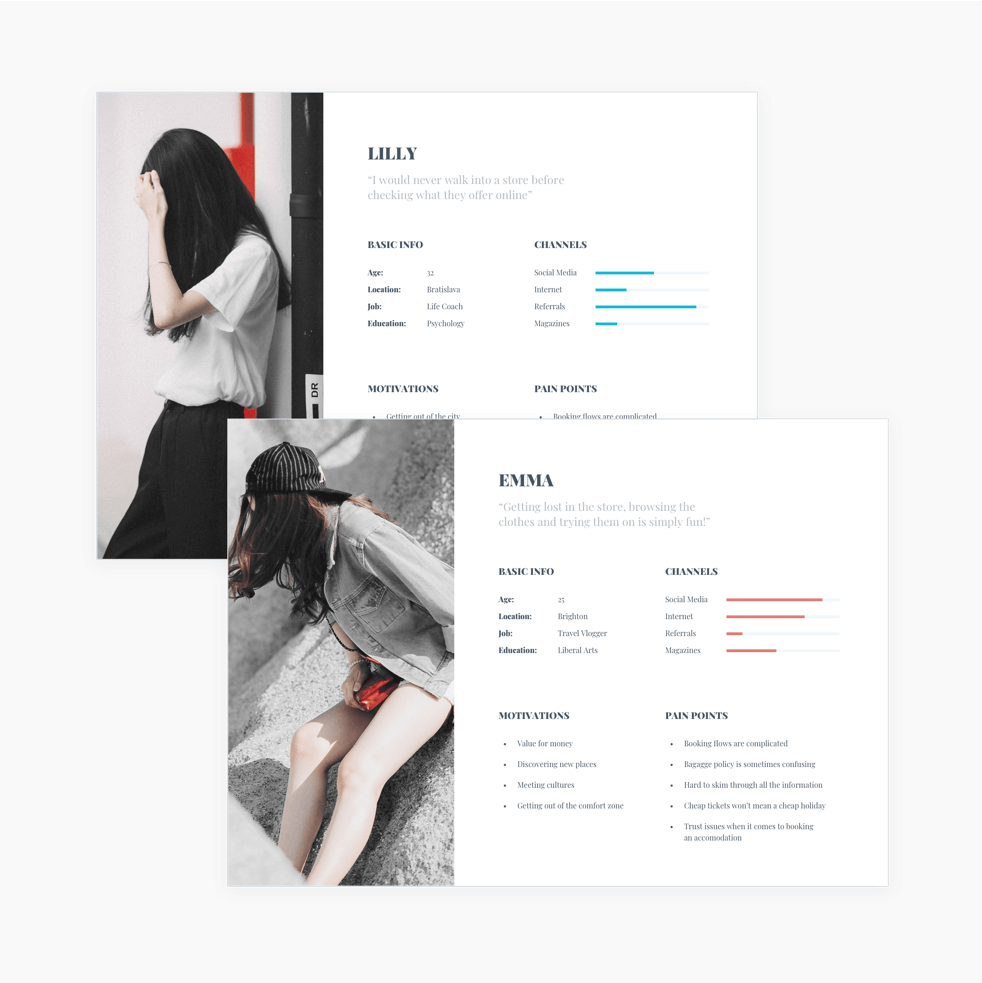
From a design point of view, it is always better to create unique flows and diagrams for your case studies. This is the only way to make sure that all the layout, colors, and fonts match. However, if you are short on time, you can always fall back on UXfolio’s persona, user journey, and customer journey templates. To access them, just open a case study, add a persona section, and click the picture on the left.
Online persona or customer journey creator

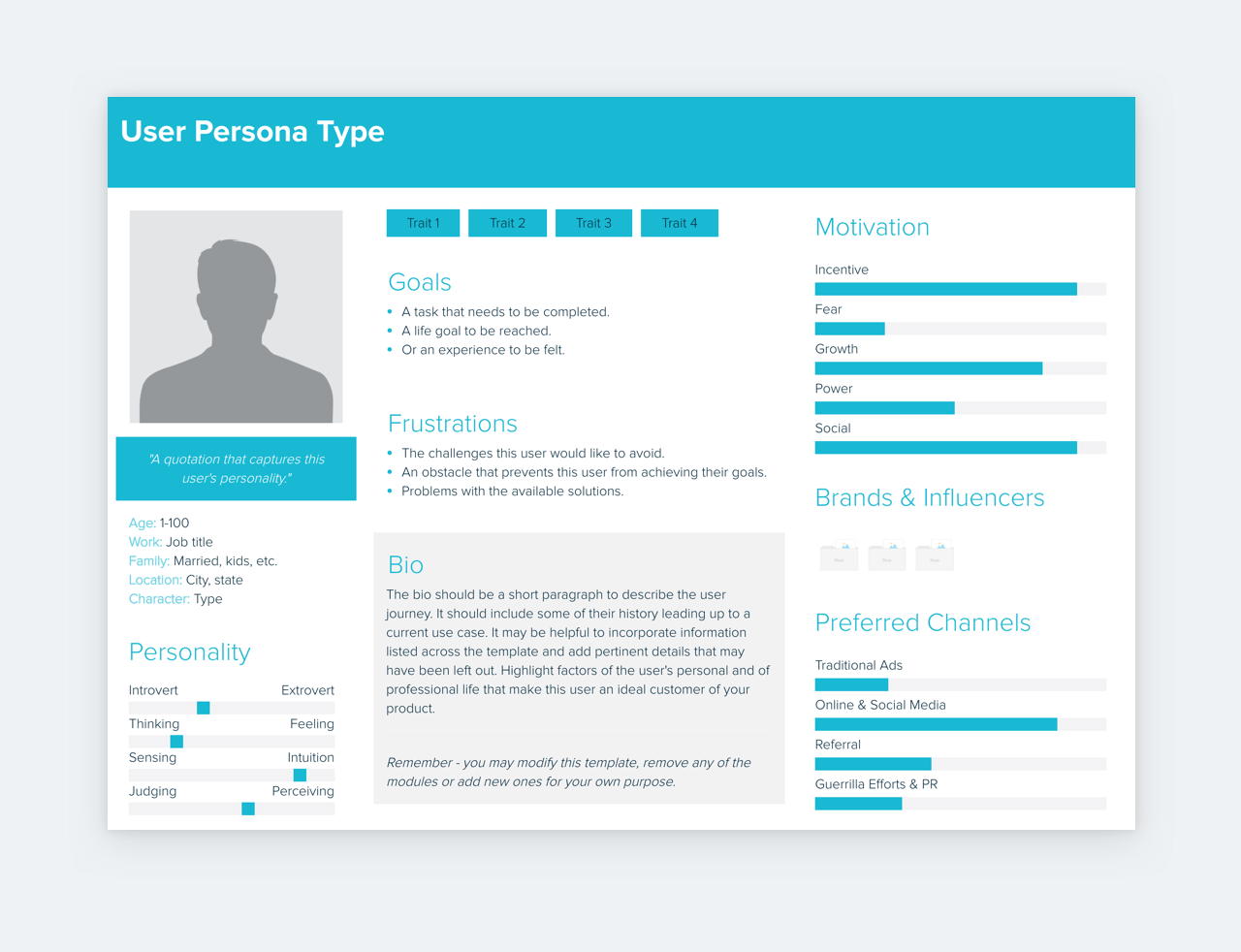
If you are on the market for a dedicated UX persona or user journey creator, try UXpressia or Xtensio! Both apps allow you to save the outcome as JPG or PNG, so you can upload it into your case study. Just don’t forget to color-match their style with your case study!
Miro or Visme for diagrams and flows

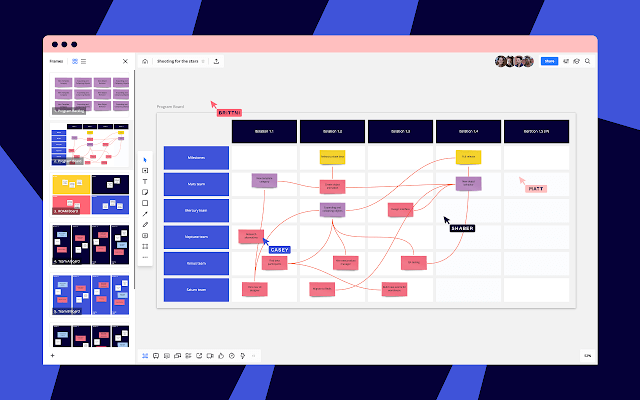
Miro and Visme are simple yet handy tools for diagram and flow creation. One of the many good things about Miro is that you can export your creations as JPG. This means that you can upload them into your UXfolio case studies in place of the awkward Google Sheets screenshots.
UXfolio’s built-in mockups
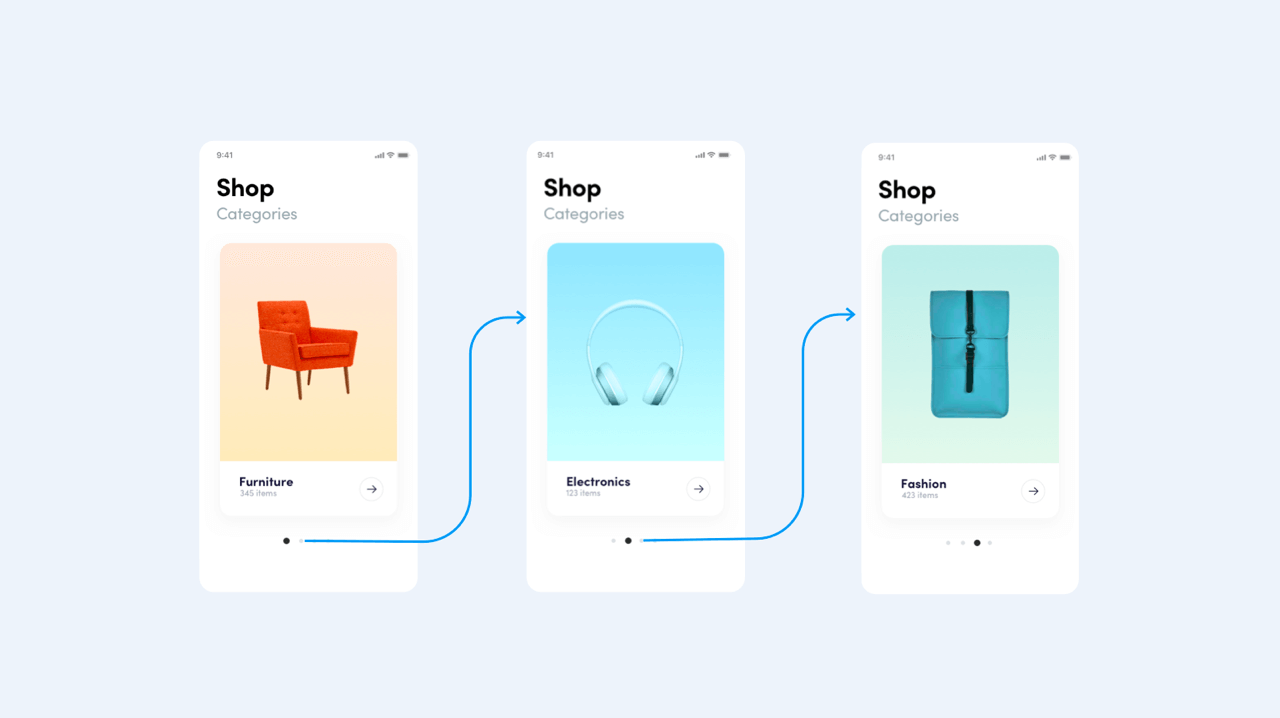
Have you ever searched for mockups for your screen designs just to land on a dodgy site with suspiciously huge PSD files? We’ve all been there… That’s why we wanted to create a beautiful solution to this struggle. In UXfolio you’ll find built-in desktop, mobile, and tablet mockups that are easy to use: You just upload your screens and choose your mockup style!
If your image is taller than the recommended size, your mockup will become scrollable inside the mockup. For a perfect fit, check out our recommended image sizes under the mockup styles and resize your images accordingly.

Storyboard creator
Storyboarding is a UX method that’s rarely used because it requires at least intermediate drawing skills. Still, it can be super beneficial for UX projects. What’s more, they can elevate your case studies to another level. If you can’t draw, but you still want to take advantage of storyboards, give Storyboardthat.com a try. In its free version, you can create two engaging storyboards per week.
Overflow for simple screen flows

Use Overflow to create stunning and simple screen flows. Just upload your screens, link them with beautiful elements, and save the output as PNG or JPG. Such flows can help you in telling a design story, which is essential for case studies.
2. Tools for selecting fonts
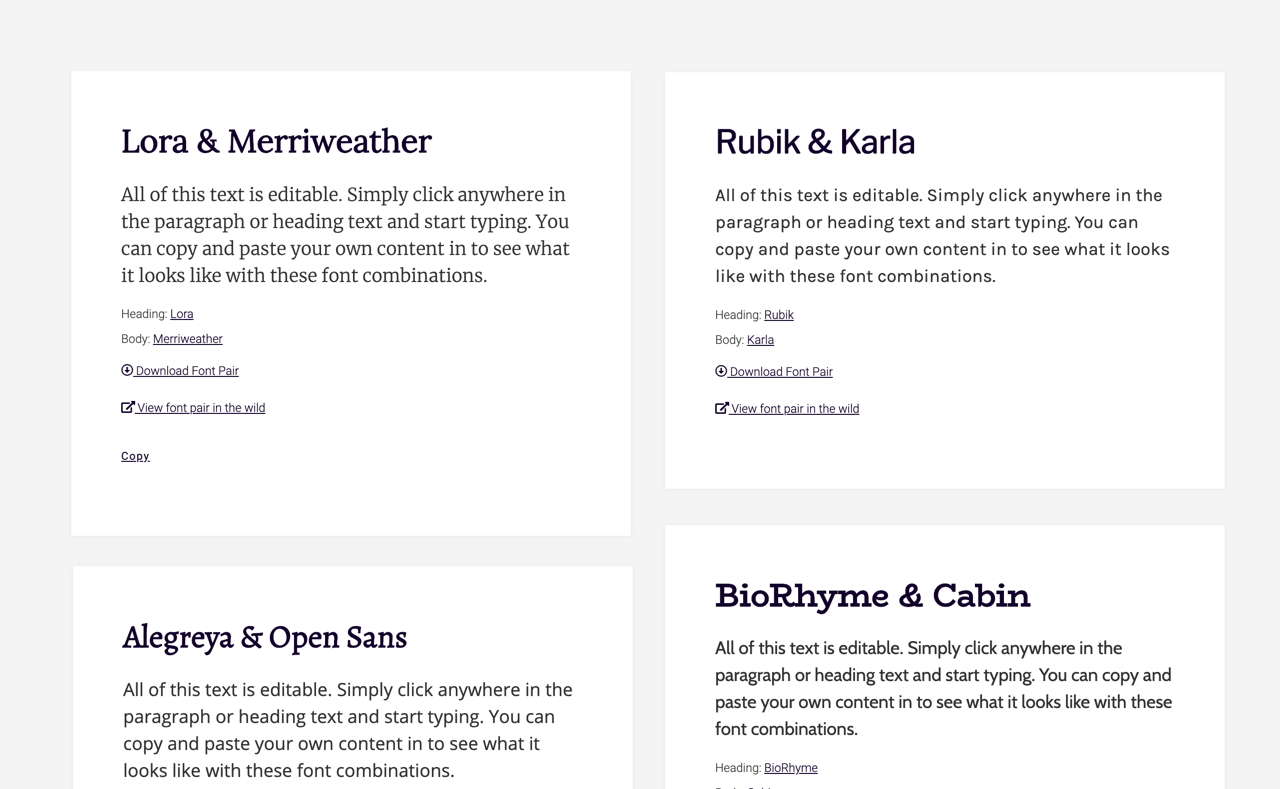
Fontpair.co for unique font pairings

In UXfolio you have full control over the fonts of your portfolio home page and case studies. But finding the right fonts can be a tiresome task, especially when you have hundreds of fonts to choose from. Fontpair.co is a great site that can solve this issue. On top of listing font pairs, it has a handy filter for more targeted recommendations. If you want something even more curated, take a look at this master list of excellent Google font pairs.
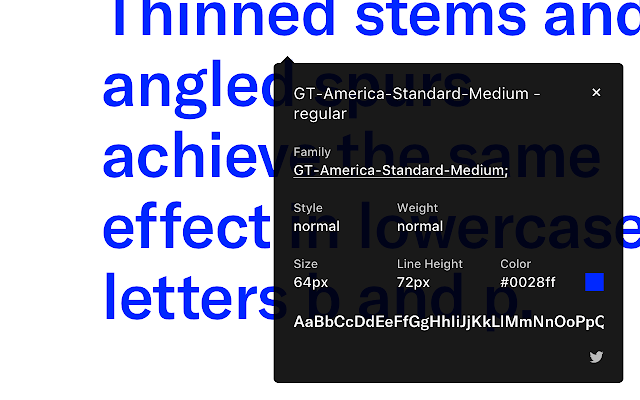
Whatfont for typography inspiration

Whatfont is a simple Chrome Extension that is a shortcut to identify fonts on web pages. Whenever you see a great font, you can quickly inspect it with this extension. If it happens to be a Google Font, you can reuse it in your portfolio and case studies.
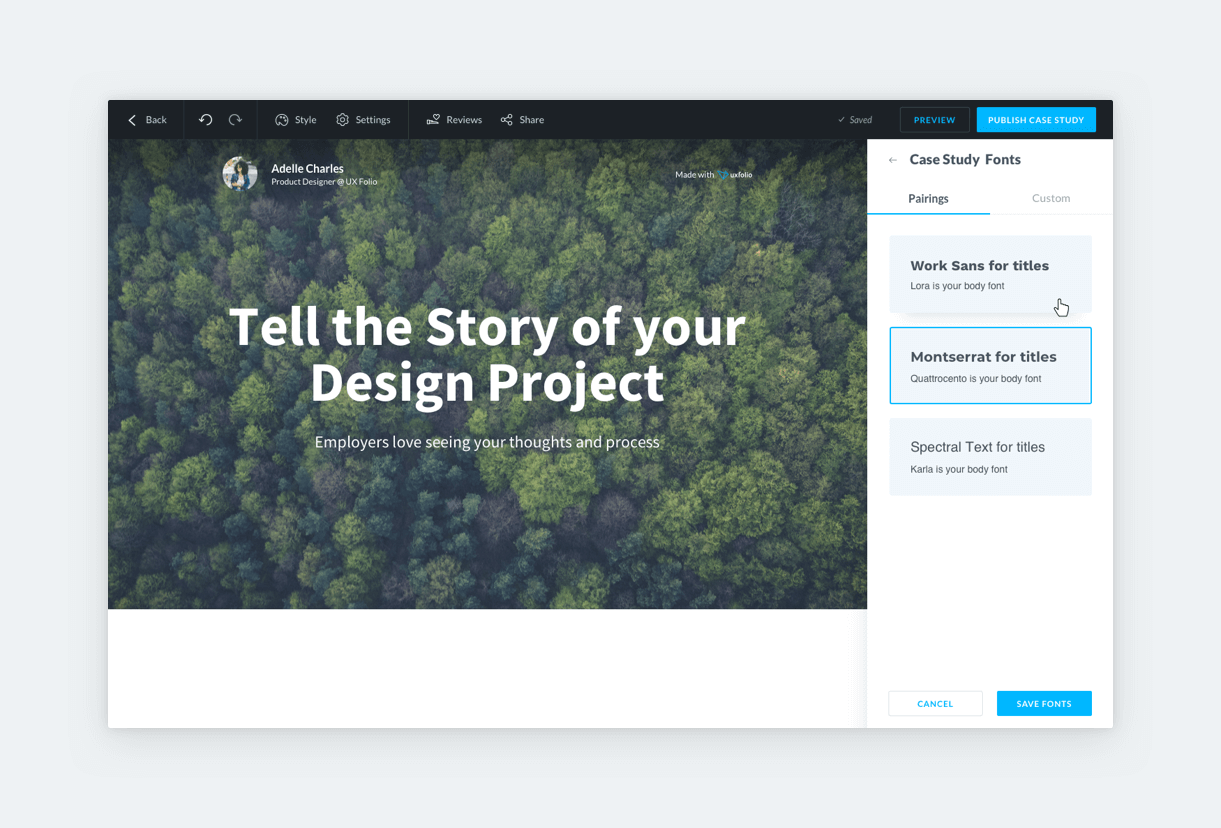
UXfo.io’s built-in font pairs

You don’t have to use a third-party tool to find some nice fonts. You can use UXfolio‘s built-in font pairs which were hand-picked by our designers. At the moment, there are twelve options to choose from. We are pretty sure that all of them would look great on your portfolio.
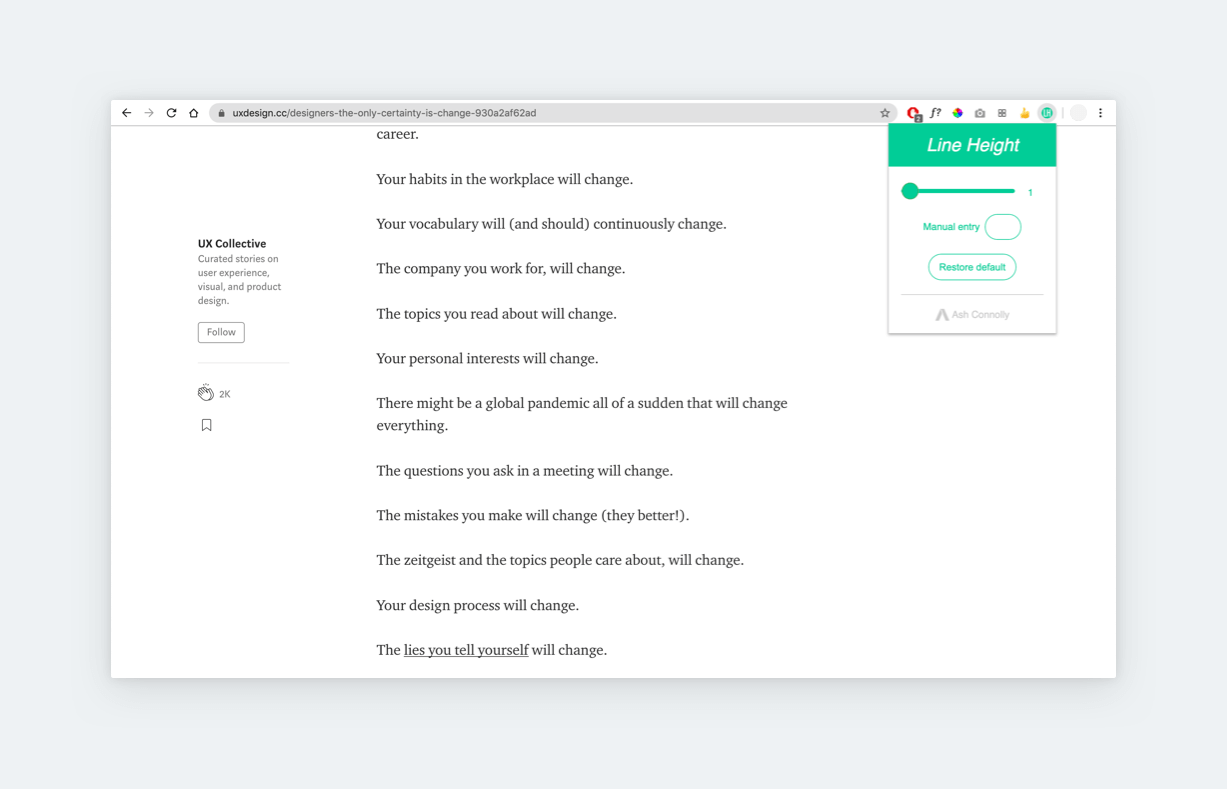
Line height adjuster for the perfect line-height

Line Height Adjuster is another superb Chrome extension. It was made to adjust the readability of any site, but it can come in handy while building your portfolio. To find the perfect line-height, just play around with this tool in view mode. When you find the perfect line-height, you can set it in the Font Styles panel and you’re done!
3. Tools for selecting colors
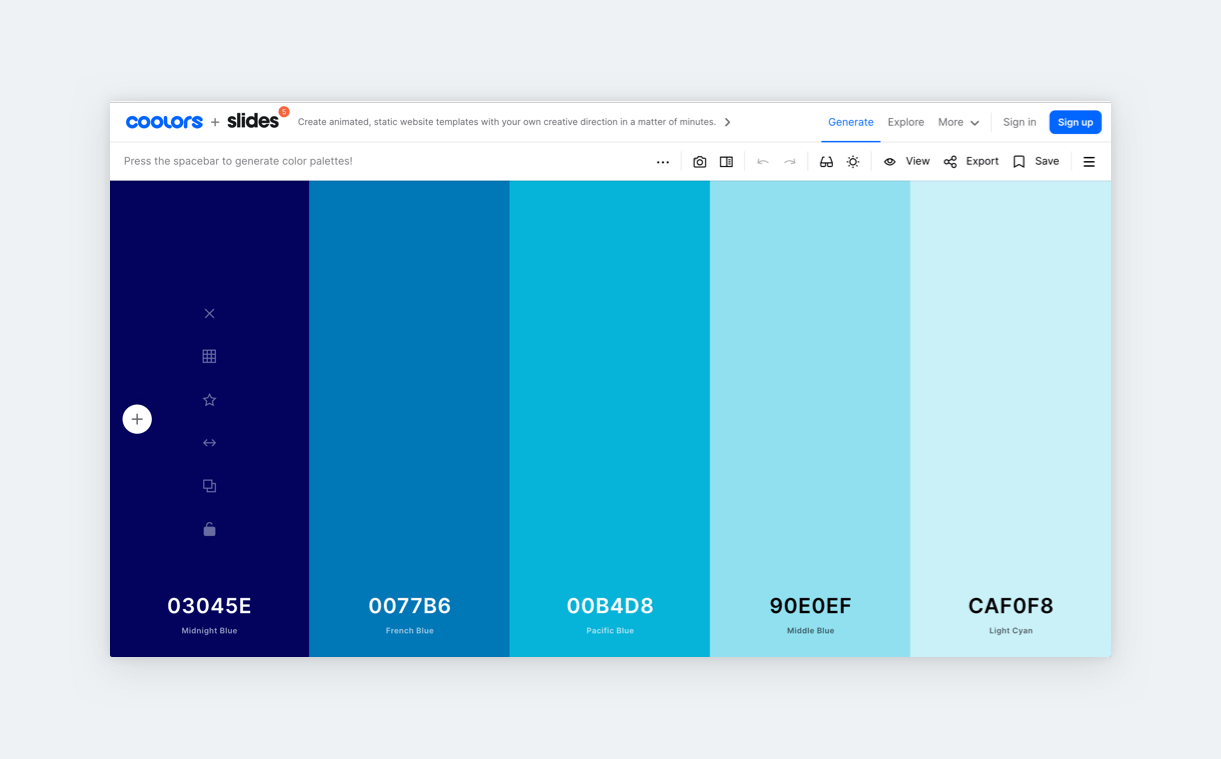
Coolors.co for the best color swatches

Coolors.co will generate you harmonizing color palettes. It’s fast, fun, and easy to use. You can choose how many colors you want to generate, lock certain colors, and then shuffle the remaining ones. Their system will automatically choose the best combinations. You can feature your chosen color palette all through your portfolio and case studies for a consistent and put-together look.
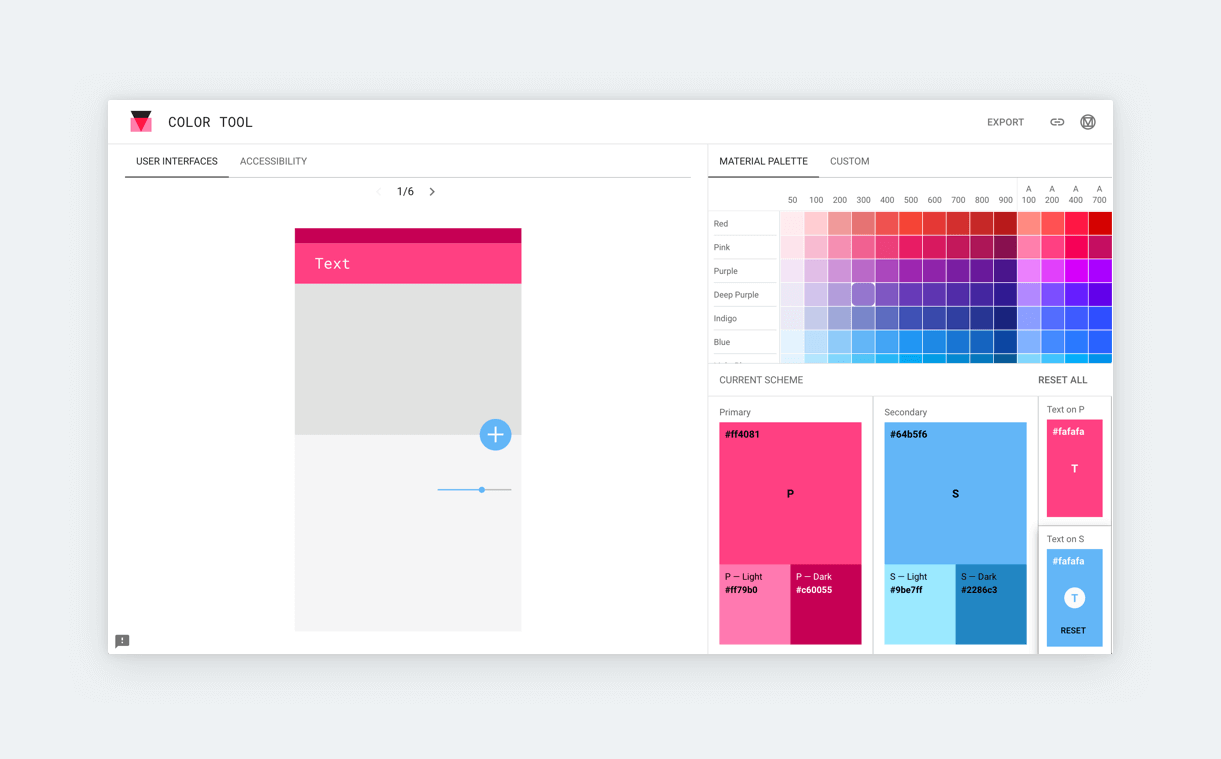
Material.io for the best UI colors

Material.io is an awesome tool for choosing UI colors but you can use it for your portfolio too! After all, it’s highly recommended that you treat your portfolio as you would any other product. Material.io helps you find great primary, secondary and tertiary colors based on material design guidelines. And it also helps with font color accessibility.
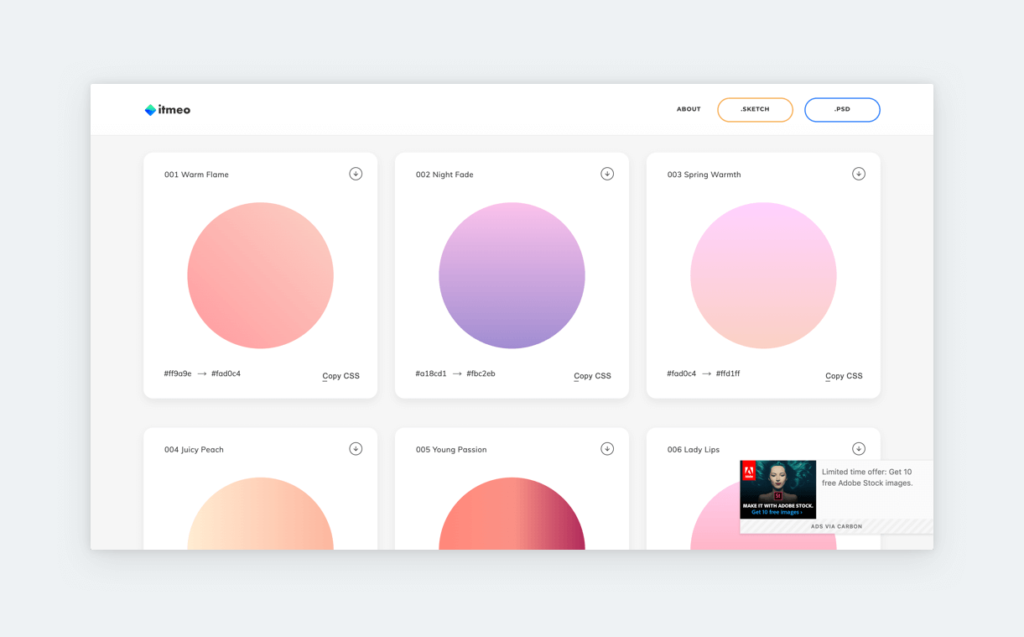
Webgradients for finding stunning gradients

Webgradients.com will help you find beautiful gradients (what a surprise!). You can copy the gradients’ attributes and reuse them on your case study thumbnail images or your portfolio’s hero image. You can also create an image based on the selected gradient and upload it as the subheader of your case studies.
Colorable for experimenting with color and fonts

Experiment with different background color and font color combinations using Colorable! Just play around with the colors until you find your dream combo. Once you have it, copy the color codes and use them on your portfolio home page and case studies.
Color picker extension for easy color inspection
ColorPick Eyedropper can help you to get any color’s hex code. If you bump into a nice color while browsing, you can use this tool to inspect it, grab the code, and add it to your portfolio.
4. Resources for great images
Royalty-free stock images

Need some high quality, royalty-free images? Our number one favorite is Unsplash (obviously). But if you need a more stock-photoish style check out Pixabay, Pexels, or Stocksnap.
Page Ruler Redux extension for image sizes
Want to copy a great image you saw online, but not sure about the ratio or size? Use this very handy chrome extension to measure basically anything on a screen in your browser. You’ll find this to be very useful for other projects as well!
Icons8 & Flaticon for the best icons

Our two go-to options for free icons are Flaticons and Icons8. On Flaticons you can also filter by style (eg. filled, colored) and download everything in SVG format. These icons can be a great starting point when you have no idea how to illustrate a certain topic.
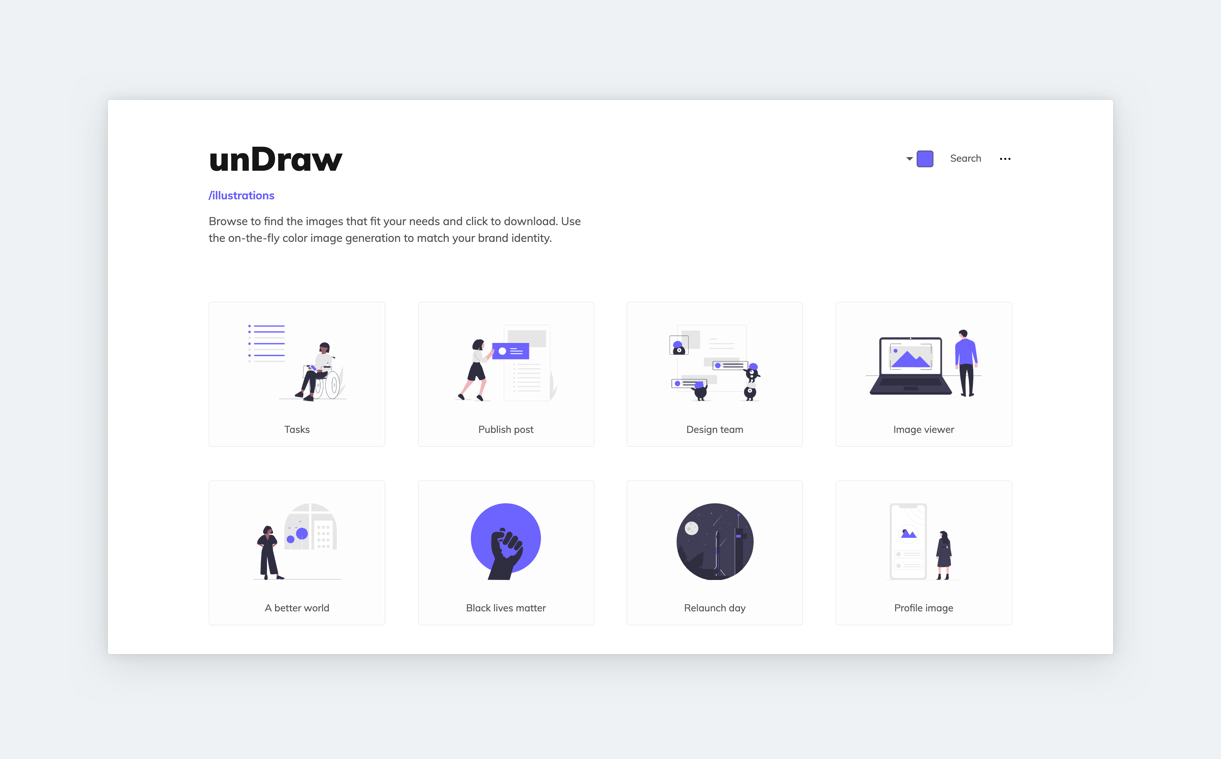
Drawakit, unDraw, and Opendoodles for free illustrations

Illustrations will make your case study much more engaging but they take a lot of time to create. If you are looking for free illustrations, give a try to unDraw! It has become one of the most well-known platforms in this genre. They offer tons of different illustrations with a consistent style. However, we recommend you to change at least the colors of these illustrations if you decide to use them since they are becoming more and more recognizable.

Another great source for illustrations can be Drawkit. Unlike unDraw, this tool offers a wider variety of styles. For more playful, sketch-like illustrations, we recommend Opendoodles.
SVG grabber extension for great SVGs
Need even more SVGs for your UX portfolio? Svg-grabber will help you find and download SVGs on any site.
5. Content & Accessibility
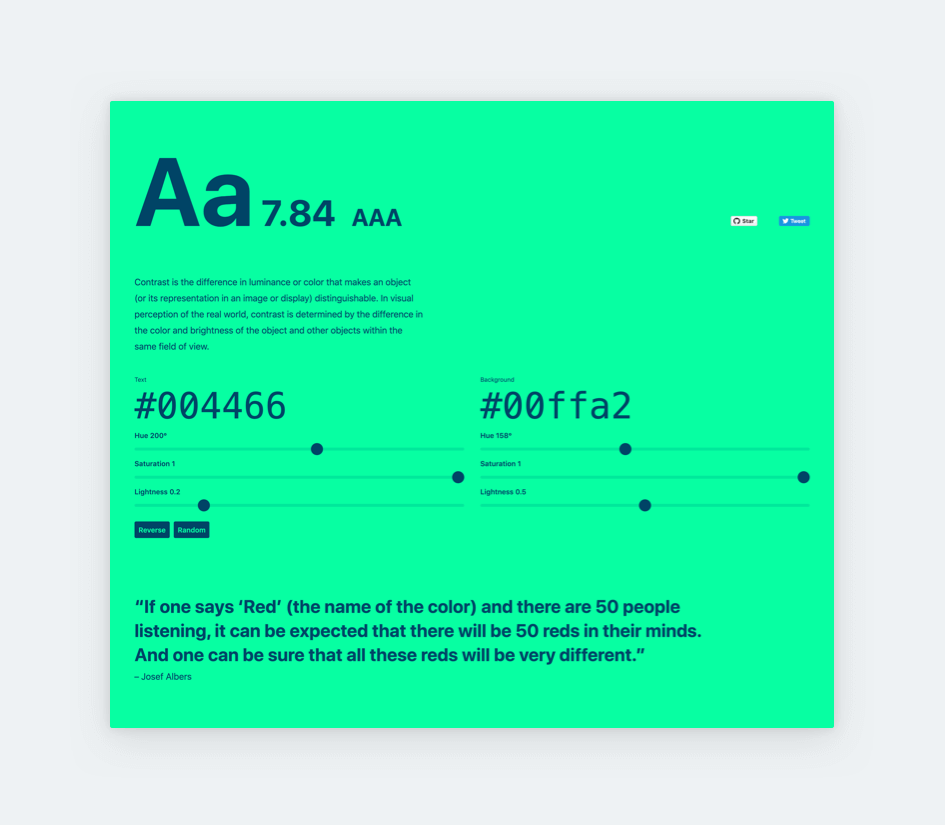
Color contrast checker
Make your the life of your portfolio’s audience easier! Webaim’s Contrast Checker is an essential tool for this. You just have to copy the hex code of your text and background color into the tool and it’ll let you know if it passes the Web Content Accessibility Guidelines (WCAG).

Window resizer
Ever wondered if there is an easy way to check how your UX portfolio looks on mobile without having to use Dev Tools? Window resizer provides an easy and fast way to check the responsibility of your portfolio.
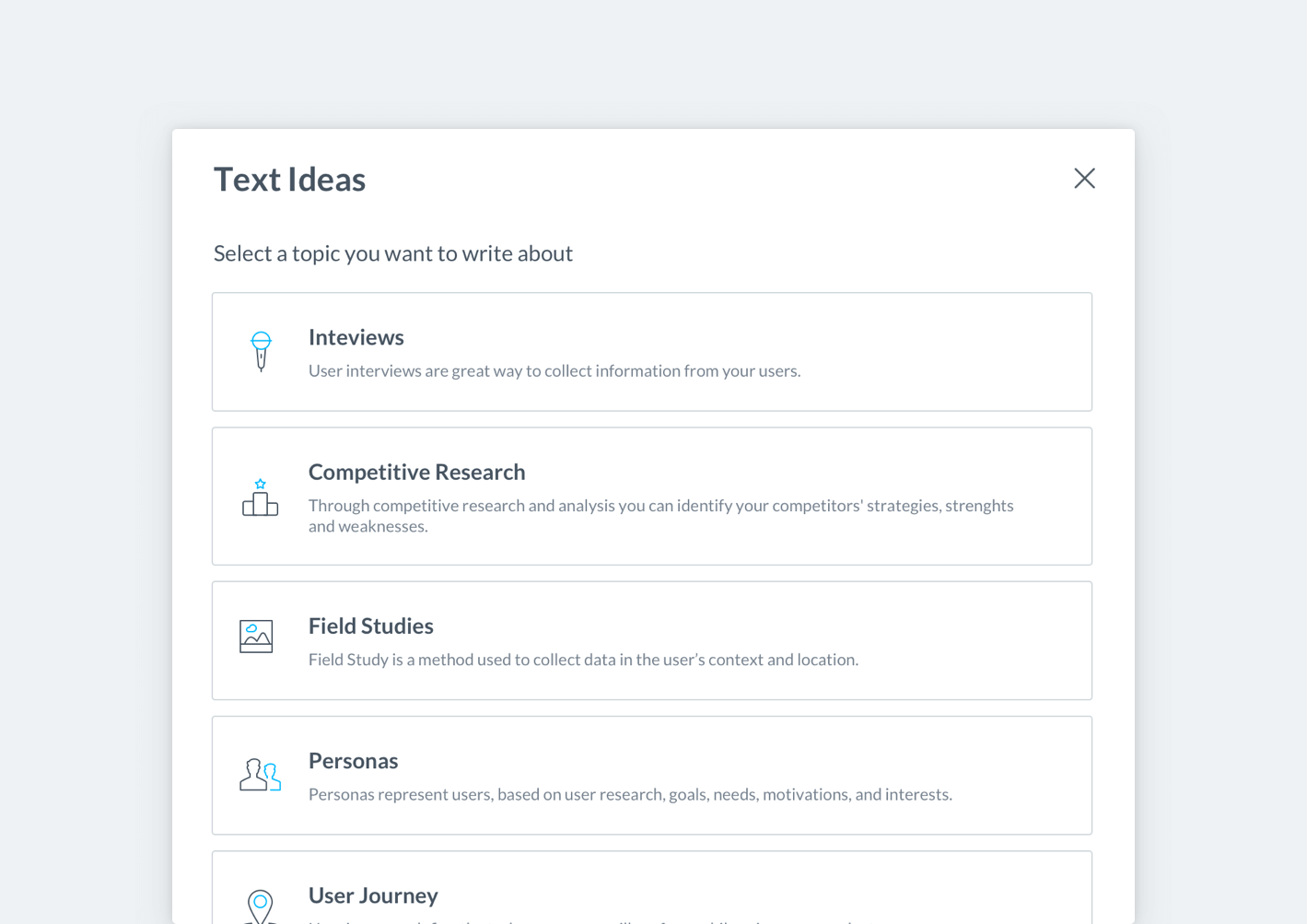
Text ideas in UXfolio

Struggling with the copy of your case studies? We have a great feature in UXfolio which can help you through the writing process. Whenever editing a text section in your case study, just hover over the text and click “Text Ideas”. There you can choose from many guiding questions, writing prompts, and recommendations that’ll make your life easier.
6. Inspiration
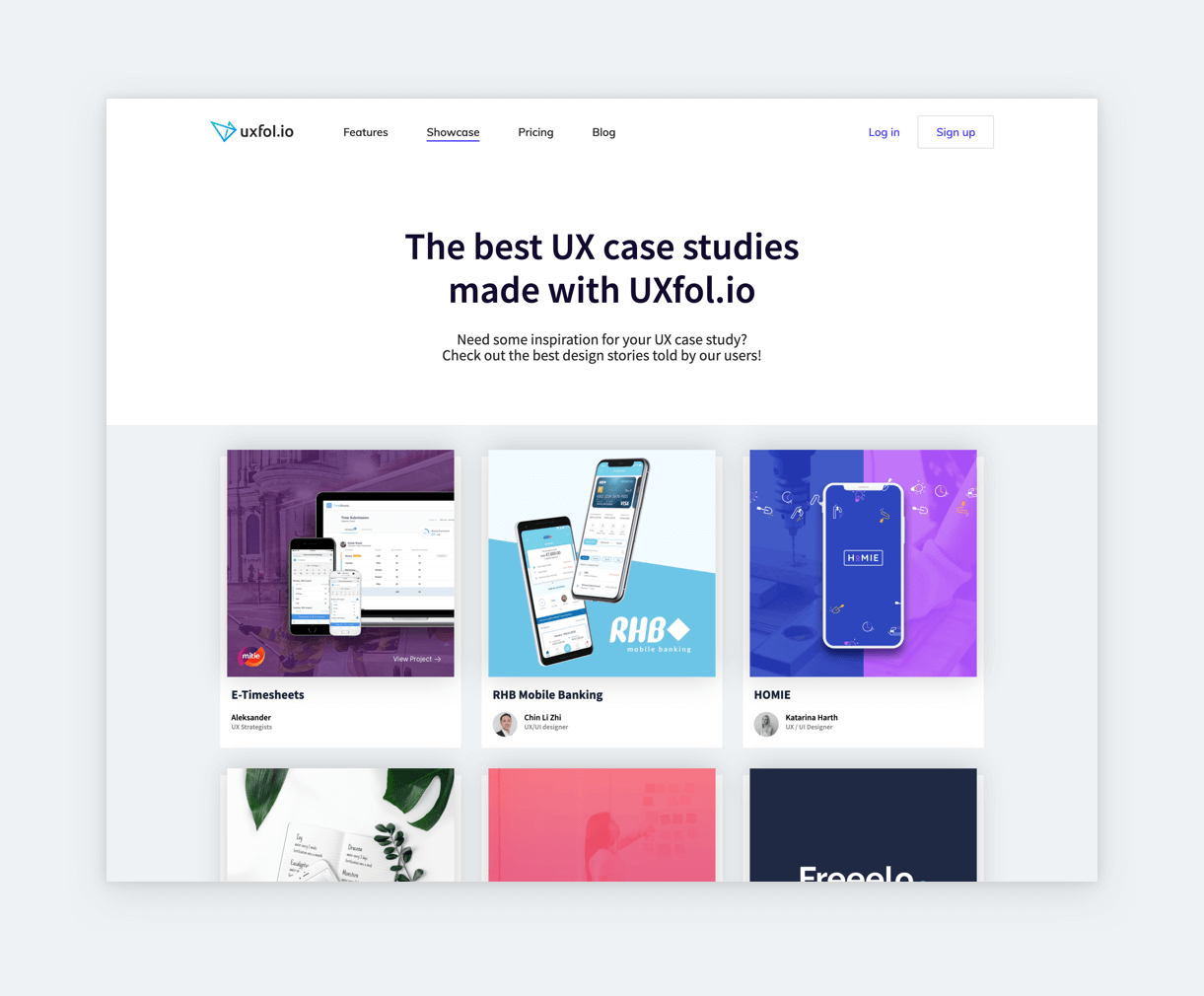
UXfolio showcase page

Not sure how to structure your case study? We at UXfolio constantly check our user’s work. We have a curated showcase page where you can see some of the most professional case studies made with UXfolio. It’s a great starting point if you haven’t made any case studies before.
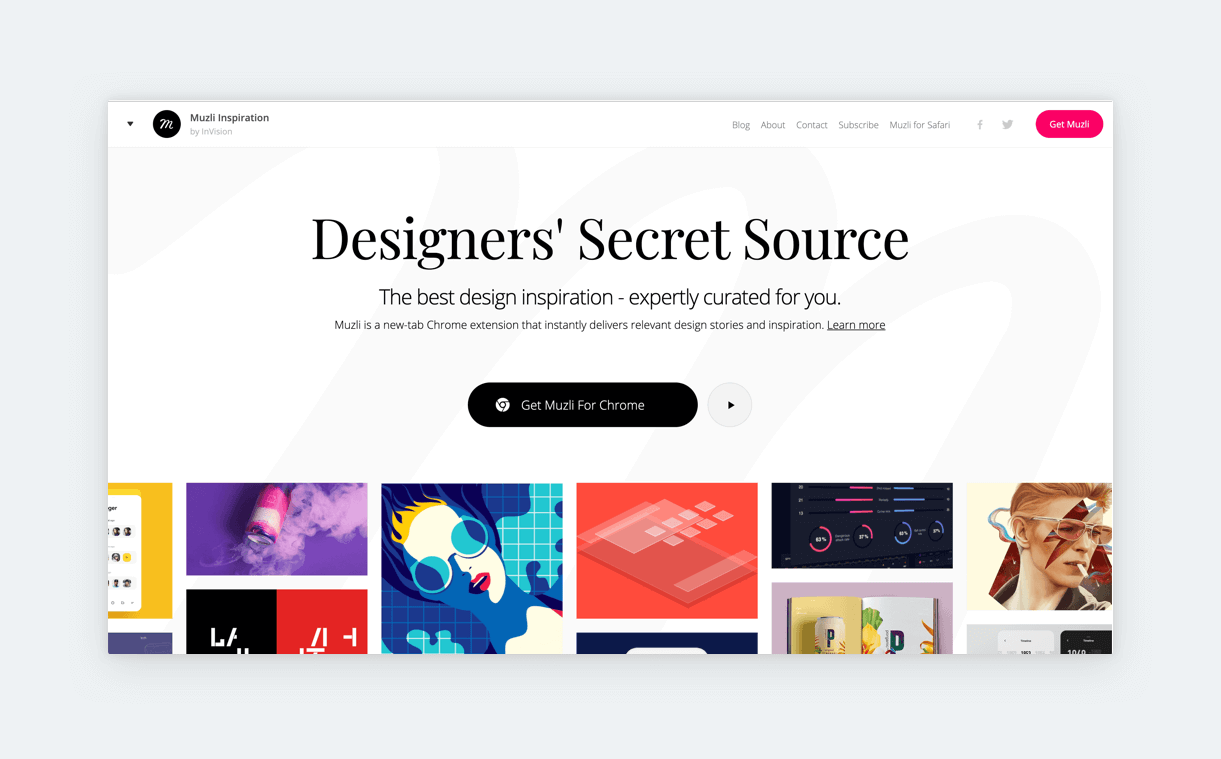
Muzli

Made by the InVision team, Muzli is a well-known source for designers. It’s a Chrome extension that instantly delivers design stories and inspiration. You can customize it for your taste and design interests, so you can get to see only what’s relevant to you.
Cofolios
Cofolios is not just a site where you can find UX design internships. It also showcases great designer intern portfolios. Check some of them out!
UXfolio ultimate portfolio list
Would you like to see some more UX portfolios? Check out our ultimate portfolio list with stunning portfolio and case study examples.
Build your UX intern portfolio with UXfolio
UXfolio is a complete UX portfolio solution, built by designers for designers. With our platform, you can save time and energy building your portfolio home page and case studies. UXfolio provides sleek templates, thumbnail generator, UX-specific case study sections, downloadable templates, and text ideas. Our review features will allow you to collect valuable feedback from fellow UXers before sending out your portfolio with UX design internship applications. Try UXfolio for free or choose between our Standard and Premium plans!