Here’s your shortcut to crafting a powerful product manager portfolio. We’ll help you decide if you need one at all, and if so, we’ll show you the most streamlined way to get the results you want. We also share our top picks of examples by successful PMs from around the world.
Jump to any section you’d like:
Do you need a product manager portfolio?
The short answer is that you do—or at least it will make things that much easier.
There are only a handful of occasions when you can get away without having a portfolio: For example, if you’re a senior PM applying for a job with no competition, or if you’re hired internally, your CV may be enough.
In any other case your portfolio is not just expected—it’s your greatest asset. And even in the rare cases where you don’t need a portfolio, having one might help you negotiate a better salary for yourself.
Your CV is great for showing the hard facts. But it’s your portfolio that gets you ahead. It’s where you show the skills and expertise you bring to the table, give evidence of the type of leader you are, and where you humble brag your way into your new position.
How to build a product manager portfolio in half the usual time?
Ask anyone who’s ever built a portfolio: it takes time. But what matters is how much.
We’ve seen so many people falling into the Perfectionist Portfolio Paralysis. They start off by doing all the research, planning their portfolio pixel by pixel, and coding their site from the ground up. They work on their portfolios for weeks, even months, procrastinating job applications and missing out on valuable opportunities in the meantime.
The portfolios that work are the portfolios that are shared.
Prioritize this task to get it done as quickly as possible, and you’ll be glad you did.
Don’t get us wrong: We’re not saying rushing is the way to go. We’re just here to remind you to work smarter, not harder. Use tools, templates, and guides available to speed up the process and you’ll have time to perfect what actually matters: your work.
So, how do you streamline this process and still end up with a spectacular result?
1. Start with a template
First and foremost, you need a place to collect all your thoughts and content. If your goal is to build your site in half the time, you don’t want to start with a blank page. Rather, start off with tried-and-true product manager templates that you can customize later.
Don’t expect your site to be pixel-perfect right away. A template is still just a template without the style you bring to the table. But if you start out with good foundations, your content will organically dictate the rest of the design decisions.
What should you pay attention to when choosing a website template?
- Clear navigation (easy path to case studies)
- Minimalist design (your projects should be the most prominent)
- Whitespace ratio
- Branding options (colors, fonts, layout, logo)
- Hosting solutions (getting your own domain is a plus)
- Information architecture (separate pages for case studies, About page, Contact page)
- Time-saving features (e.g. built-in mockups, thumbnail designer)
- Option to embed prototypes
- Password protection
2. Add your projects
Content is king and your case studies are the crown jewels. While there are other essential parts of your portfolio (more on them later), this is what gets you hired. So, pay them the attention they deserve.
Project selection
Being strategic about which projects make it into your portfolio—or mainly which don’t—is step 0. It’s a myth that your portfolio should feature everything you’ve ever worked on. It’s great to show your range, but you can do that in just a handful of projects with a smart case study structure.
When choosing your projects, think with the head of the recruiter. Which projects communicate that you’re cut out for the position? Tailor your portfolio to each application and keep it painstakingly relevant.
Case study structure
When setting up a product manager case study, our go-to structure is the context-problem-solution-wins:
- Context: Set the scene first. Who was the client? Who is the target audience? What was the core user need you were trying to solve? What was your role and what was your team like? In what stage was the product?
- Problem: What was the goal? How did you set the KPIs? What kind of obstacles did you face in the process? Were there any resource limitations, like time pressure or budget constraints? What did your PRD (Product Requirements Document) look like?
- Solution: How did you overcome the challenges? What skills did you use? What was your process of researching the problem and how did you get to the bottom of it?
- Wins: Talk about the results in terms of numbers (e.g. app installs, increase in engagement, conversion rate, net growth). Did you meet the KPIs? How did this product make you a better PM? What learnings did you take away (and can bring into the new position)?
Visuals
Long story short: you’ll be judged based on the worst visual in your portfolio.
Having the right structure is not enough. You must also present your work in a visually appealing way. It’s an open secret that recruiters don’t look through each and every word in your portfolio. They skim. And when someone skims, it’s the images that give information that otherwise is unread.
However, if done right, beautiful visuals motivate recruiters to slow down and process the information written in the portfolio.
3. Write your bio and About page
The bio is a one-sentence tagline at the top of your portfolio hero. It’s the first personal impression you will make, so make it count.
Not sure what to write here? Your bio is the perfect opportunity to leverage Chat-GPT. Customize this prompt to fit you: “I’m a Product Manager with 3 years of experience and with a background in UX/UI design. Write me a catchy and unique tagline.”
Then comes your About page. It will make you stand out, make you look more trustworthy, and give your portfolio a personal touch.
Tell your story as a PM in a brief, but memorable way. If you’re in doubt about where to start, answer the following questions:
- How did you end up as a PM?
- What makes you passionate about your job?
- What are your career goals?
- What do you like to do when you’re not at work?
Keep in mind that your About page is not the same as your CV. The latter is for the cold, hard facts, while the former is the place hiring managers go to see what it’s like to work with you.
These two cannot be copy-pastes of each other. They both have to stand on their own.
4. Include your contact info
The name of the game here is convenience. Once a recruiter has reviewed your portfolio, they should be able to connect with you in seconds. You can do several things to make that happen:
- Navigation bar: Include a page in the menu that leads visitors to your most important contact information. Include a contact form for a professional touch.
- Footer: Add your email address to the bottom of all your pages. No need to add fluff around it, the email address should stand out.
- CTAs: Lead people directly to send you a message with call-to-action buttons in strategically important places.
- Resume: After reading your CV, people won’t navigate back to your portfolio to get your email address. Add it there as well.
And you’re done! These are the essential structural elements of your portfolio. Once you have these, you can start applying.
But remember: a portfolio will never be 100% ready. Every day you learn something new, you work on something interesting, and you have new ideas to include. But if your career is ready for a change, your portfolio will have your back.
Product manager portfolio examples
Before jumping into pixels and colors, analyze what worked for others—but also what didn’t. Getting inspiration from people you look up to is great. But also bring your own perspective and critical thinking to the table.
We brought you 5 examples to show you what a product manager website looks like.
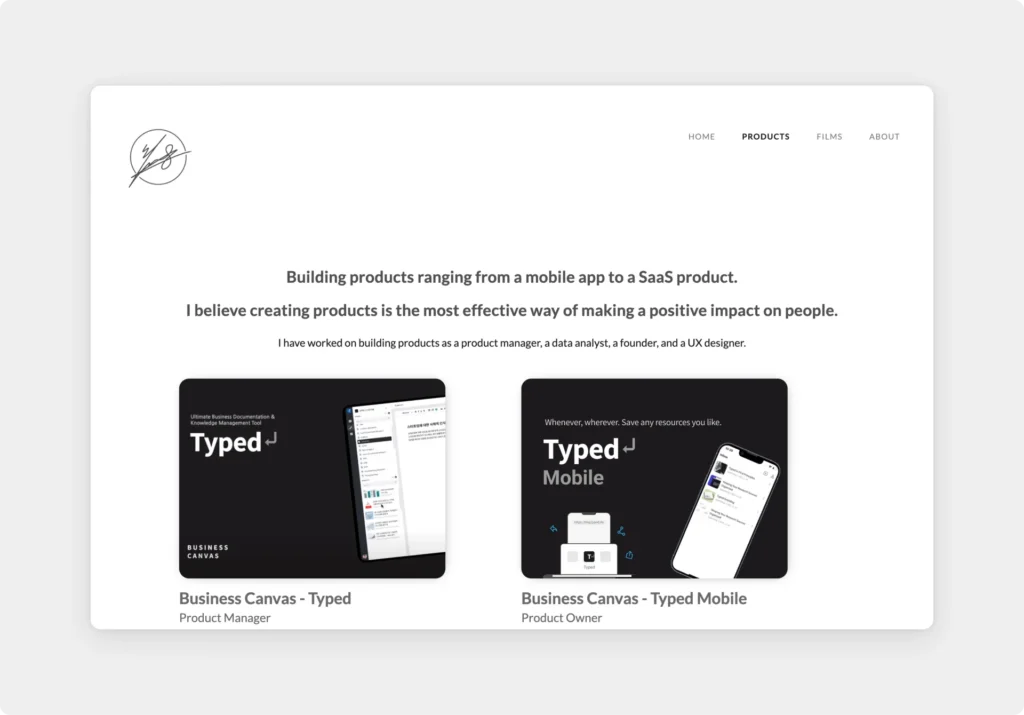
1. Taewoong Seo

The case studies in Taewoong’s portfolio are really impressive. Both the thumbnails and the actual pages are well-thought-out and perfectly executed. We also like the tone in which he communicates. He manages to be personal without being too friendly, and therefore still maintains a professional voice.
While it’s nice that we are welcomed in his little corner of the internet, the portfolio isn’t very focused. He lists both the films he’s produced and the products he’s worked on. If he was to use it as an application portfolio, it should be more tailored to his PM background.
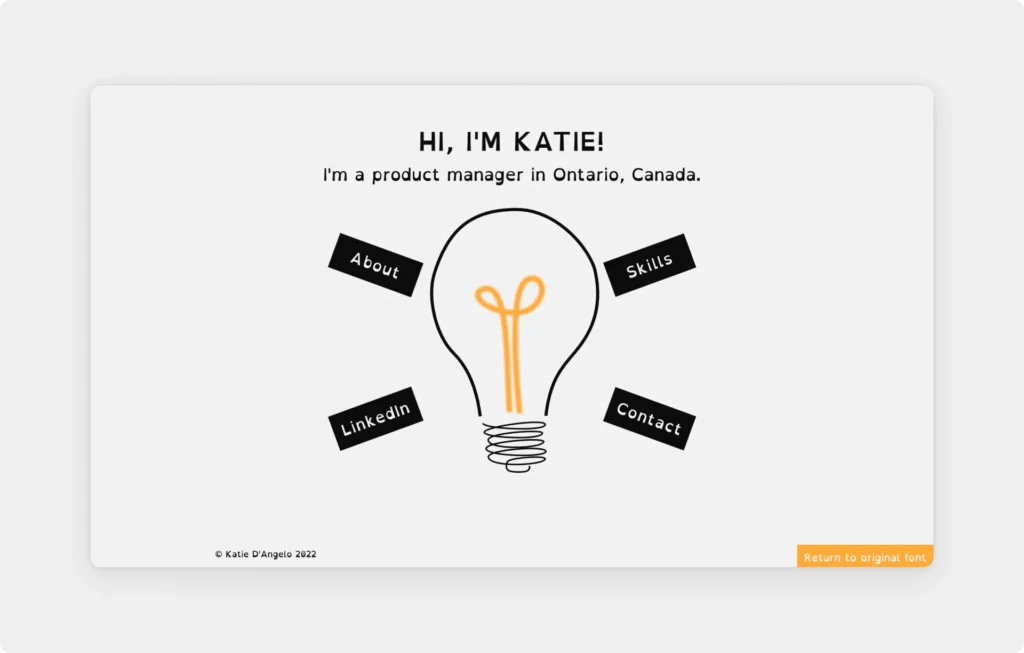
2. Katie D’Angelo

Katie created a creative landing page for her portfolio. With an intriguing animation, she hooks the visitors immediately, as the light bulb graphic gets into its final shape. While she definitely broke UX rules on her home page, she follows a universal navigation format on the subpages.
What we missed were case studies and descriptions of her work. Most probably, she includes this as a separate document with the application.
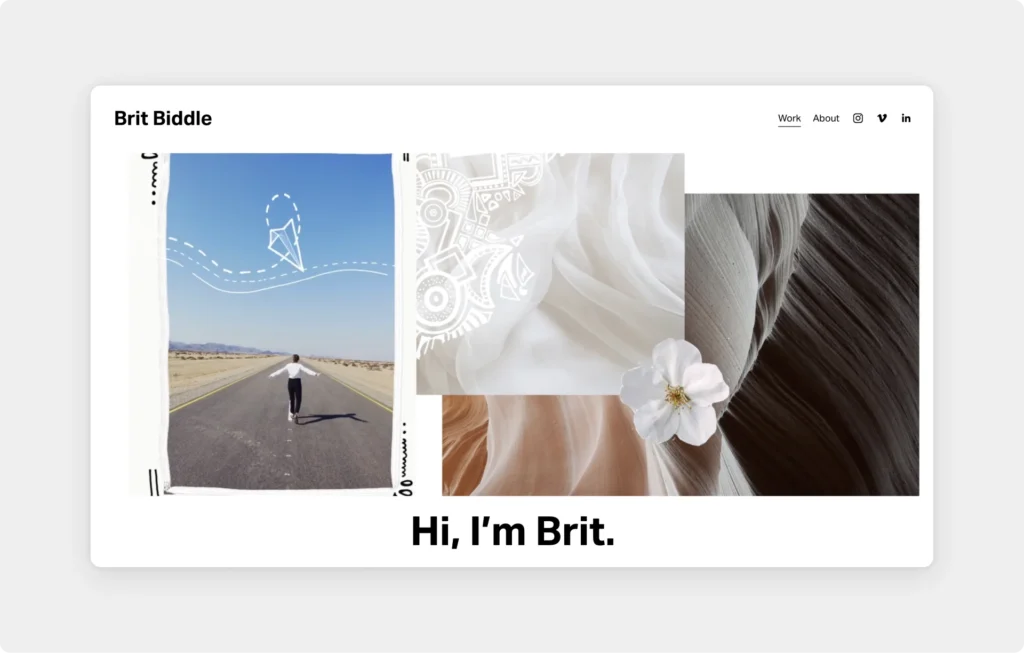
3. Brit Biddle

The star of Brit’s portfolio is the hero. You can tell the hours of work that went into it. Instead of a hero image, she created a video, showcasing her style, her interests, and inspiration. It’s unique and memorable.
However, a video of this size slows down her website. It may cause recruiters to be frustrated and close the page altogether.
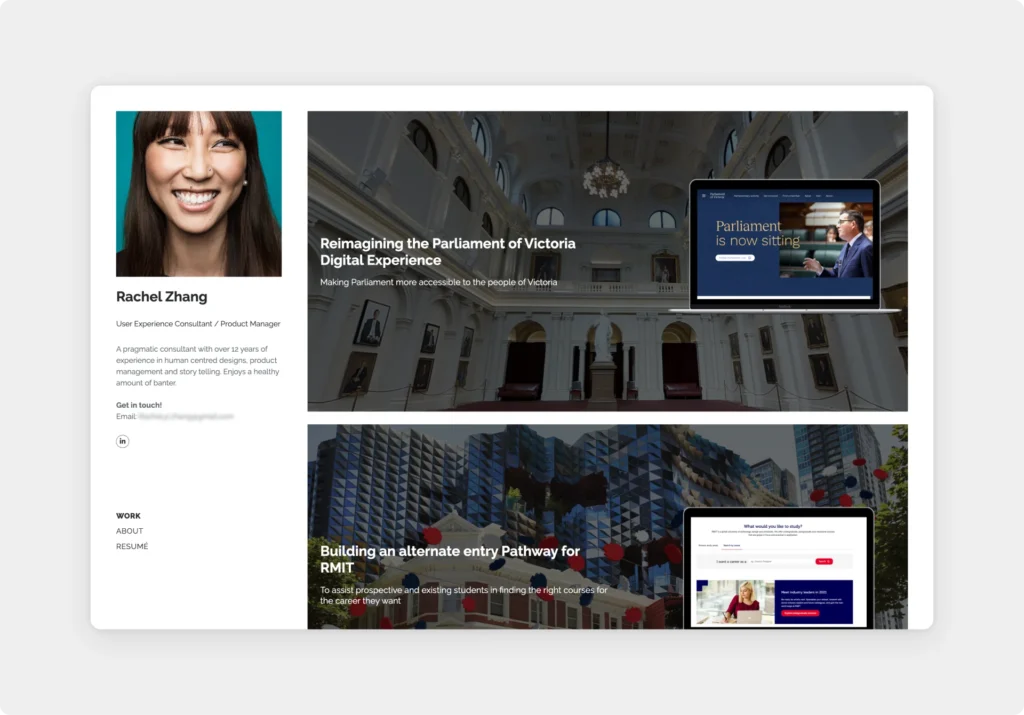
4. Rachel Zang

Rachel’s portfolio is straightforward and to the point. After the short bio, you’ll be led immediately to her projects. We love how she created extensive case studies for her projects and she even collected testimonials from stakeholders, giving her work social proof.
The thumbnails on the portfolio are perfectly placed, but the only improvement we’d recommend are the thumbnail backgrounds. They are a bit too noisy for our taste.
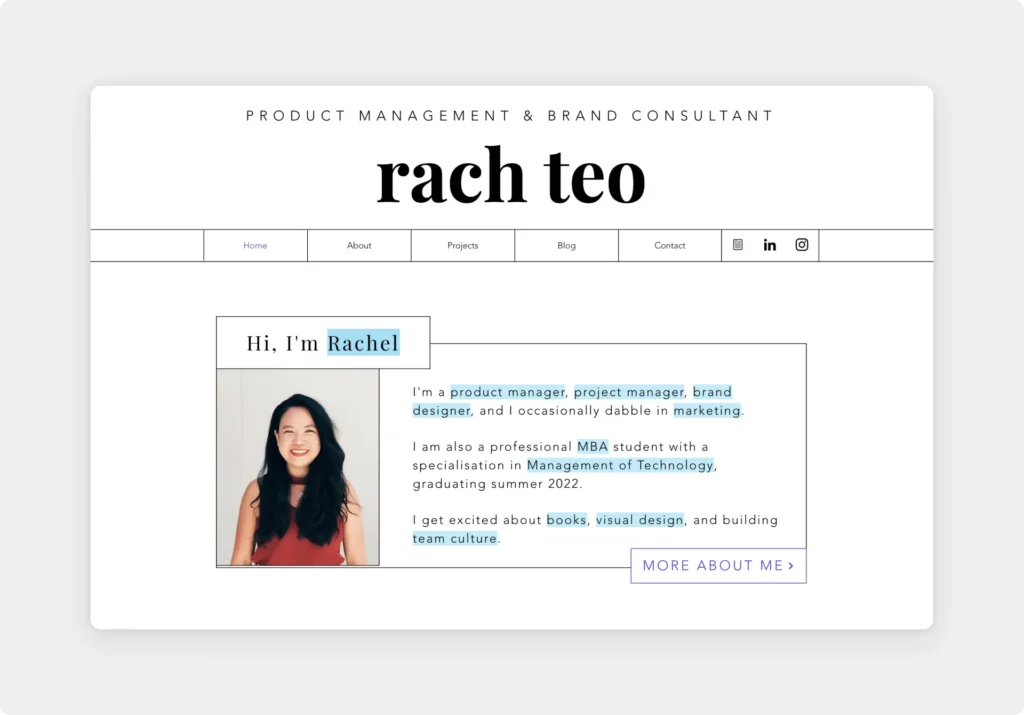
5. Rach Teo

The key value of Rachel’s portfolio lies in her consistent design. She used a light blue highlight and a thin black grid design throughout not just her portfolio, but her resume as well. In addition, she’s created a blog on her site, sharing her thoughts on product management—but also on books and quotes.
While we loved her case studies, we’d recommend breaking up the big walls of text into shorter, more digestible paragraphs, to make it more skimmable.
Ready to get started?
You can see now that creating a portfolio doesn’t have to take weeks and months. You just need to focus on what actually matters.
If you’re ready to get started, you couldn’t be at a better place. UXfolio equips you with templates, text ideas, guiding questions, built-in mockups, and time-saving features that bring you a remarkable portfolio you can be proud of.