Los Angeles-based product designer, Trevor Denton, has worked with companies such as Starbucks and Snapchat. Today he is making waves as a product designer at Quibi, the short-form video platform, released on April 6, 2020.
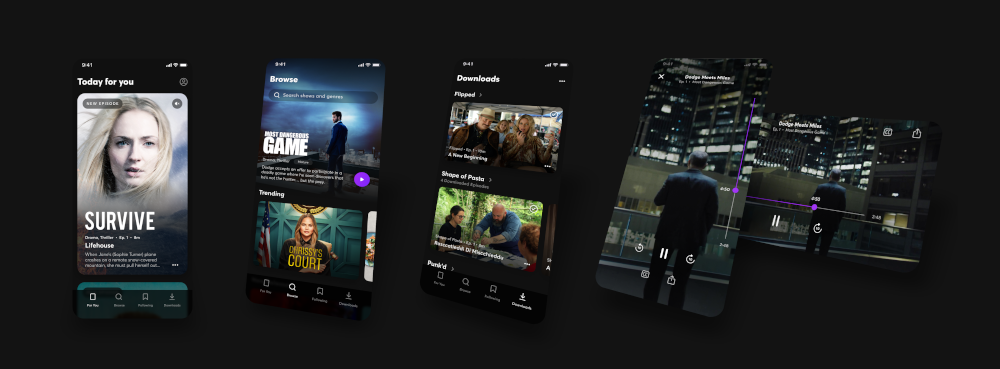
Quibi (short for “quick bites”) reached 2.7 million downloads in its first two weeks, and it is praised for its shows as well as unique design solutions. The app provides short-form content tailored for phones. Sitting in an Uber, waiting in line, spending some time in the bathroom – these are real use cases. Quibi allows you to fill these in-between moments with high-production stories told in chapters.
A week before Quibi’s release, we asked Trevor about his career, his design process, and advice to junior designers.

How did you become a designer?
I got into design through music. In high school, I was singing in a band. At that time MySpace was a big thing and I took it upon myself to design our MySpace page and merch. Then I took the full leap into design by enrolling at Watkins College of Art & Design in Nashville, Tennessee, to study graphic design. On the side, I was doing freelance work – branding and merch design – for other bands. I was fortunate because there’s a lot of music in Nashville, so I had plenty of clients. So much so that it grew into a full-time thing.
What was your first official gig?
My high school Spanish teacher reached out to me on Twitter: “Hey, my husband works with an agency called Cabedge. They do websites. Would you be interested?” I didn’t have much experience with web design, so I was hesitant, but she convinced me to go along with the interview. When I was asked if I had designed websites before, I thought I’ll fake it until I make it, so I said yes and acted as if I knew what I was doing.
After I landed the job, I immediately called all my web designer friends asking for advice and I learned as much as I could. Then I just threw myself in there and tried my best. Some of my first projects were for clients like Reba McEntire and Blake Shelton.

When did product design come into the picture?
In 2013 Lonely Planet came to Nashville and they were looking for UX designers. At that point, I had been at Cabedge for a little over a year and I had clients that needed UX-type work, so I felt comfortable enough to go for it. I learned a lot at Lonely Planet. It was very different from agency work, as I was focusing on one product for more than a year.
Later, my wife and I moved to Seattle, where I started working for Starbucks. That was where I really cut my teeth and learned product design. I was surrounded by some really talented people who had been building products for a while. I was really happy there, but my philosophy of growth is to always push myself into being uncomfortable and to stay open to new opportunities. So, in 2016 I applied at Snapchat because I loved the app. I interviewed with Evan Spiegel and he hired me on the spot.
The next step was Quibi, where we are today.
Yeah, I joined Quibi in December 2018. To me, the product vision is really exciting. It’s innovative and unique. Also, designing an app from the ground-up was a dream of mine.
What is your approach when designing from scratch?
When you design something from scratch, the amount of freedom you have can be a little jarring at first. I always begin my process by asking a lot of questions to understand what the experience should be. What are the goals for the product? Who is our audience? What are the priorities? What aren’t? Once I’ve gathered enough information, I carve out the tasks and prioritize them.
I also like to explore other products to see how others have approached use cases that are similar to what I’m working on. Sometimes there’s isn’t a single app that I can go to for inspiration, so I research and learn from as many sources as I can. That really helps to build a foundation. After that, I start whiteboarding. A lot. The whiteboard sketches then evolve into low-fidelity wireframes. Eventually, things start to take shape and the details become more apparent.
Finally, there’s an extended period that’s all about filling out the end-to-end experience, fine-tuning and polishing design, and working with engineers. It can be an imperfect process that includes asking a lot of questions, understanding problems, and just getting in there and designing.

Does this align with your usual design process?
I don’t have a tried-and-true design process that I stick to every single time, but certain things are consistent. After understanding the goals, some initial brainstorming or sketching, I jump right into Sketch or Figma to start making things — even if they’re terrible. I used to write music, so it’s kind of a similar process; you just have to start.
Eventually, things will take shape, but there’s always a point where I’ll bring in a fresh pair of eyes for feedback, whether that’s another designer, someone from another team who doesn’t have a lot of context, or a user.
Also, there are formalities. You meet with leadership, present your work, certain things get approved, others don’t. Sometimes you need to go back to the drawing board or just make small revisions. Ultimately, you complete a section or a feature, and you can keep building off of that progress.
What do you think is a common and big challenge for designers?
Cognitive load is one of the biggest challenges. In some cases, you need to communicate many things at once, so you’re trying to organize the information in a way that’s not overwhelming to the user.
To solve this, I usually start by mapping out a simple end-to-end flow, a happy path. Then I prioritize elements and information so that the objectives are clear for the user. Next, I build a design system that helps create patterns and familiarity throughout the experience. Finally, I find opportunities to reduce friction and complexity as much as possible.
User testing will help validate or allow you to rethink some design decisions. You learn so much from the way people interact with your product. In the end, it’s really about gaining an understanding of what’s most important to your users and how they use your product.
How do you keep inspired?
Music. Looking at designs doesn’t do much to inspire me. I have a set of playlists that I throw on while I’m designing. Music for me has always been a key source of inspiration, whether it’s designing, creating art, or just being productive in general.
What apps do you like and use a lot?
I’ve always loved the UI and UX of Headspace. Their onboarding is incredible and they are great at educating users who might not know much about mindfulness or meditation yet. Another one is the Nike SNKRS App. I just love how simple and beautiful Nike’s product experiences are. Most recently, I have been enjoying Robinhood, the investing app. I think they do an amazing job at displaying complex information in a comprehensible way.
What do you think is the biggest misconception about being a designer?
“We’re not just pixel pushers. We’re problem solvers.”
It’s not as easy as it looks and it’s not only about making things look pretty. We spend most of our time solving problems. When people use a product that feels good and works well for them, they don’t always realize how difficult it was to get it to that point. That’s the rewarding part about design — creating a seamless experience. While at the same time, it can create a misconception. So yeah, we’re not just pixel pushers. We’re problem solvers.
What is your portfolio advice? What are you looking for during the hiring process?
Quality over quantity. Many designers oversaturate their portfolio with projects. You don’t need to show me every single thing that you’ve done. Show me the things that you’re most proud of!
Many people who are just coming into product design and they worry that they don’t have enough work to show. It’s okay if you only have two projects. Everyone has to start somewhere.
Even if you’ve been in the industry for a long time, you should keep it curated and simple.

Also, I want to learn about your process. Take me along! I want to be there and hear about your journey. What were the challenges? How did you solve them? Did you work on this alone? Did you work on this with two people or a whole team? What was your role in this project? I mean these are very basic things, but they’re always important to know.
So, my advice is to keep it simple, show your best work and take me along in your process.
Do you think it is important to showcase UIs in a portfolio?
I think it is essential to show UIs, or the final product. There was a time when product designers preferred showing very little of the polished work. It was all about wireframes. I think that’s important, but it’s not what the end-user sees. However, don’t go showing the final work only! These things go hand in hand. The final product is equally as important as the process.

What advice would you give to someone who wants to become a product designer?
Just throw yourself into it even if it feels like you haven’t figured everything out. That feeling doesn’t ever really go away. Everyone is still trying to figure it out. So, just be aware of that, dive in, and be willing to learn.
Also, connect with as many people as possible. Reach out; it doesn’t hurt and you have nothing to lose. Message that person working at Apple. Email that person from Spotify. Ask if they have an internship or an entry-level position. In my experience, I’ve found that most people are kind and willing to have a conversation — or just simply, reply. Even if it doesn’t lead to anything, at least you’ve connected with someone.
Finally, don’t pretend to be someone that you’re not. You don’t have to portray yourself as an all-knowing designer in order to do great things.
Where can people connect with you? Social media, links?
Donate to https://mayorsfundla.org/covid19/ to help fund and support LA’s response to Covid-19.
Build your portfolio with UXfolio!
Tell the story of your design and showcase your design process via UXfolio. We created UXfolio to support both junior and senior UX professionals in portfolio building. UXfolio generates you a portfolio website, with a stunning front page, and it helps you put together case studies that reveal your design process. You don’t have to bother with mockups anymore, and we’ll also provide copywriting help with prompts and guiding questions.
Set up an impressive UX portfolio simply and quickly with UXfolio:
Click here to sign up and try it for free!