When it comes to designer portfolios, we can’t deny the critical importance of presentation. Recruiters spend only a couple minutes looking through your work, so the first impression counts. A great UX designer portfolio shows visual design skills as well as the thought process behind the designs. We will dig deeper on the visuals – especially on project thumbnails – in this blog post than we have done before.
The basics
First, start working on your portfolio now! The portfolio building process takes time and energy. So collect your project files, assets, deliverables and anything else you might want to showcase in it. Writing up UX case studies after each project you do provides a continuous online presence which could help land your dream job. Keep it up-to-date at all times! Don’t let recruiters skip yours because it contains only five-year-old projects. As for the content, remember the three most important rules: Quality over quantity, make tailoring key and welcome non-client work.
Now we’ve got our content basics covered, let’s see how to showcase your case studies.
Overall look
Your portfolio page should remain clean and simple to let the projects shine. Go crazy with animations and fancy transitions if that fits your style, but make sure recruiters can find your work in seconds. Keep contact info up front so they can check you out on other platforms.
Create visual consistency
Consistency in project thumbnails lends your portfolio a more professional look. Projects fill most of your portfolio page. While content ranks highly, previews make the first impression. Go for cohesion and good composition. Don’t overload the thumbnail with text or cram a lot into the project thumbnail. The golden rule here as always: less is more.
Show your style
Your portfolio should represent you as a designer, not the individual projects’ brands you worked on. Working for big brands doesn’t usually give the opportunity to design the product the way you want because they have design guidelines already. Find your style, inject it into every project thumbnail and make your portfolio your own. When someone scrolls through, they can see exactly whom they are dealing with.
Show versatility
Your portfolio should give recruiters a sense of your experience. Offer an overall preview of your UX career. Show different devices on each project thumbnail image for each of the different platforms you have worked on. If you worked for big brands and small startups, emphasize it. Show different parts of the specific areas you specialize in, such as streaming platform experience.
Tips for amazing project thumbnails
Now for the fun part: We collected some ideas to borrow if you get stuck creating project thumbnails. Once you have got your style and visual hierarchy covered, mix and match whatever layout and colors you like! They should merely inspire, not set rigid rules to follow, so have fun with them.
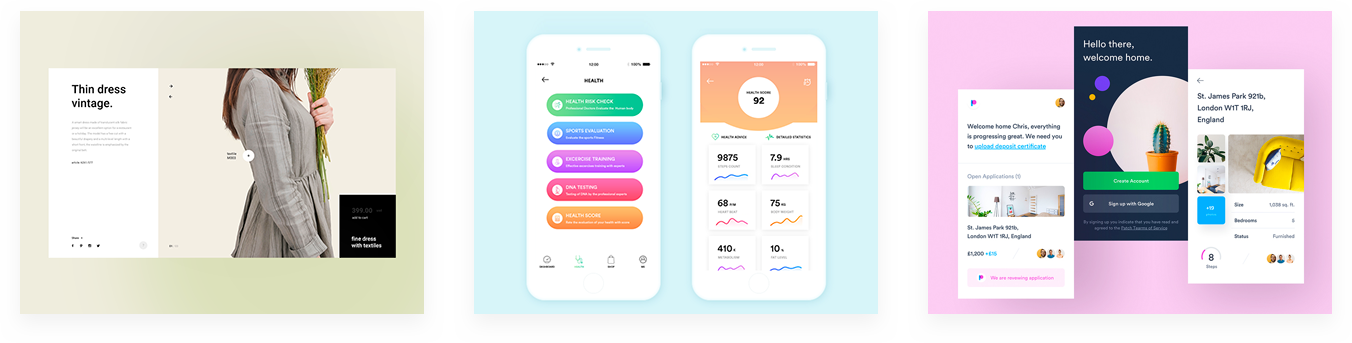
The color-pop
Choose a main color for each project and make it the prominent part of your thumbnail. A solid background color, a duotone image. Even a mostly black-and-white image with one specific color here and there will work.

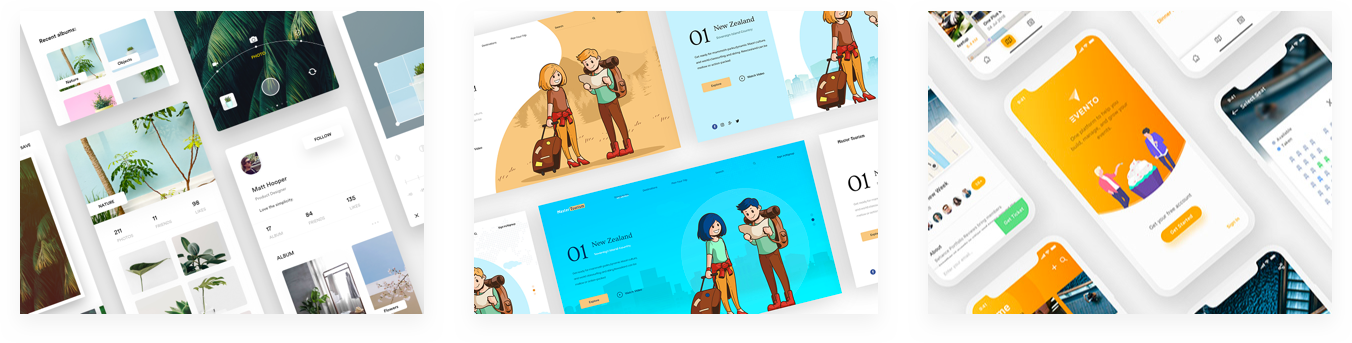
The flat-lay
Not sure what detail to include or you simply love all the screens you made? Go crazy with some mockups and show multiple screens at once.

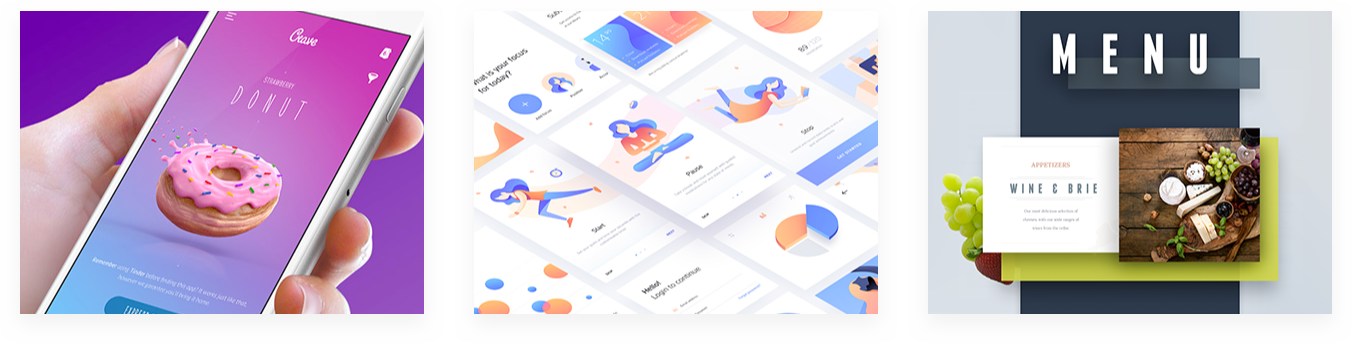
The 3D effect
Get yourself a 3D tilted mockup to showcase your favorite screens. Or create an isometric look by presenting them in multiple layers.

The brand
If you’d rather emphasize the brand you worked for, go for it! Make that logo pop or pair it with your favorite screen and go from there!

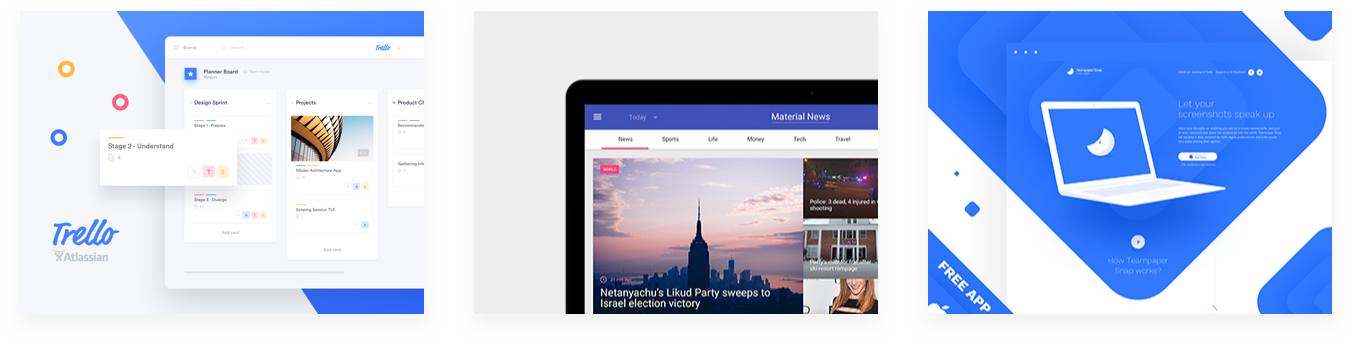
The detail
If you’d rather show less and get more into details right from the beginning, crop your screens and show some close-ups on your project thumbnails.

The animation
Feeling adventurous? Give your projects some pizazz by showcasing subtle UI animations right on the project thumbnail. Or jazz up any kind of project thumbnail by adding subtle movements randomly, e.g. animating patterns in the background.
So which type of project thumbnails will you try out first?
We at UX studio decided to create a UX portfolio builder tool called UXfolio to support UX professionals with portfolio building. We made it incredibly easy to create a UX portfolio: it creates you your UX design portfolio website (no coding, no hassle with hosting), it generates a nice front page with project thumbnails, and it allows you to put together nice project case studies in minutes. It also helps you do the copywriting part with great examples and guiding questions.
So don’t hesitate, just start building your awesome UX or UI designer portfolio. And if you liked what you read here, give UXfolio a try: add any type of project thumbnail you think would impress your future employer.
Click here to sign up and try UXfolio out!
Image Sources
The color-pop Rito Clothes Online Store / Behance; Health App Mobile UI / Behance; Patch it up! / Dribbble
The flat-lay Camera app – Matt’s Profile / Dribbble; Tourism Designs / Dribbble; Evento App Design / Behance
The 3D effect Crave App / Behance; The Mindfulness App / Behance; Menu from the world / Behance
The brand Facebook Redesigned / Behance; Redesigning the Website of IKEA / Behance; Twitch / Behance
The detail Trello Atlassian – Redesign / Behance; Material News / Behance / Dribbble; Teampaper
